更新记录
1.0.3(2023-09-28)
新增选择图片设置数量,去掉默认的4张,改为灵活数量。imgNum:表示你所需要上传的图片数量
1.0.2(2023-09-27)
优化h5部分样式丢失问题
1.0.1(2023-09-19)
优化h5上传图片无反应问题
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
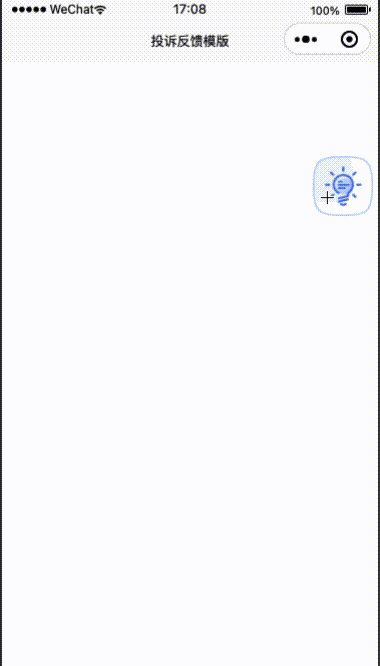
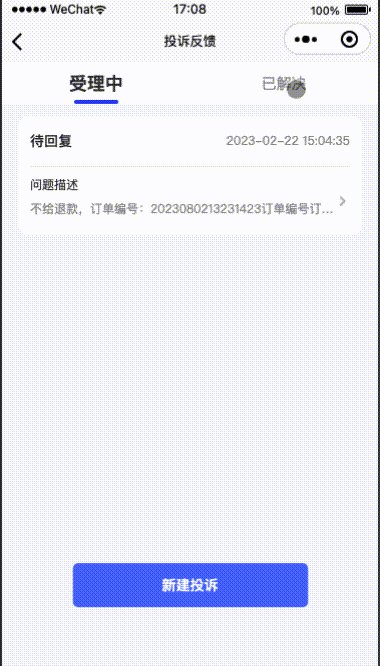
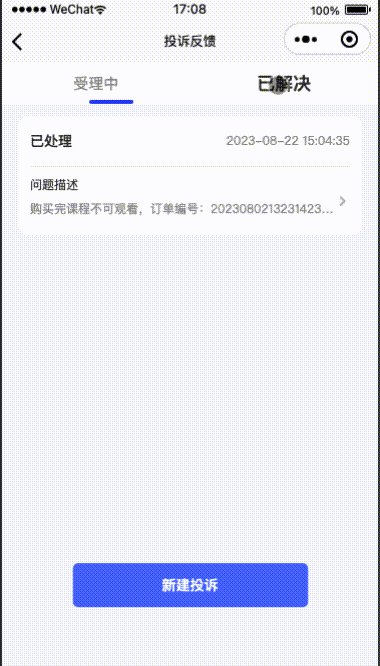
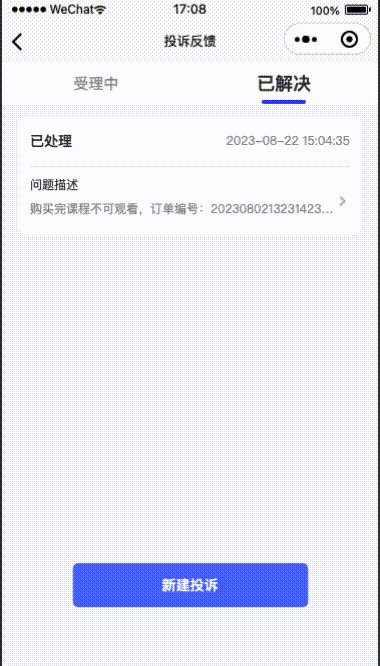
cus-chat
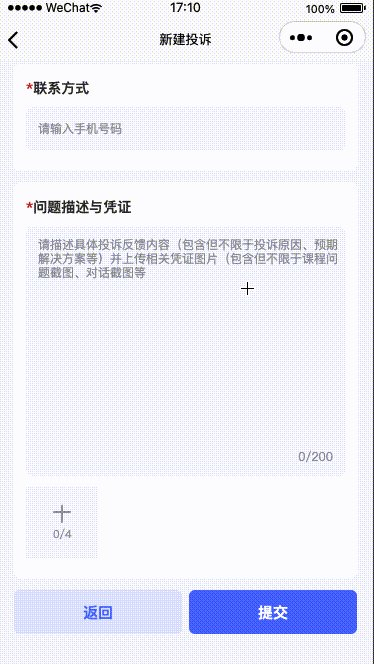
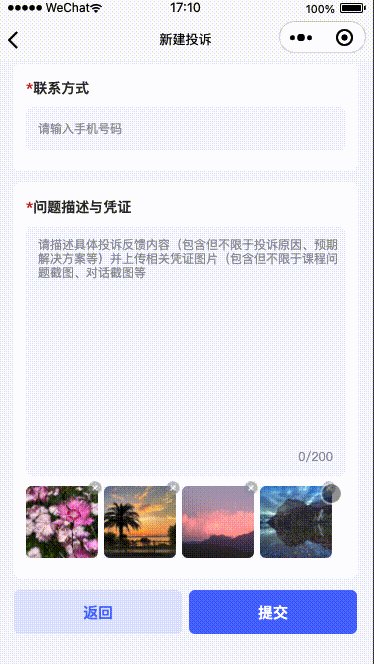
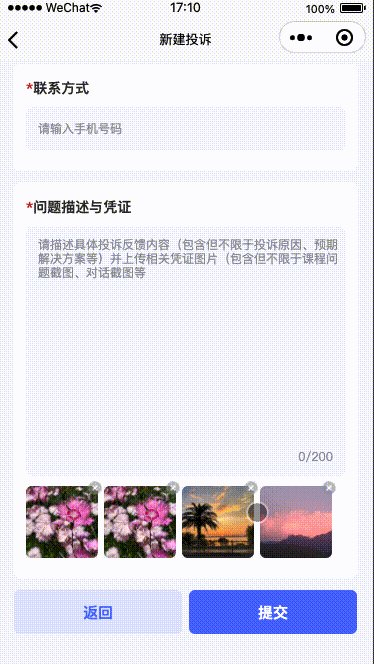
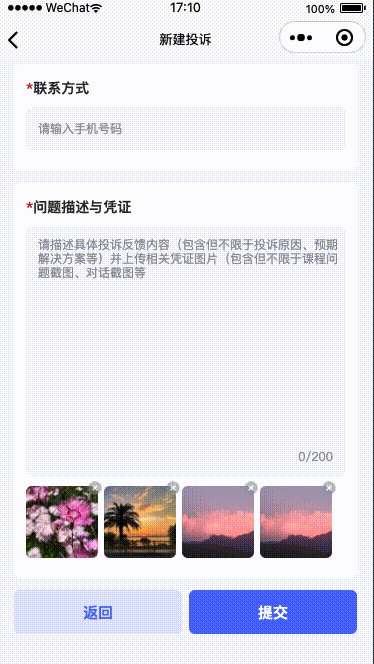
使用示例
import { uploadOss } from './upload/upload.js'
// path, file, packageName
let res = await uploadOss(imgInfo.path, 'splitOrigin', '')
let oriImg = res.data.url


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 935
下载 935
 赞赏 10
赞赏 10

 下载 7769629
下载 7769629
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号