更新记录
1.0.9(2024-01-02)
更新使用说明文档
1.0.8(2023-12-22)
优化
1.0.7(2023-11-03)
修改文字提示错别字
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
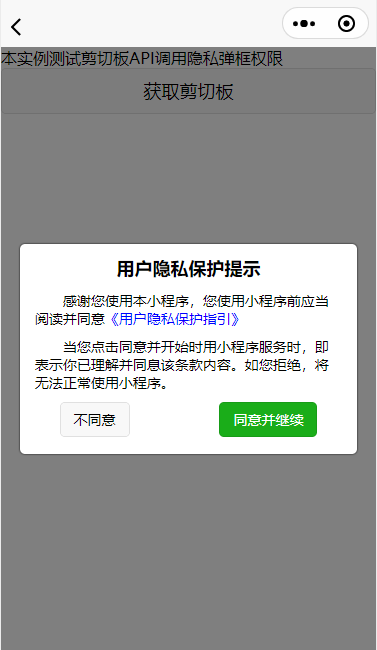
piaoyi-privacyPopup 用户隐私弹框
使用说明:
- 1、微信公众平台登录->设置->服务内容声明->用户隐私保护指引 更新并声明项目用到的隐私相关接口的用途(很关键,不然不会触发隐私弹框),
- 2、manifest.json是否加入
__usePrivacyCheck__: true - 3、组件是否正确导入、注册并使用
- 4、小程序基础库是否大于2.32.3
- 5、使用过程中有什么问题,可以下文档最下方的QQ群进行答疑解惑
<template>
<view>
本实例测试剪切板API调用隐私弹框权限
<button @tap="setClipboardData">获取剪切板</button>
<piaoyi-privacy-popup ref="piaoyiPrivacyPopup"></piaoyi-privacy-popup>
</view>
</template>
<script>
import piaoyiPrivacyPopup from '@/uni_modules/piaoyi-privacyPopup/components/piaoyi-privacyPopup/piaoyi-privacyPopup.vue'
export default {
data() {
return {
};
},
components: {
piaoyiPrivacyPopup
},
methods: {
setClipboardData() {
this.$refs.piaoyiPrivacyPopup.tabBarPageShow()
uni.setClipboardData({
data: 'data',
success(res) {
wx.getClipboardData({
success(res) {
console.log(res.data) // data
}
})
},
fail(err) {
console.log(err)
}
})
}
}
}
</script>
<style lang="scss">
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(4)
赞赏(4)



 下载 3872
下载 3872
 赞赏 30
赞赏 30

 下载 7759230
下载 7759230
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号