更新记录
v1.0.2023.09.19(2023-09-20)
第一版上线
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前言(仅支持Android)
XM-Twitter是一款在自己应用内调用twitter授权进行登录拿到tokenKey和tokenSecret,或者把url,文字等分享到twitter的插件。使用问题,请联系作者,QQ:1804945430(备注来源)。
使用说明
<template>
<view>
<button type="primary" @click="iniSDK">初始化</button>
<button type="primary" @click="login">登录</button>
<button type="primary" @click="shareTweet">分享</button>
</view>
</template>
<script>
// 获取 module
var TwitterModule = uni.requireNativePlugin("XM-TwitterModule")
const modal = uni.requireNativePlugin('modal');
export default {
data() {
return {
config: []
}
},
onLoad() {
},
onShow: function() {
console.log('Page Show')
},
onHide: function() {
console.log('Page Hide')
},
methods: {
iniSDK() {
// 调用异步方法
TwitterModule.iniSDK({
twitterKey: 'RzqTwHpLFTrQdr5rJ83Pkxxxx',
twitterSecret: '4jmvLKQ6Ho0zLOl3mOAGraAD3RCZmukIDn9ZXfq506aqPuhxxx'
}, (ret) => {
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
},
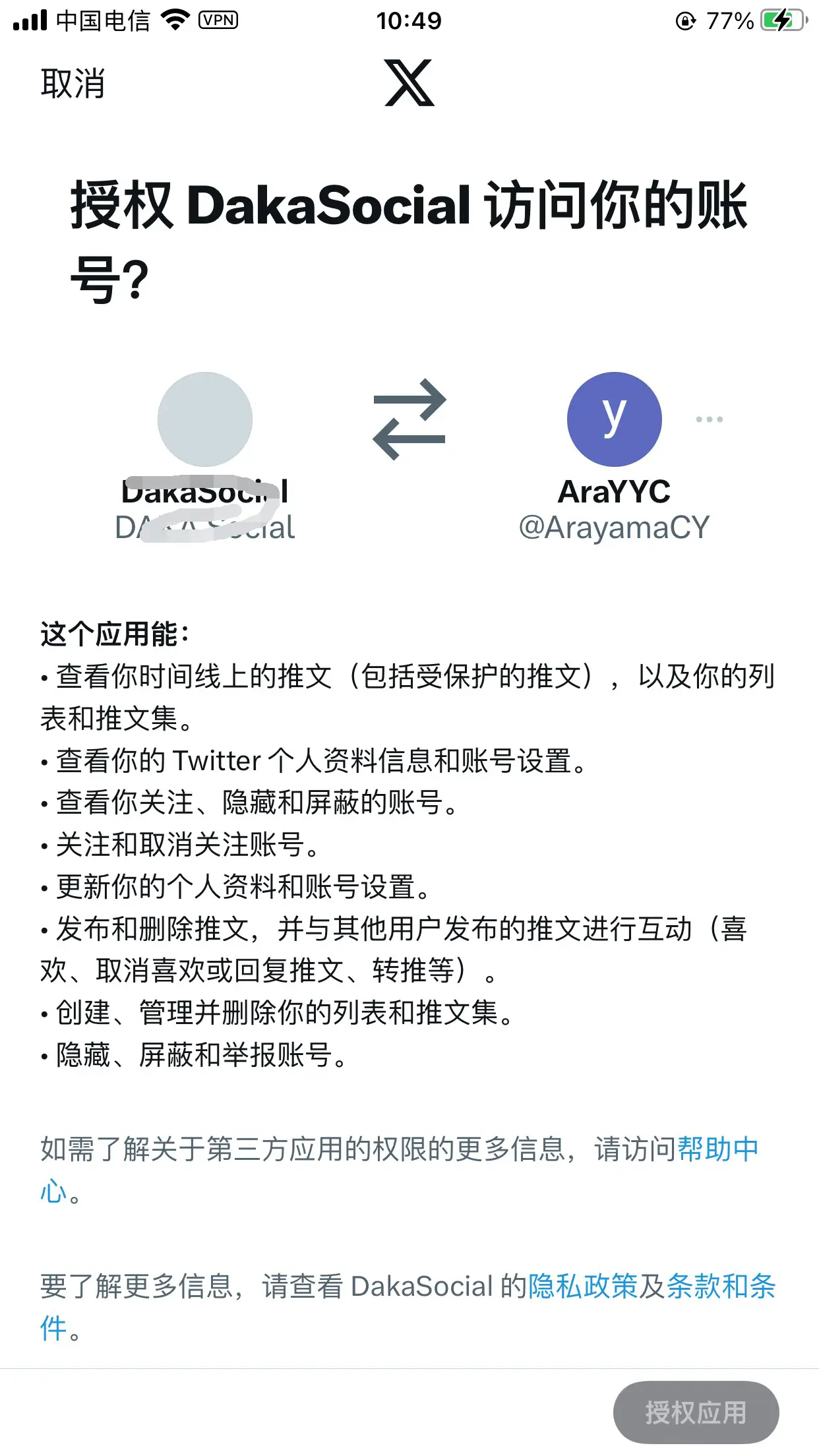
login() {
// 调用异步方法
TwitterModule.login((ret) => {
console.log(ret);
modal.toast({
//结果
message: ret,
duration: 1.5
});
});
},
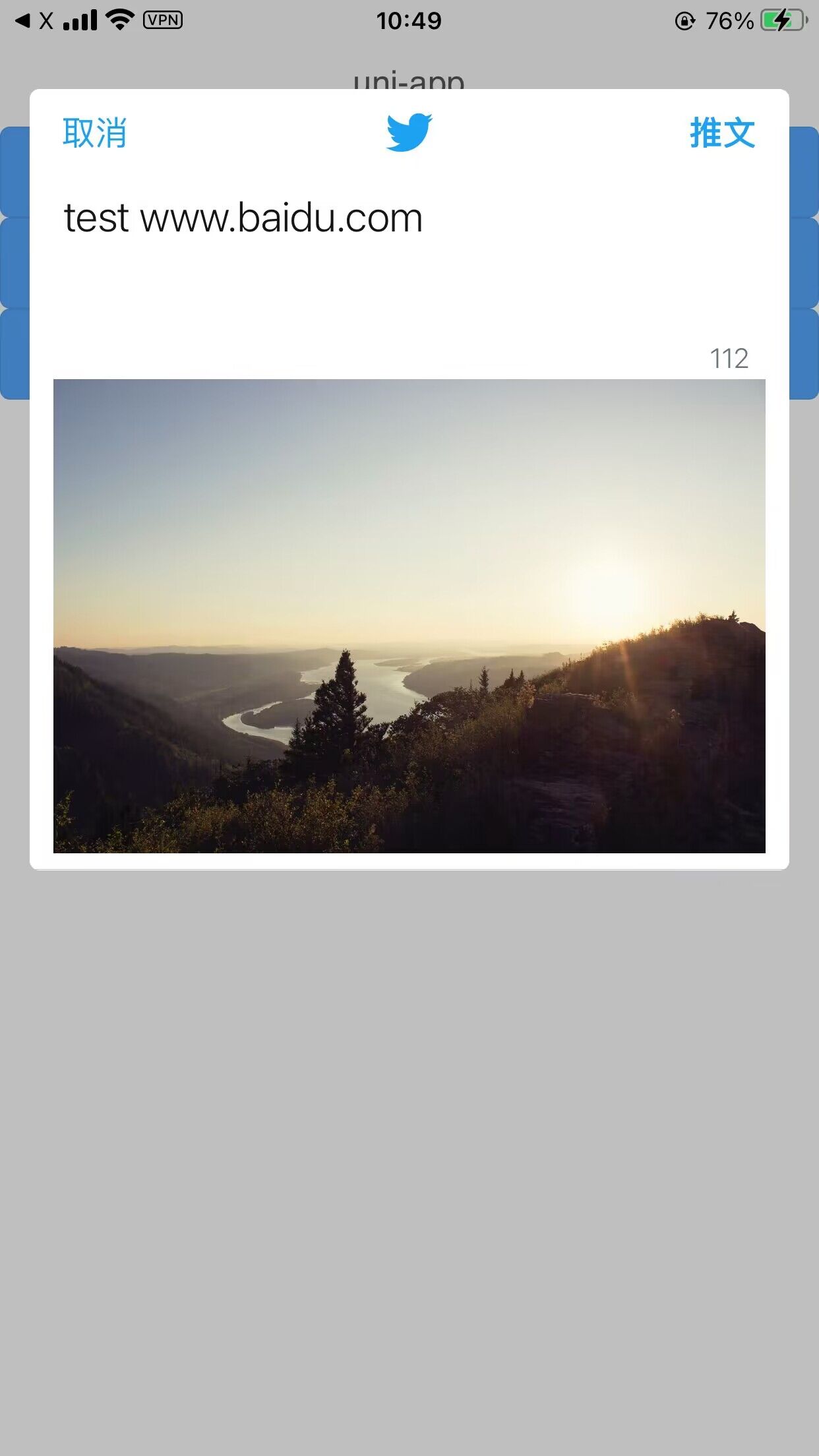
shareTweet() {
var filePath = plus.io.convertLocalFileSystemURL('/static/yuan2.jpg') //pdf文件所在路径
// 调用异步方法
TwitterModule.shareTweet({
text: 'test', //说明
url: 'www.baidu.com',//链接地址
// imageUri: '/raw/twitter_share'//图标
imageUri: filePath//图标
}, (ret) => {
console.log(ret);
modal.toast({
//发送操作结果
message: ret,
duration: 1.5
});
});
}
}
}
</script>iOS特殊配置:
使用推特登录,需要配置urlschemes,不配置会闪退,manifest.json -> 源码视图 ->ios
/* ios打包配置 */
"ios" : {
"dSYMs" : false,
"urltypes" : [
{
"urlidentifier" : "twitter",
"urlschemes" : [ "twitterkit-RzqTwHpLFTrQdr5rJ83PkabFE" ]
}
],
"urlschemewhitelist" : "twitter,twitterauth"
},iOS特殊配置:
需要配置urlschemes,不配置会闪退,manifest.json -> 源码视图 ->ios
/* ios打包配置 */
"ios" : {
"dSYMs" : false,
"urltypes" : [
{
"urlidentifier" : "twitter",
"urlschemes" : [ "twitterkit-RzqTwHpLFTrQdr5rJ83PkabFE" ]
}
],
"urlschemewhitelist" : "twitter,twitterauth"
},

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 586
下载 586
 赞赏 0
赞赏 0

 下载 8380
下载 8380












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号