更新记录
1.0.0(2023-09-26)
上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
说明
本组件下包含mosowe-loading-list.vue组件和mosowe-loading-list.tshook,hook的存在就是为了减少重复写上拉加载下拉刷新的流程。因为组件中不能写上拉加载下拉刷新的功能。
mosowe-loading-list组件
属性
| 属性名 |
类型 |
说明 |
默认 |
| dataList |
array |
列表数据 |
[] |
| total |
number |
总数 |
0 |
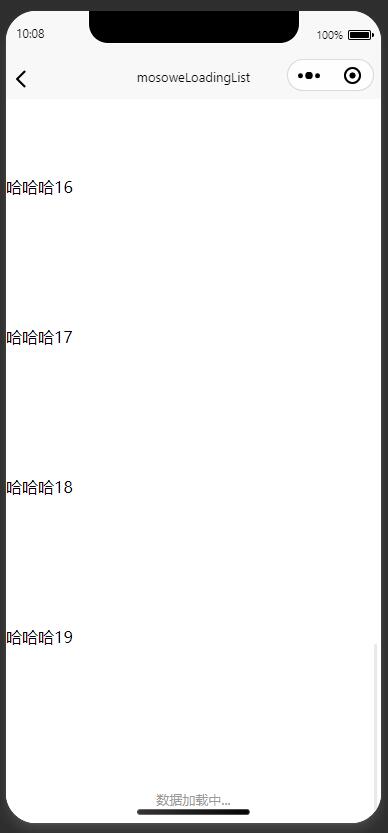
| loading |
boolean |
是否加载中,主要是初次加载及上拉加载 |
false |
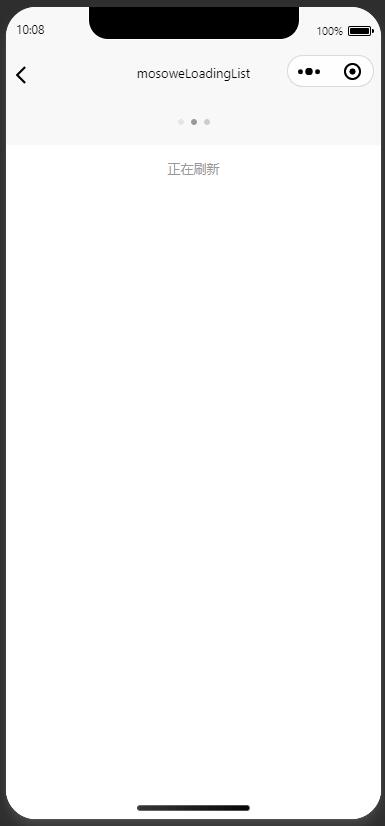
| isRefresh |
boolean |
下拉刷新中 |
false |
| isEnd |
boolean |
数据是否已全部加载完 |
false |
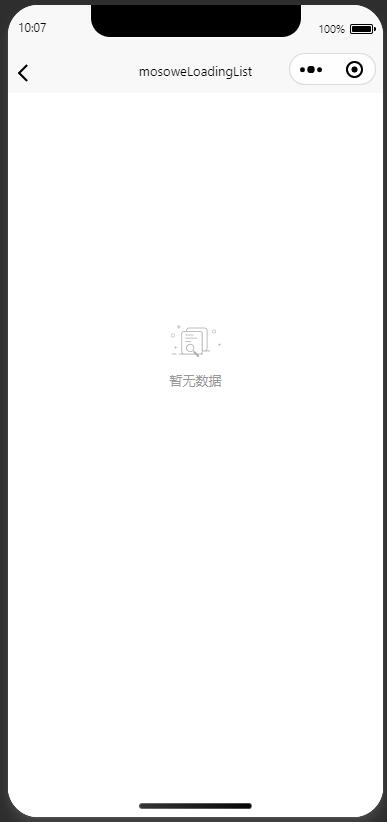
| isEmpty |
boolean |
数据是否为空 |
false |
| emptyText |
string |
数据为空时的文案 |
暂无数据 |
| emptyPaddingTop |
string |
数据为空时,缺省文案顶部距离 |
30vh |
| emptyIconHide |
boolean |
数据为空时,是否隐藏图标 |
false |
slot
| slot |
说明 |
| default |
默认插槽,作用域参数{ item }为当前项的数据 |
示例
<mosowe-loading-list
:dataList="dataList"
:total="total"
:loading="loading"
:isRefresh="isRefresh"
:isEnd="isEnd"
:isEmpty="isEmpty">
<template #default="{ item }">
<view class="item">{{ item.name }}</view>
</template>
</mosowe-loading-list>
mosowe-loading-list hooks
使用:
import { useMosoweLoadingList } from '@/components/mosowe-loading-list/mosowe-loading-list';
// 数据获取
const getData = () => {
setTimeout(() => {
dataList.value.push(
...Array.from({ length: pageSize }).map((item: any, index: number) => {
return { name: '哈哈哈' + index };
})
);
total.value = 50;
onQueryEnd();
}, 1000);
};
const {
dataList, // 数据列表
total, // 数据总数
loading, // 是否加载中
isRefresh, // 下拉刷新中
pageNum, // 当前页码
pageSize, // 每页数目
isEnd, // 是否加载完全部数据
isEmpty, // 是否为空数据
onQueryEnd // 数据请求完后需要重置相关变量,在getData()函数中调用
} = useMosoweLoadingList(getData);


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 5543
下载 5543
 赞赏 10
赞赏 10

 下载 7765745
下载 7765745
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号