平台兼容性
组件名称:
glance增强型图片表格-小程序组件
glanceImgGrid
组件功能:
- 设置图片分行排列展示
- 设置图片并排展示密度(并排展示间隙)
- 设置图片圆角效果
- 设置是否展示描述信息(包括:营销标签、文字描述、价格信息)
- 默认属性:图片高度、图片圆角、图片密度95、不展示描述信息
- 交互方法:点击图片后触发imgclick方法,父组件实现此方法可用于点击跳转页面或其他业务操作
使用场景:
- 商品或图文导航展示
- 品牌或宣传海报展示
- 商品列表(注意性能)
说明:
组件使用
HBuilderX开发,仅在微信小程序内测试通过
组件属性:
| 属性 | 值类型 | 值示例 | 默认值 | 备注 |
| imgdes | Boolean | true | false | 是否展示图片描述信息 |
| imgdensity | Number | 98 | 95 | 实际控制并排图片间隙大小:width 百分比值 |
| imgradius | Boolean | true | true | 是否启用图片圆角效果;默认启用 |
| data | Array | [ { 'src': '','rownum':1, 'imghref':'', 'deslabel':'', 'destext':'', 'oriprice':'200', 'curprice':'50' }.... ] |
null | 载入的图片结构化数据信息 |
data数据格式及属性说明
属性 值类型 值示例 默认值 备注 src String ../../static/1.png 或 网络图片地址 图片地址;注意 此为必要属性 组件内部会检测 rownum Number 1、2、3、等整数 图片所在行;多行展示图片时图片所在行 imghref String 图片链接地址 程序内页面地址 或 其他网络内容地址 deslabel String 9.9包邮 营销标签内容 destext String 哇哈哈牛奶欢乐开怀 图片文字描述内容 oriprice String 200 原始价 curprice String 50 当前价
使用步骤:
1、在vue页面内引入组件(组件放在项目目录下的components目录下),位置<script>:
注意:上传的压缩文件内组件名前有加前缀 请自行修改
import glanceImgGrid from '@/components/glanceImgGrid.vue';
2、组件引用;位置<export default>:
components: { glanceImgGrid},3、在模板中需要使用组件的位置,添加组件;位置<template>:
<!-- glanceImgGrid -->
<glanceImgGrid :imgdes=true :imgradius =true @imgclick="imgclick" :data="[
{ 'src': '../../static/1.png','rownum':1,'imghref':'发财啦','deslabel':'日本进口','destext':'修身短款设计吸汗短款设计吸汗','oriprice':'200','curprice':'50'},
{ 'src': '../../static/1.png','rownum':1,'imghref':'拉拉的','deslabel':'日本进口','destext':'修身短款设计吸汗','oriprice':'200','curprice':'50' },
{ 'src': '../../static/1.png','rownum':1,'imghref':'涛涛涛涛他','deslabel':'日本进口','destext':'修身短款设计吸汗','oriprice':'200','curprice':'50' },
{ 'src': '../../static/5.png','rownum':2,'imghref':'拉拉的'}]">
</glanceImgGrid>4、与父组件间的通信: 组件主要完成把在点击图片时传递图片绑定的链接地址给父组件,父组件中定义方法处理链接地址跳转指定内容:
imgclick(imghref){
<!-- 这里处理点击图片后的跳转操作imghref即为图片绑定的链接地址 -->
<!-- uni.showModal({
content: imghref
}) -->
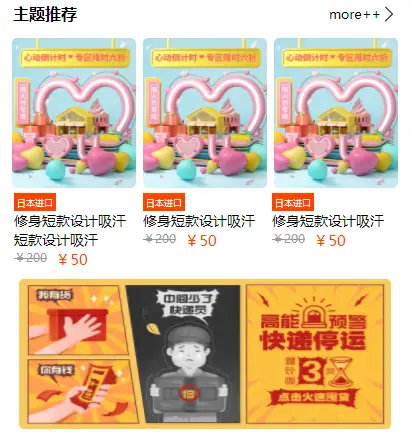
}5、示例效果参见图片
拓展使用
- 可结合uni swiper组件使用;实现自动播放展示商品效果
- 可与
glanceLineTextNav或glanceLineTextTimerNav组件组合使用;前者实现单行文本导航,后者加入倒> 计时效果。 这些都是商城首页比较常用的~
特别说明
本人水平有限 努力提升中... :blush:
如有问题,请留言;代码有了,想要的效果可以改到自己满意的为止~


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 2412
下载 2412
 赞赏 0
赞赏 0

 下载 7699045
下载 7699045
 赞赏 897
赞赏 897















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号