更新记录
1.0.0(2023-11-24)
- 新版发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
特别提醒
- 购买本插件前,请先试用,并充分自测确认满足需求之后再行购买。虚拟物品一旦购买之后无法退款;
- 如有使用上的疑问、bug,可以QQ群(345533496)反馈;
- 请在合法范围内使用,若使用本插件做非法开发,本方概不负责;
- 请仔细阅读文档结合示例demo测试有问题加q联系作者;
插件功能介绍
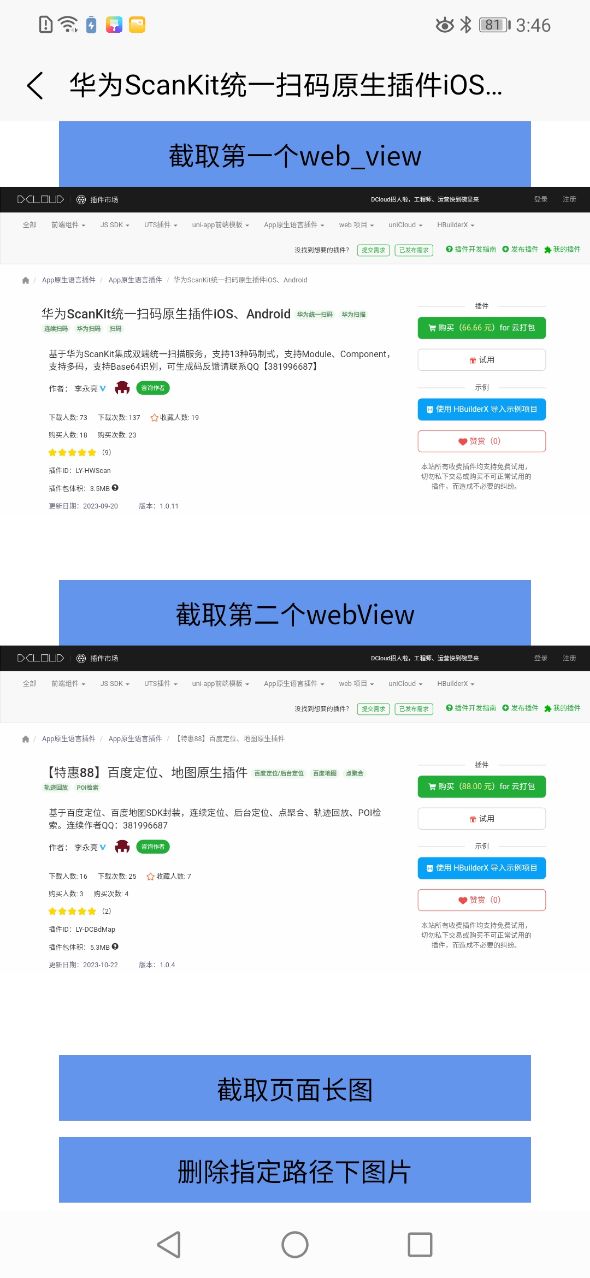
1.页面长截屏
2.webView内容长截屏
3.清除指定路径下图片
注意事项:
- 该插件只在.vue页面下有效。
- 页面或内容过长可能导致截图失败。
插件使用
- 引入插件
const longScreenShot = uni.requireNativePlugin('LY-LongScreenShot'); //长截屏插件- 页面长截屏
var filePath = plus.io.convertLocalFileSystemURL('_doc/longscreen_shot');
var name = new Date().getTime() + ".jpg";
longScreenShot.longScreenShot({
path: filePath,
fileName: name
}, res => {
this.filePath = res.filePath;
})截页面长屏参数说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| path | String | 保存截屏图本地路径 |
| fileName | String | 截屏图片名称 |
- webView内容长截图
var filePath = plus.io.convertLocalFileSystemURL('_doc/longscreen_shot');
var name = new Date().getTime() + ".jpg";
longScreenShot.longScreenShotWebView({
path: filePath,
fileName: name
webViewIndex: index //webview的下标,多个webview时用于区分需要截屏的webview,默认0(可选)
}, res => {
this.filePath = res.filePath;
})截webView内容长屏参数说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| path | String | 保存截屏图本地路径 |
| fileName | String | 截屏图片名称 |
| isTabView | bool | 是否是tabbar上的页面可选(默认false) |
- 清除指定路径下图片
//参数:图片路径
longScreenShot.removePath(this.filePath, res => {
console.log(res)
uni.showToast({
title: res.result ? "删除成功" : "删除失败",
icon: "none"
})
})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 331
下载 331
 赞赏 0
赞赏 0

 下载 8398
下载 8398












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号