更新记录
1.0.8(2024-03-27)
- 新增作用域插槽,可自定义添加数据项
1.0.7(2024-03-24)
- 样式类目更改,以防止重名影响样式
1.0.6(2024-02-25)
- 新增size、keyPlaceholder、valuePlaceholder属性
- 调整部分逻辑
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
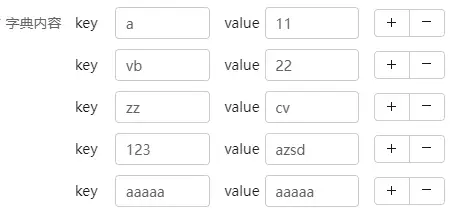
sv-dynamic-input
props
props: {
// 尺寸
size: {
type: String,
default: 'default' // small | default | large
},
// 原数据
data: {
type: [Array, Object],
default: () => []
},
// 自定义key键名字段
lableKey: {
type: String,
default: 'key'
},
// 自定义key键名名称
lableText: {
type: String,
default: '键名'
},
// 自定义value键值字段
valueKey: {
type: String,
default: 'value'
},
// 自定义value键值名称
valueText: {
type: String,
default: '键值'
},
// 对齐方式
textAlign: {
type: String,
default: 'center'
},
// 标题宽度
labelWidth: {
type: String,
default: '40px'
},
// 最小行数
minRow: {
type: Number,
default: 1
},
// 最大行数
maxRow: {
type: Number,
default: 999
},
keyPlaceholder: {
type: String,
default: '请输入键名'
},
valuePlaceholder: {
type: String,
default: '请输入键值'
}
}
使用
<sv-dynamic-input v-model:data="dict_data" @change="changeValue"></sv-dynamic-input>
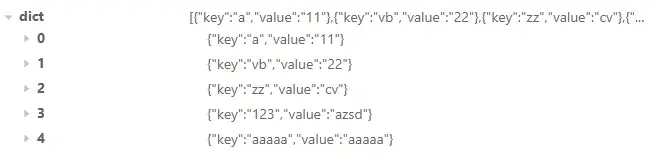
事件
changeValue(e) 在内容改变时触发
参数e:当前内容
写在最后
若对插件有任何疑问或者优化建议,欢迎在评论区留言,在插件市场中的私信消息本人可能不经常留意,导致没能及时回复,
可以加入本人的插件问答QQ交流群: 852637893,欢迎进群交流。




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1255
下载 1255
 赞赏 12
赞赏 12

 下载 7757826
下载 7757826
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号