更新记录
1.1(2020-04-02)
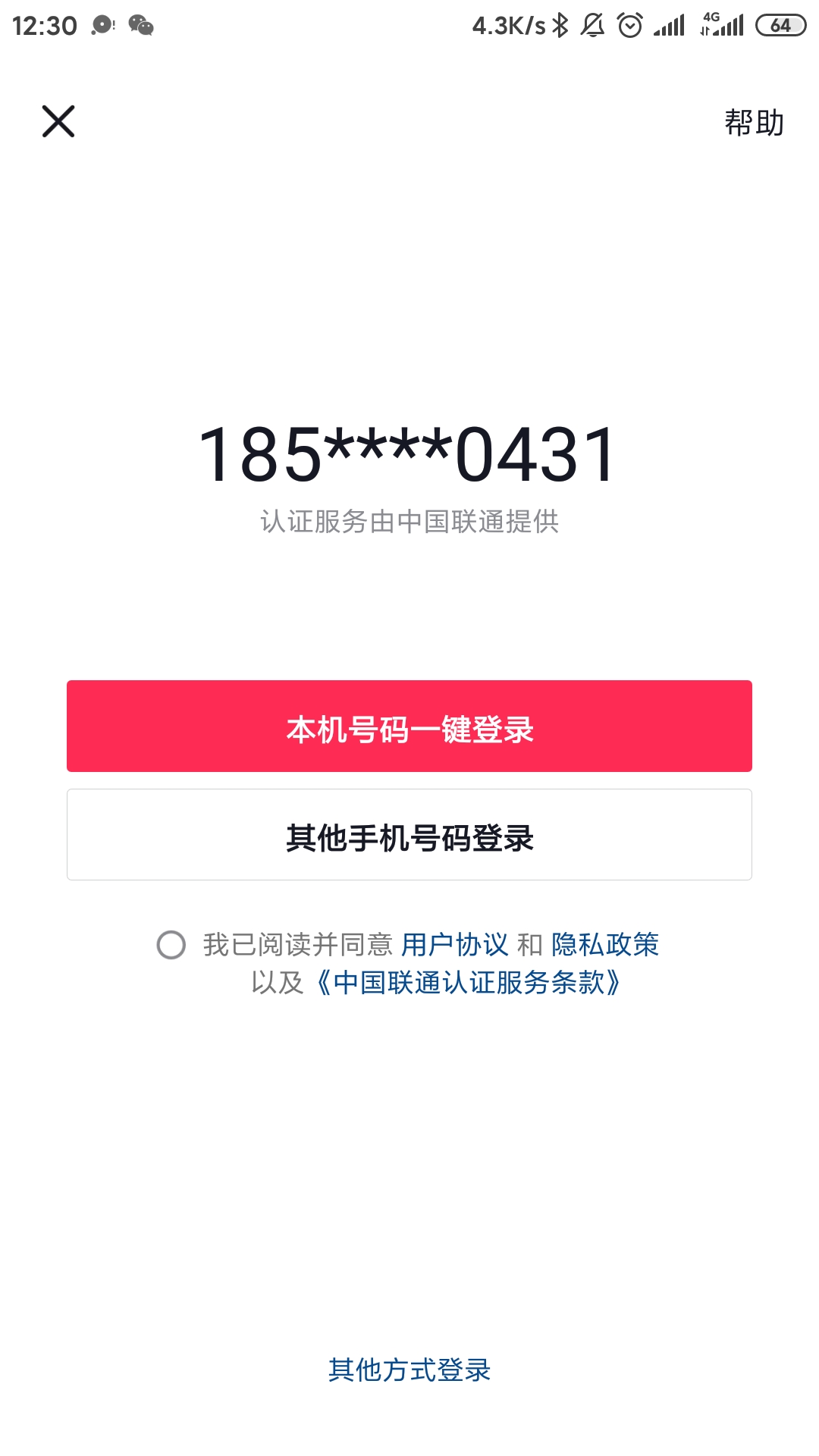
绑定手机号登录-VUE模板 布局、样式、JS分离
绑定手机号登录-VUE模板 布局、样式、JS分离
绑定手机号登录-VUE模板 布局、样式、JS分离
帮助
认证服务由中国联通提供
本机号码一键登录
其他手机号码登录
我已阅读并同意
用户协议和隐私政策以及《中国联通认证服务条款》
其他方式登录
绑定手机号登录-VUE模板-UNIAPP模板-切片设计文件下载后用微信小程序切片软件生成导出就可以使用
《UNIAPP切片》软件下载地址:http://www.ymznkf.com/new_view_669.htm
VUE模板 布局、样式、JS分离
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
1.解压,打开复制pages/login_mobile和static\login_mobile到对应的地方
2.在pages.json中添加
{
"path": "pages/login_mobile/login_mobile",
"style": {
"navigationBarTitleText": "绑定手机号登录",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark",
"app-plus": {
"titleView": false
}
}
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1852
下载 1852
 赞赏 0
赞赏 0

 下载 7756503
下载 7756503
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号