更新记录
2.1(2024-04-24)
组件优化
2.0(2024-03-03)
组件优化, 增加一行三个、四个展示
1.0.1(2024-02-25)
组件优化
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.12 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
注意: 使用前需要导入 cc-excelOne 、cc-excelTwo cc-excelThr cc-excelFour四个插件
使用方法
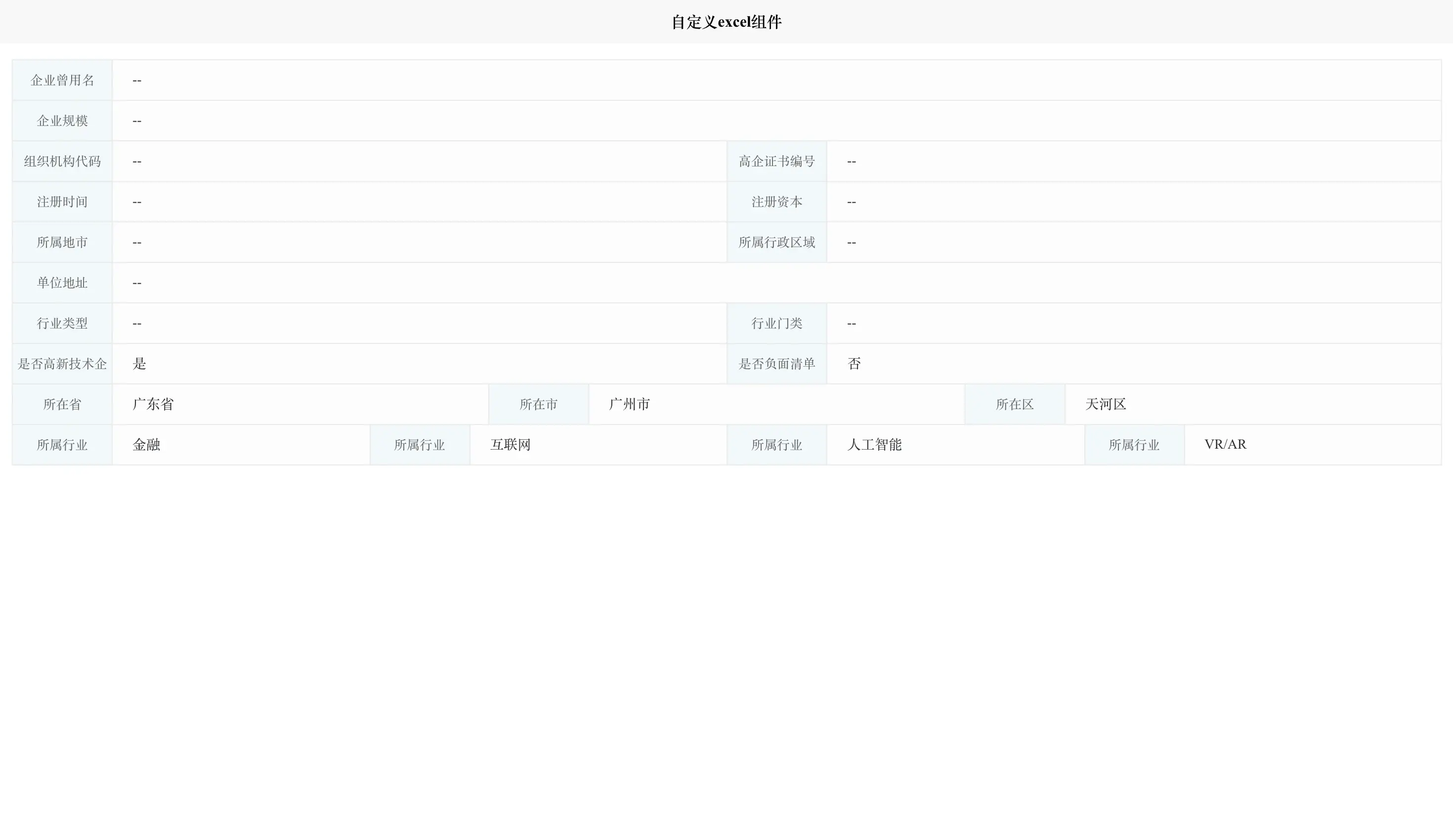
<!-- cc-excelOne使用方法 title:标题 value:结果值 -->
<cc-excelOne title="企业规模" :value="infoData.qygm"></cc-excelOne>
<!-- cc-excelTwo使用方法 title:标题 titleTwo:右边标题 value:结果值 valueTwo:右边结果值 -->
<cc-excelTwo title="组织机构代码" titleTwo="高企证书编号" :value="infoData.comCode"
:valueTwo="infoData.certificateNo"></cc-excelTwo>
<!-- 第九行 -->
<cc-excelThr title="所在省" titleTwo="所在市" titleThr="所在区" value="广东省" valueTwo="广州市"
valueThr="天河区"></cc-excelThr>
<!-- 第十行 -->
<cc-excelFour title="所属行业" titleTwo="所属行业" titleThr="所属行业" titleFour="所属行业" value="金融" valueTwo="互联网"
valueThr="人工智能" valueFour="VR/AR"></cc-excelFour>
HTML代码实现部分
<template>
<view class="content">
<div style="padding: 0px 12px;background: white;">
<div class="topView" style="">
<!-- 第一行 -->
<cc-excelOne title="企业曾用名" :value="infoData.comNameOld"></cc-excelOne>
<!-- 第二行 -->
<cc-excelOne title="企业规模" :value="infoData.qygm"></cc-excelOne>
<!-- 第三行 -->
<cc-excelTwo title="组织机构代码" titleTwo="高企证书编号" :value="infoData.comCode"
:valueTwo="infoData.certificateNo"></cc-excelTwo>
<!-- 第四行 -->
<cc-excelTwo title="注册时间" titleTwo="注册资本" value="" valueTwo=""></cc-excelTwo>
<!-- 第五行 -->
<cc-excelTwo title="所属地市" titleTwo="所属行政区域" value="" valueTwo=""></cc-excelTwo>
<!-- 第六行 -->
<cc-excelOne title="单位地址" :value="infoData.address"></cc-excelOne>
<!-- 第七行 -->
<cc-excelTwo title="行业类型" titleTwo="行业门类" value="" valueTwo=""></cc-excelTwo>
<!-- 第八行 -->
<cc-excelTwo title="是否高新技术企业" titleTwo="是否负面清单" value="是" valueTwo="否"></cc-excelTwo>
<!-- 第九行 -->
<cc-excelThr title="所在省" titleTwo="所在市" titleThr="所在区" value="广东省" valueTwo="广州市"
valueThr="天河区"></cc-excelThr>
<!-- 第十行 -->
<cc-excelFour title="所属行业" titleTwo="所属行业" titleThr="所属行业" titleFour="所属行业" value="金融" valueTwo="互联网"
valueThr="人工智能" valueFour="VR/AR"></cc-excelFour>
</div>
</div>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
infoData: {}
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
width: 100%;
}
.topView {
margin-left: 0px;
width: 100%;
margin-bottom: 80px;
margin-top: 16px;
border-top: 1px solid #e9e9e9;
border-right: 1px solid #e9e9e9;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 4403
下载 4403
 赞赏 16
赞赏 16

 下载 7757226
下载 7757226
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号