更新记录
1.0(2024-02-25)
1.0.1(2024-02-25) 修复BUG
1.0(2024-02-01) 高仿微信聊天,支持文字语音,图片视频,表情,红包,转账,视频通话,语音通话,直播 1:1仿真微信聊天,支持的消息类型有:文字,语音,图片,视频,动画表情,红包,转账,视频通话,语音通话,直播,商城,广告,地图,名片…… 1.0版本本地设置 1.2版本支持后端动态接收或发送消息
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
sumer-call
介绍
高仿微信聊天,支持文字语音,图片视频,表情,红包,转账,视频通话,语音通话,直播 1:1仿真微信聊天,支持的消息类型有:文字,语音,图片,视频,动画表情,红包,转账,视频通话,语音通话,直播,商城,广告,地图,名片…… 1.0版本本地设置 1.2版本支持后端动态接收或发送消息 用户随意切换
源码说明:
1.0开源,1.0版本只提供SUMER UI组件库,应用界面要自己开发。2.0是完整版,提供完整应用UI界面及实现完整功能。 插件市场只提供1.0版本下载,2.0以上版本可扫下面的小程序码,进入小程序下载。 源码使用Hbuilder导入插件即可使用。无后端代码,如需后端代码,请联系作者有偿提供。 兼容所有热闹终端。小程序,APP,H5 完美兼容!
本人承接各种前后端开发,包括(APP,微信小程序,H5,网站,JAVA,PHP,商城,直播,音视频,聊天,社区…)物美价廉,有需求的各位老板,可以扫一扫以下微信二维码,添加我的微信私聊 所有你【不会做】【不想做】【没时间做】【不屑做】的项目,都可以找我哦!
所有你【不会做】【不想做】【没时间做】【不屑做】的项目,都可以找我哦!
软件架构
高仿微信聊天,支持文字语音,图片视频,表情,红包,转账,视频通话,语音通话,直播 1:1仿真微信聊天,支持的消息类型有:文字,语音,图片,视频,动画表情,红包,转账,视频通话,语音通话,直播,商城,广告,地图,名片…… 1.0版本本地设置 1.2版本支持后端动态接收或发送消息 基于ColorUI组件库 完整功能,请查看微信小程序【程序员SUMER】
安装教程
- 直接使用Hbuilder X导入插件即可
- 基于ColorUI,代码中已包含,无需再次导入
- 直接运行即可
使用说明
-
开发不易,如果你觉得我的代码对你有帮助,请把我的小程序分享给你的好友
-
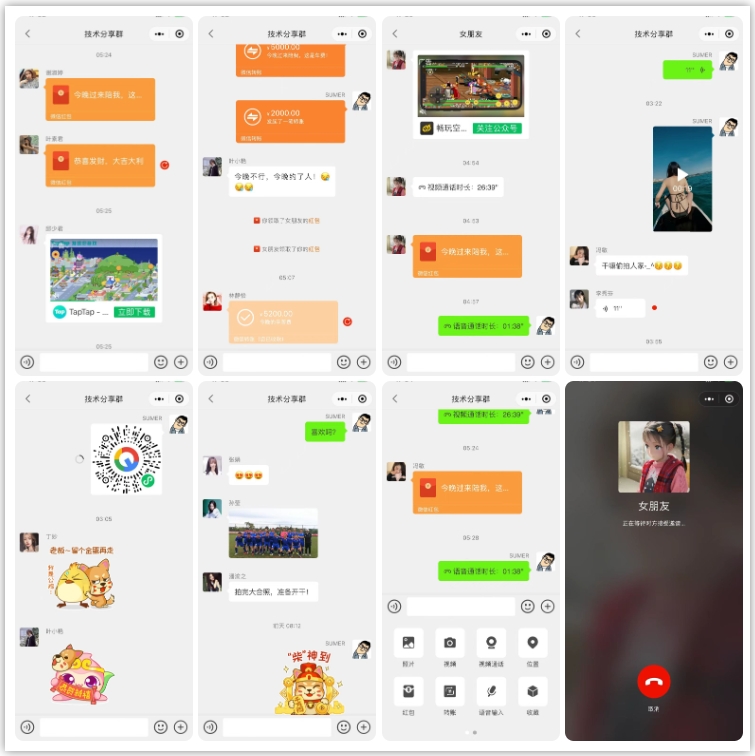
微信小程序演示

安装说明
- 直接使用Hbuilder X导入插件即可
- 基于ColorUI,代码中已包含,无需再次导入
- 直接运行即可
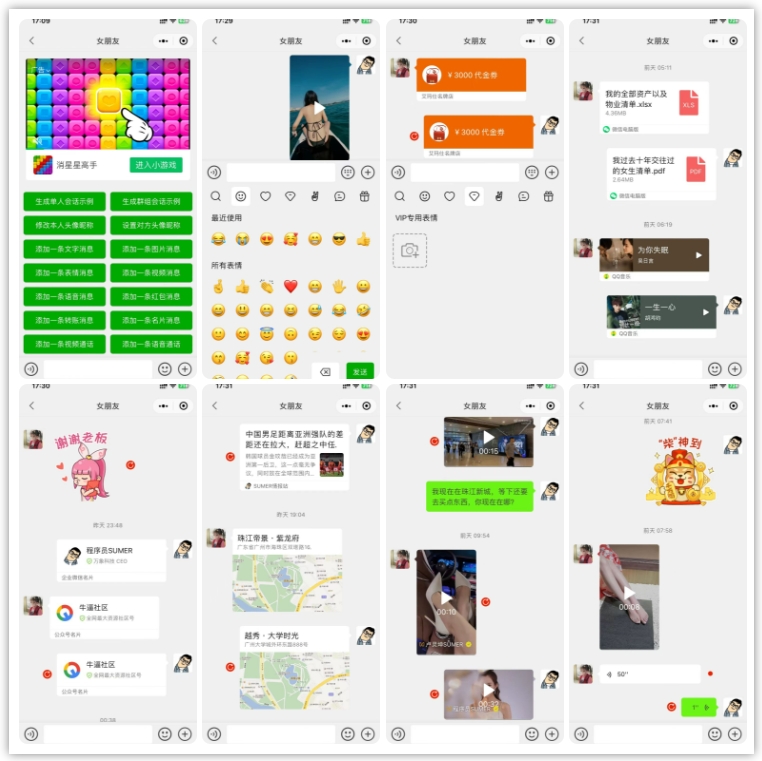
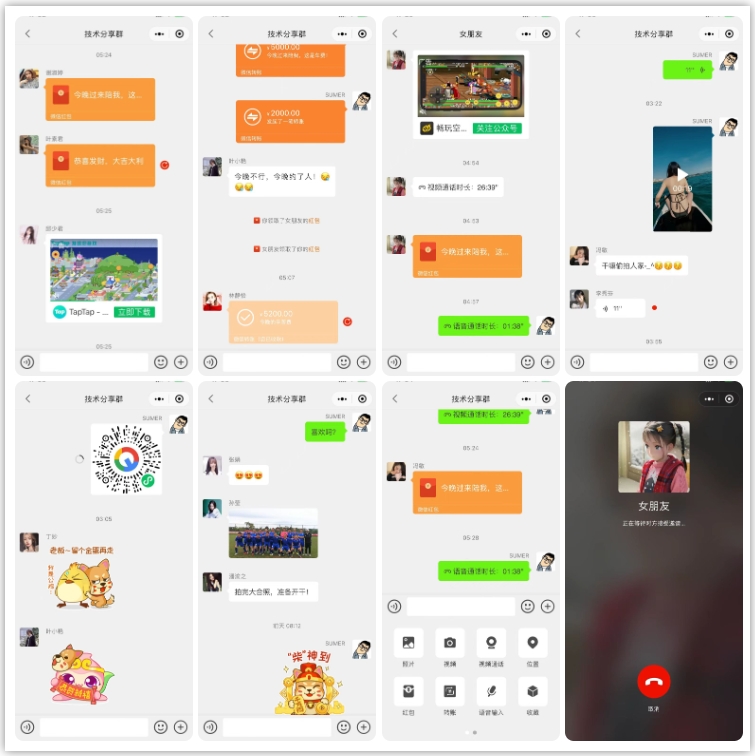
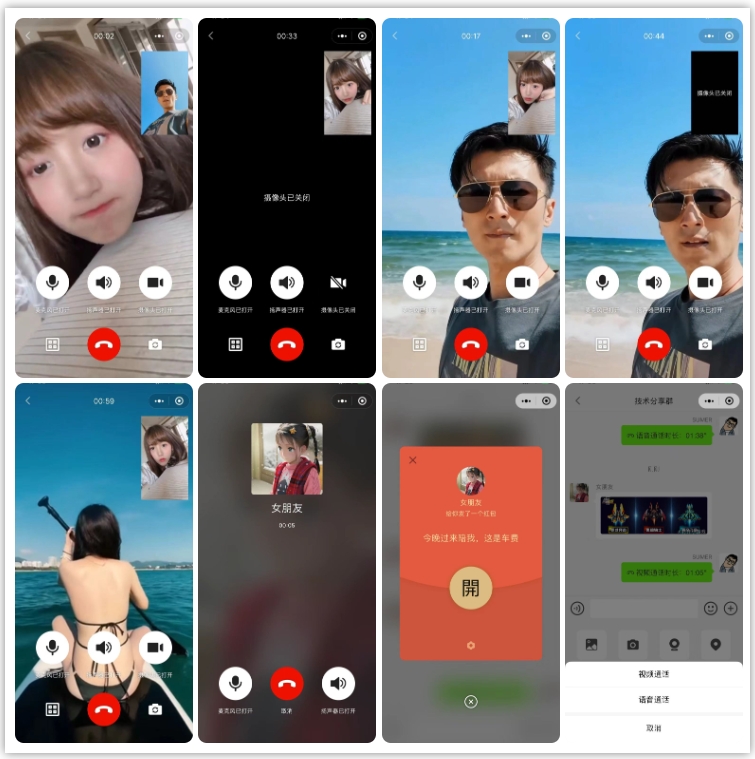
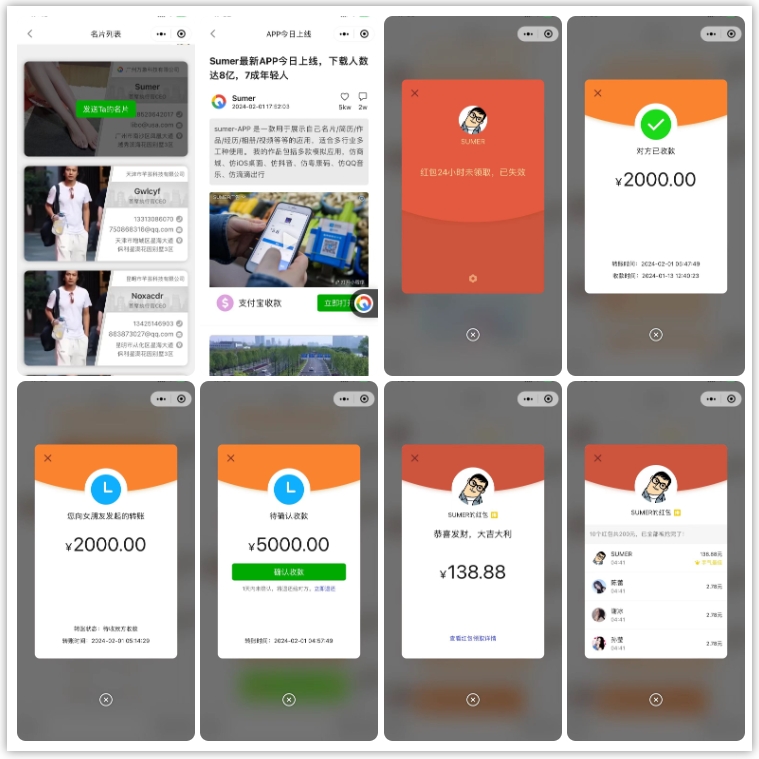
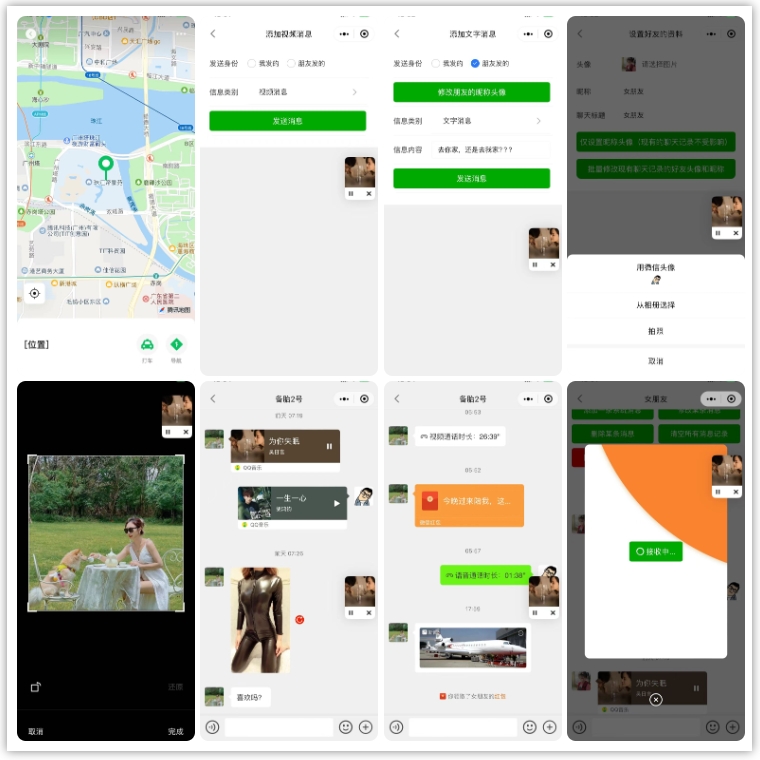
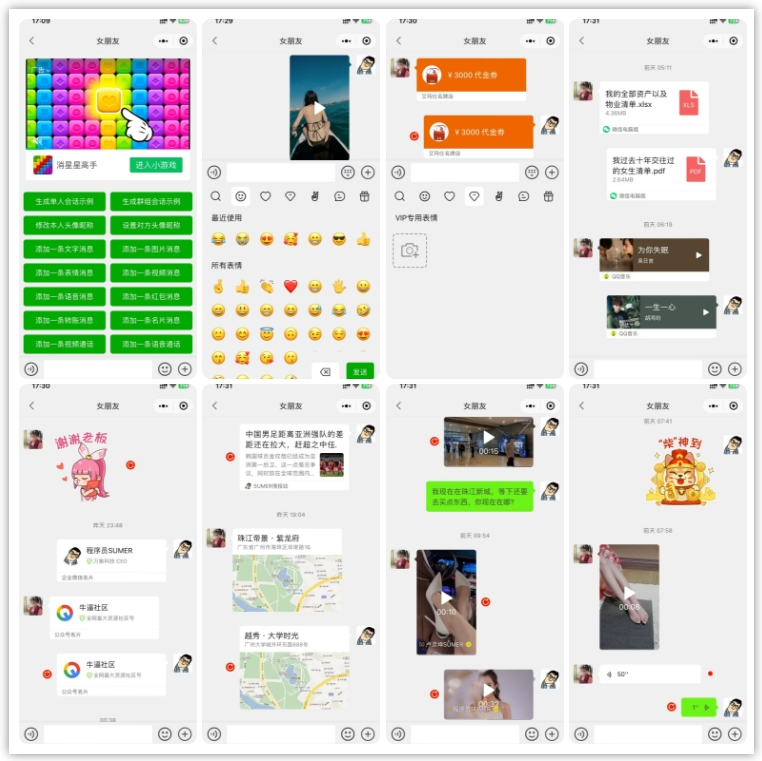
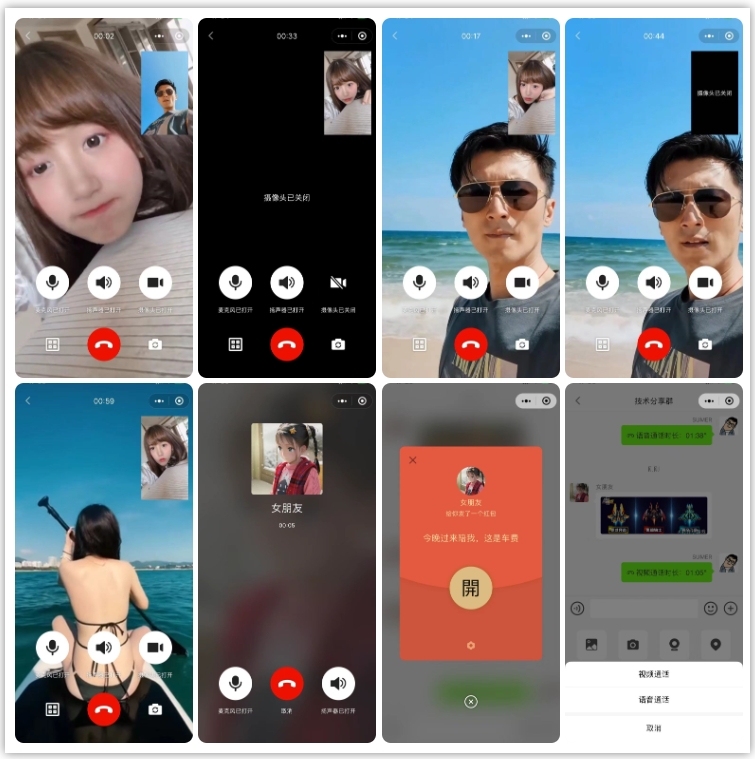
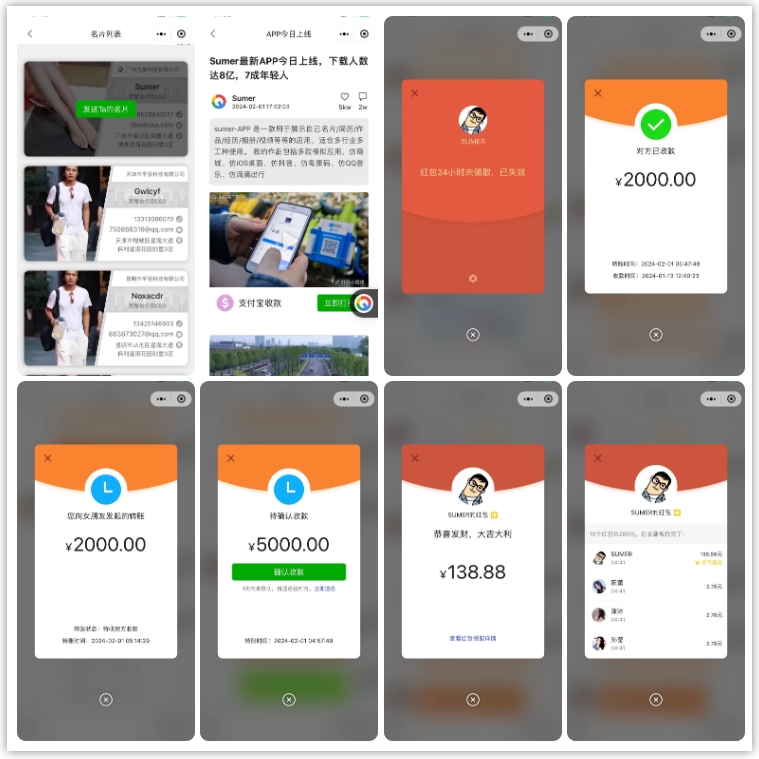
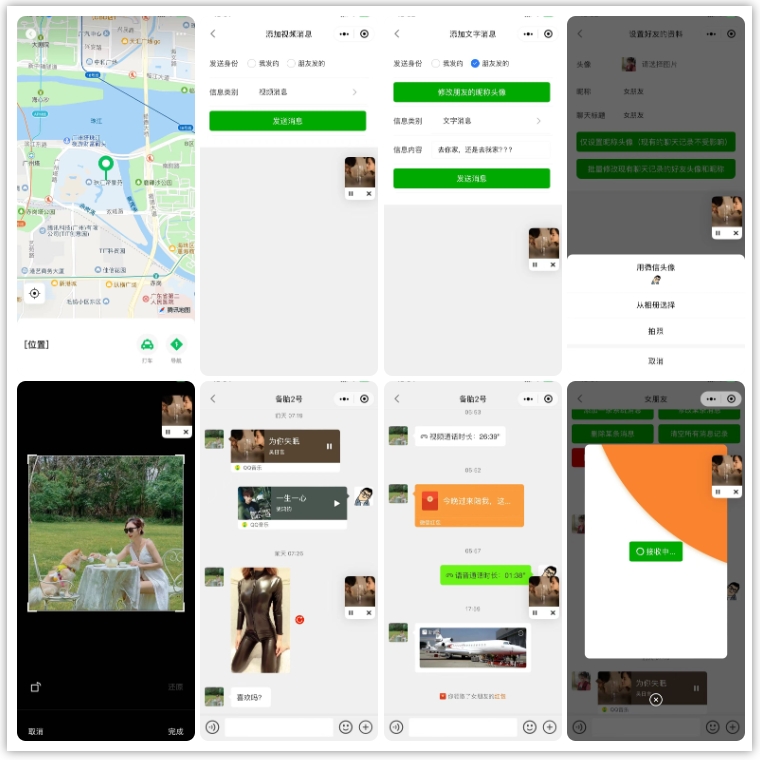
部分截图
参与贡献
- Uni-app
- ColorUI
- 程序员Sumer
版本说明
--v1.2版本 1.2版本支持后端动态接收或发送消息
--v1.0版本 高仿微信聊天,支持文字语音,图片视频,表情,红包,转账,视频通话,语音通话,直播 1:1仿真微信聊天,支持的消息类型有:文字,语音,图片,视频,动画表情,红包,转账,视频通话,语音通话,直播,商城,广告,地图,名片…… 1.0版本本地设置 1.2版本支持后端动态接收或发送消息
源码说明:
1.0开源,1.0版本只提供SUMER UI组件库,应用界面要自己开发。2.0是完整版,提供完整应用UI界面及实现完整功能。 插件市场只提供1.0版本下载,2.0以上版本可扫下面的小程序码,进入小程序下载。 源码使用Hbuilder导入插件即可使用。无后端代码,如需后端代码,请联系作者有偿提供。 兼容所有热闹终端。小程序,APP,H5 完美兼容!
本人承接各种前后端开发,包括(APP,微信小程序,H5,网站,JAVA,PHP,商城,直播,音视频,聊天,社区…)物美价廉,有需求的各位老板,可以扫一扫以下微信二维码,添加我的微信私聊 所有你【不会做】【不想做】【没时间做】【不屑做】的项目,都可以找我哦!
所有你【不会做】【不想做】【没时间做】【不屑做】的项目,都可以找我哦!
- 微信小程序演示



 收藏人数:
收藏人数:
 https://github.com/sumer/sumerui.git
https://github.com/sumer/sumerui.git
 赞赏(0)
赞赏(0)











 下载 7757569
下载 7757569
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号