更新记录
1.0.1(2024-03-04)
代码优化
1.0.0(2024-03-04)
vue3版本发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
vue2版本点击下方蓝色链接
点击跳转至vue2版本
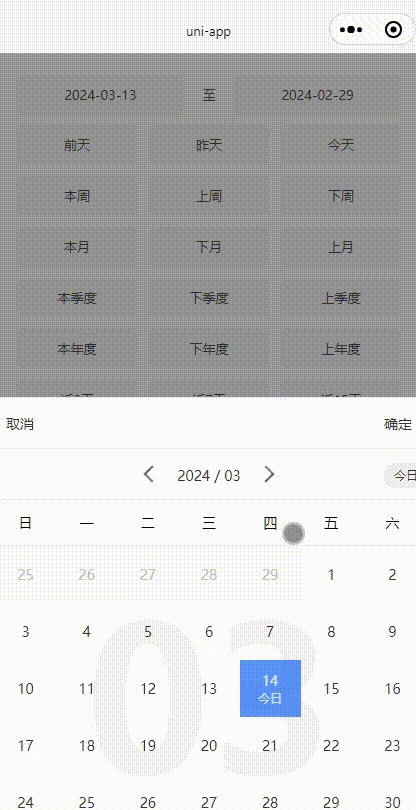
hy-date-range-btn-v3 支持v-model 支持反显
项目依耐dayjs 请先安装dayjs npm i dayjs
// 页面显示的日期时间格式(参照dayjs配置即可)
showFormat: {
type: String,
default: () => {
return 'YYYY-MM-DD'
}
},
// 提交后台的时间格式(参照dayjs配置即可)
valueFormat: {
type: String,
default: () => {
return 'YYYY-MM-DD HH:mm:ss'
}
}
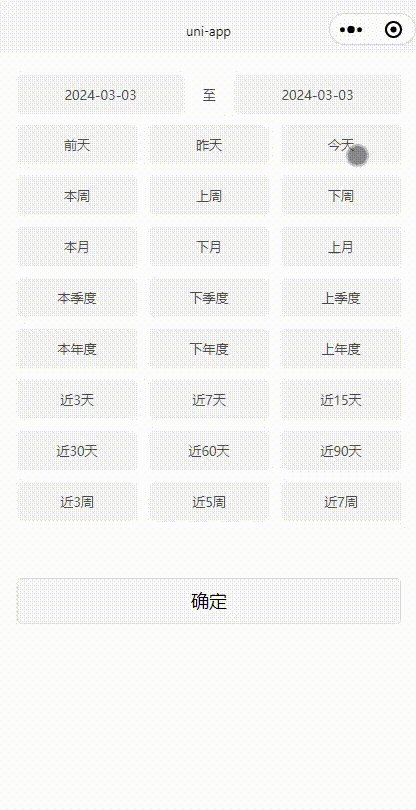
自定义按钮选项 可自己在utils.js中扩展 可通过配置disabled为true禁用按钮选项
const dataList = [{
type: 'day',
nums: -2,
label: '前天'
},
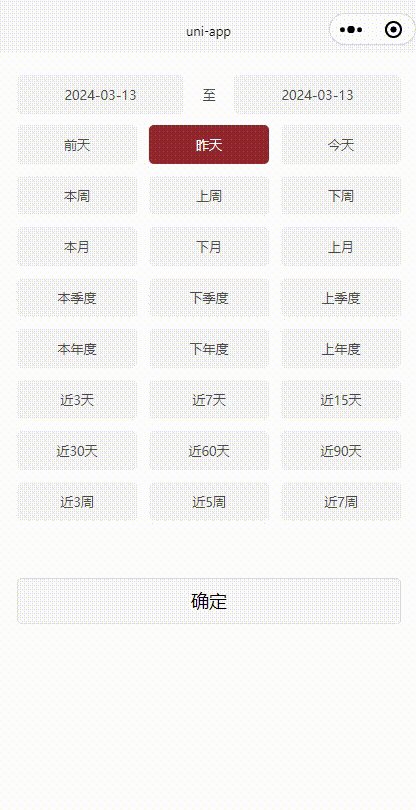
{
type: 'day',
nums: -1,
label: '昨天'
},
{
type: 'day',
nums: 0,
label: '今天'
},
{
type: 'week',
nums: 0,
label: '本周'
},
{
type: 'week',
nums: -1,
label: '上周'
},
{
type: 'week',
nums: 1,
label: '下周'
},
{
type: 'month',
nums: 0,
label: '本月'
},
{
type: 'month',
nums: 1,
label: '下月'
},
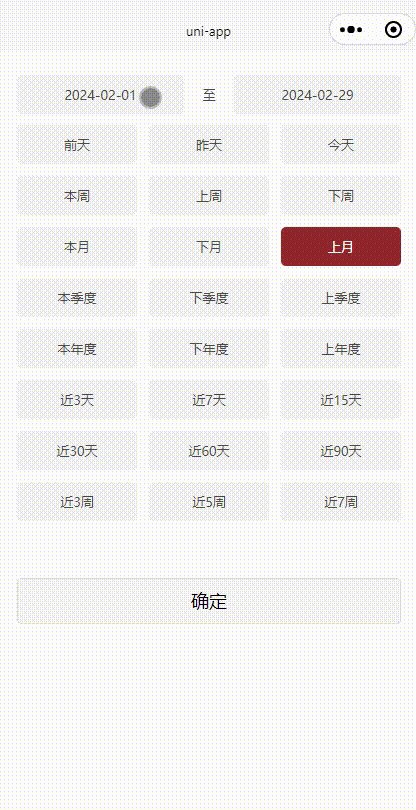
{
type: 'month',
nums: -1,
label: '上月'
},
{
type: 'quarter',
nums: 0,
label: '本季度'
},
{
type: 'quarter',
nums: 1,
label: '下季度'
},
{
type: 'quarter',
nums: -1,
label: '上季度'
},
{
type: 'year',
nums: 0,
label: '本年度'
},
{
type: 'year',
nums: 1,
label: '下年度'
},
{
type: 'year',
nums: -1,
label: '上年度'
},
{
type: 'nextDay',
nums: -2,
label: '近3天'
},
{
type: 'nextDay',
nums: -6,
label: '近7天'
},
{
type: 'nextDay',
nums: -14,
label: '近15天'
},
{
type: 'nextDay',
nums: -29,
label: '近30天'
},
{
type: 'nextDay',
nums: -59,
label: '近60天'
},
{
type: 'nextDay',
nums: -89,
label: '近90天'
},
{
type: 'nextDay',
nums: -20,
label: '近3周'
},
{
type: 'nextDay',
nums: -34,
label: '近5周'
},
{
type: 'nextDay',
nums: -48,
label: '近7周'
}
]
按钮的选中颜色可自己更改
.btn-selected {
background: #9d322d;
color: #FFFFFF;
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 127
下载 127
 赞赏 2
赞赏 2

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号