更新记录
1.0.2(2024-03-05)
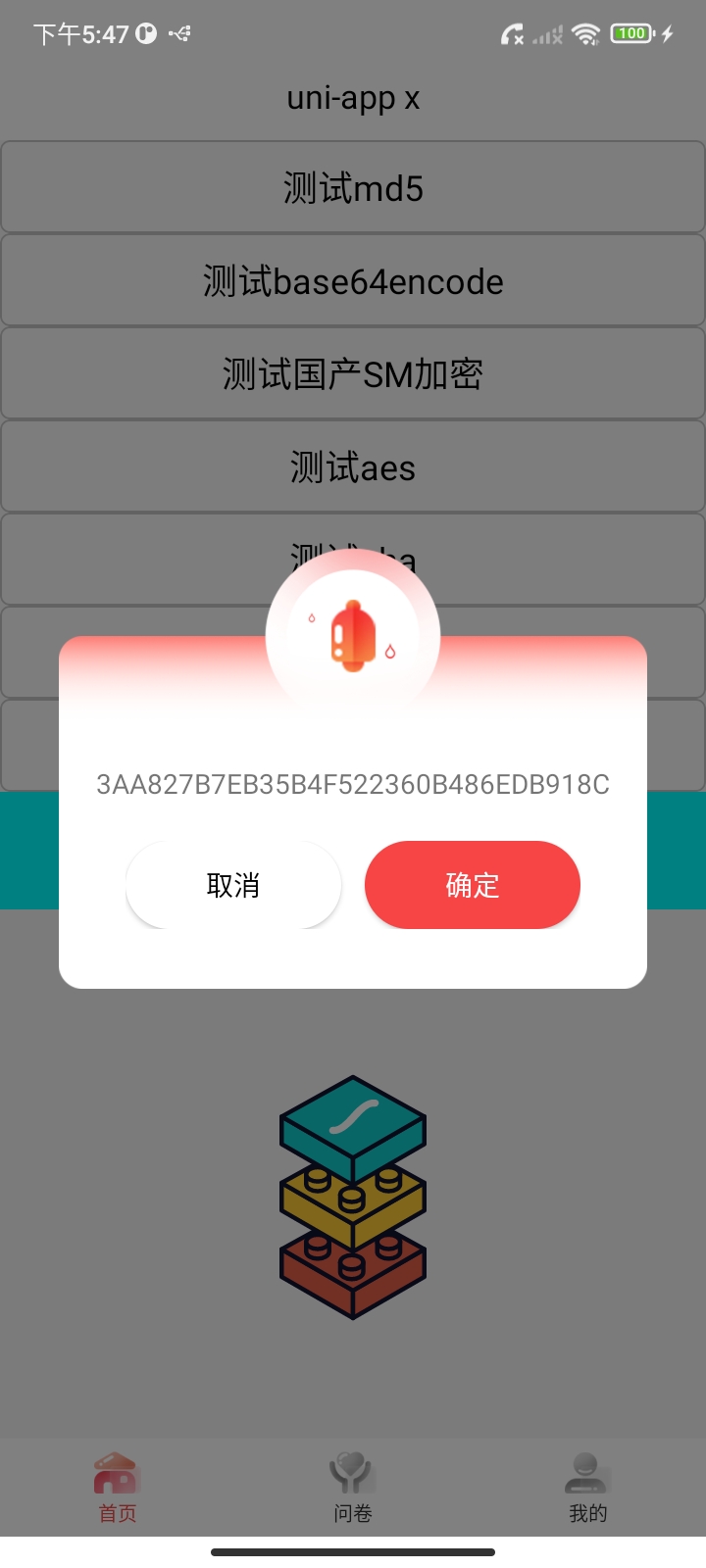
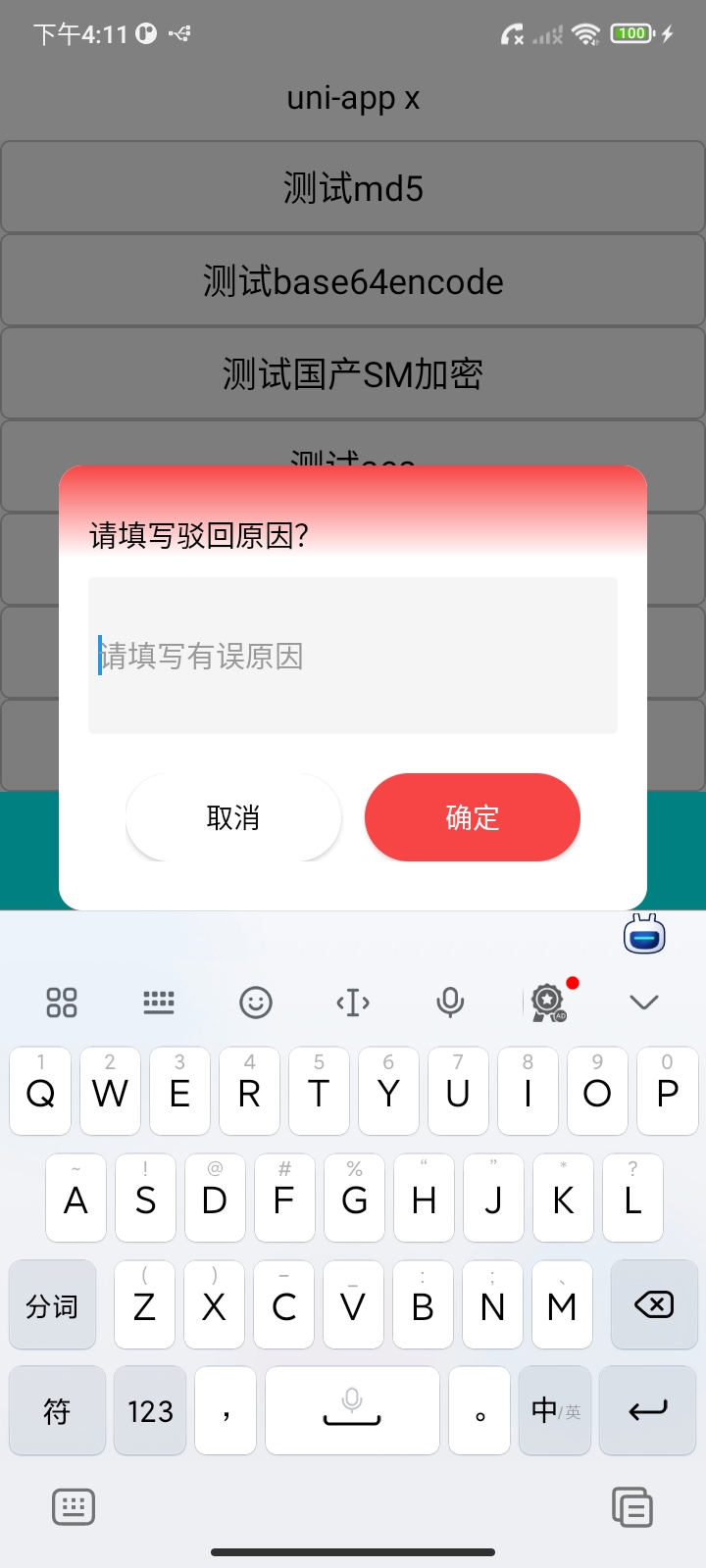
新增确认输入框
1.0.1(2024-03-04)
使用说明更新
1.0.0(2024-03-04)
使用XPopup插件复用弹框
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0,Android:5.0,iOS:不支持 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
tq-popup
使用说明
| 名称 |
描述 |
参数 |
| myToast |
弹框api |
options: PopupType |
PopupType参数说明
| 名称 |
描述 |
参数 |
| contentText |
弹框内容 |
string |
| confirmText |
确认按钮文字 |
string |
| cancelText |
取消按钮文字 |
string |
| inputContent |
输入框内容 |
string |
| hint |
输入框placeholder |
string |
| type |
弹框类型 |
number 1、2、3:确认框 4:确认输入框 |
| success |
成功回调 |
(res : object) => void |
| fail |
失败回调 |
(res : object) => void |
<template>
<button @tap="test">测试</button>
</template>
<script lang="uts">
import { myToast,PopupType } from '@/uni_modules/tq-popup';
export default{
methods: {
test() {
const res = "白日依山尽"
myToast({
confirmText: '确定',
contentText: res,
cancelText: '取消',
type: 1,
success(ret) {
console.log(ret);
},
fail(ret) {
console.log(ret);
}
} as PopupType)
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 232
下载 232
 赞赏 0
赞赏 0

 下载 7766970
下载 7766970
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号