更新记录
0.0.2(2024-04-26)
0.0.1(2024-04-26)
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 4.13,Android:4.4,iOS:不确定 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
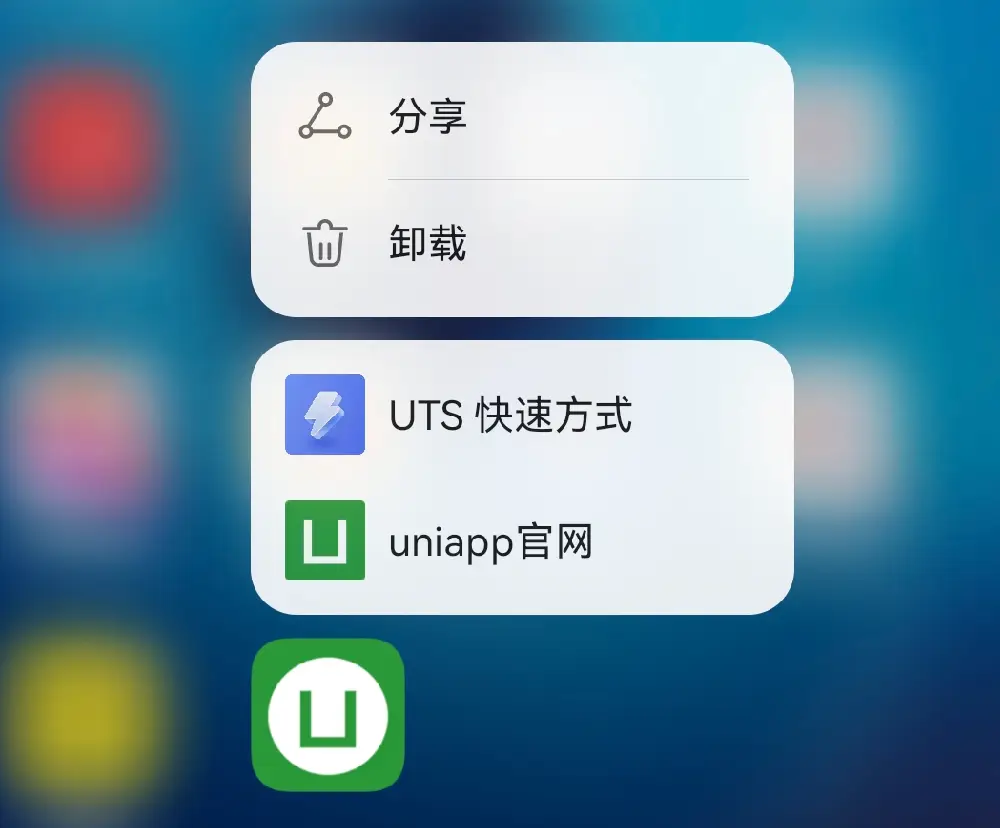
lime-shortcut 桌面快捷方式
- UTS安卓桌面快捷方式,桌面长按APP图标出现快捷入口。
安装
插件市场导入即可
使用
在main.uts中增加以下代码,最多支持5个快捷入口
import { createShortcut, ShortcutOption } from '@/uni_modules/lime-shortcut'
// shortcutId 唯一不能重复
// longLabel 长名称
// shortLabel 短名称
// path 需要跳转的路径,可以是页面也可以是链接
// icon 图标地址
createShortcut([
{
shortcutId: 'lime0',
longLabel: 'uniapp官网',
shortLabel: '官网',
path: 'https://doc.dcloud.net.cn/uni-app-x/',
icon: '/static/logo.png'
},
{
shortcutId: 'lime1',
longLabel: '华为扫码',
shortLabel: '扫码',
path: '/pages/test2/index?type=scan',
icon: '/static/logo.png'
},
{
shortcutId: 'lime2',
longLabel: 'UTS 快速方式',
shortLabel: '快速方式',
path: '/pages/test/index?type=scan',
icon: '/static/shortcut.png'
}
] as ShortcutOption[])


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 34181
下载 34181
 赞赏 150
赞赏 150

 下载 7801641
下载 7801641
 赞赏 930
赞赏 930















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号