更新记录
1.0.1(2024-05-01)
1修改了部分参数,优化样式,简化内容 2删除了icon依赖 3添加了使用说明
1.0.0(2024-04-27)
首次上传该组件
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.16 | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
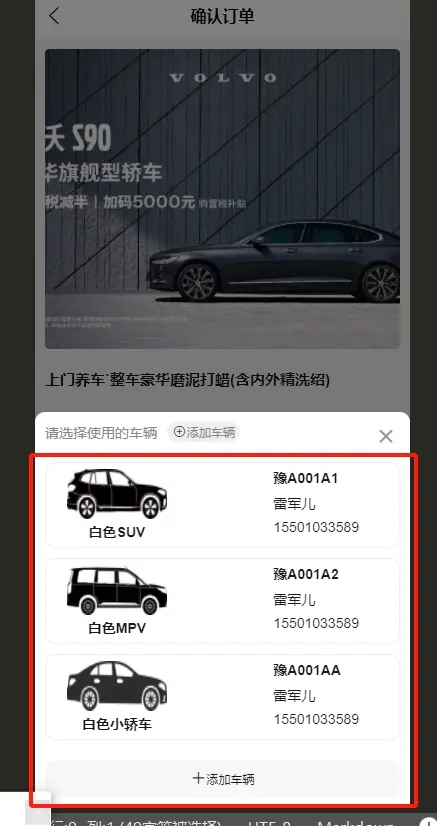
ff-cars-select
ff-cars-select 我的汽车列表
组件名:ff-cars-select 代码块:
cars-select
cars-select 列表一般在我的汽车里列表,我的车库等用户展示车辆信息,并提供选择车辆等操作
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另见文档:https://ext.dcloud.net.cn/plugin?id=55
基本用法
在 template 中使用组件
<ff-cars-select :data="carList" @select="selectServiceCar" @callbackAdd="gogoAddCars"></ff-cars-select>
propertis
prop 类型 Object
| 属性名称 | 说明 | 类型 | 参数 |
|---|---|---|---|
| contentStyle | 内联样式 | String | - |
| marginTop | 距离上边框 | String | 一般在弹窗或者sheet使用 |
Data 类型 Arrary
| 属性名称 | 说明 | 类型 | 参数 |
|---|---|---|---|
| category | 车辆分类 | String | 可选suv,mpv,car |
| nickname | 车主昵称 | String | 雷总 |
| mobile | 车主电话 | String | 155***3589 |
| plate | 车辆牌照K | String | 京A000001 |
API
Events
| 事件名 | 事件说明 | 返回参数 |
|---|---|---|
| @select | 点击 车辆列表 触发事件 | 返回所选车辆对象 |
| @addNew | 点击 添加车辆按钮 触发新增车辆回调方法 | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 174
下载 174
 赞赏 1
赞赏 1

 下载 7816992
下载 7816992
 赞赏 935
赞赏 935















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号