平台兼容性
Input 输入框
输入框组件 组件名:cmd-input,代码块: cmdInput。
对input组件进行简单封装密码可见和清除
如果需要大量输入控件的话推荐inputs组件
使用方式:
在 script 中引用组件
import cmdInput from "@/components/cmd-input/cmd-input.vue"
export default {
components: {cmdInput}
}在 template 中使用组件
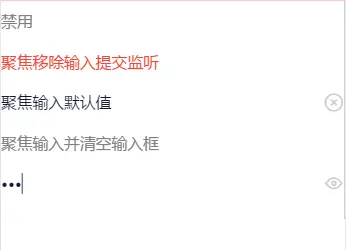
<cmd-input placeholder="聚焦移除输入提交监听" :placeholder-style="{'color':'#f44336'}" @focus="fnFocus" @blur="fnBlur" @input="fnInput"
@confirm="fnConfirm"></cmd-input>
<cmd-input placeholder="聚焦输入默认值并清空输入框" type="text" value="聚焦输入默认值" focus clearable></cmd-input>
<cmd-input placeholder="聚焦输入并清空输入框" type="text" focus clearable></cmd-input>
<cmd-input placeholder="密码可见" type="password" v-model="password" displayable></cmd-input>Input 属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | text | 输入值类型 - 可选: digit idcard number text password |
| placeholder | String | - | 占位符 |
| placeholder-style | Object | - | 占位符样式 |
| maxlength | String, Number | 140 | 最大输入长度 - 默认140 |
| value | String, Number | - | 默认初始内容 |
| disabled | Boolean | false | 禁用状态 - 默认:false |
| focus | Boolean | false | 自动获取焦点 - 默认:false |
| clearable | Boolean | false | 显示清除按钮 - 默认:false |
| displayable | Boolean | false | 显示密码可见按钮 - 默认:false |
事件说明:
| 事件名称 | 说明 |
|---|---|
| focus | 键入聚焦输入框 监听事件 |
| blur | 键出移除输入框 监听事件 |
| input | 键入输入 监听事件 |
| confirm | 输入框提交 监听事件 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 12314
下载 12314
 赞赏 2
赞赏 2

 下载 7699151
下载 7699151
 赞赏 897
赞赏 897















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号