更新记录
1.0.3(2019-11-10)
大家反馈好久了,由于最近比较忙,一直没处理 今天更新下。 由于原服务器已到期 改成新服务。望大家好评。。。 有问题可以联系作者 不联系作者的 自己操作失败的 就给一分的 滚蛋。
1.0.2(2019-09-22)
修改配置文件改成默认自定义组件
1.0.1(2019-07-26)
改了一些BUG。以及在iPhone5S 上显示有问题 支持uniapp自定义组件模式。 整合了一下登录注册模版
查看更多平台兼容性
Simple-store 一款免费的商城模版 淘客模版
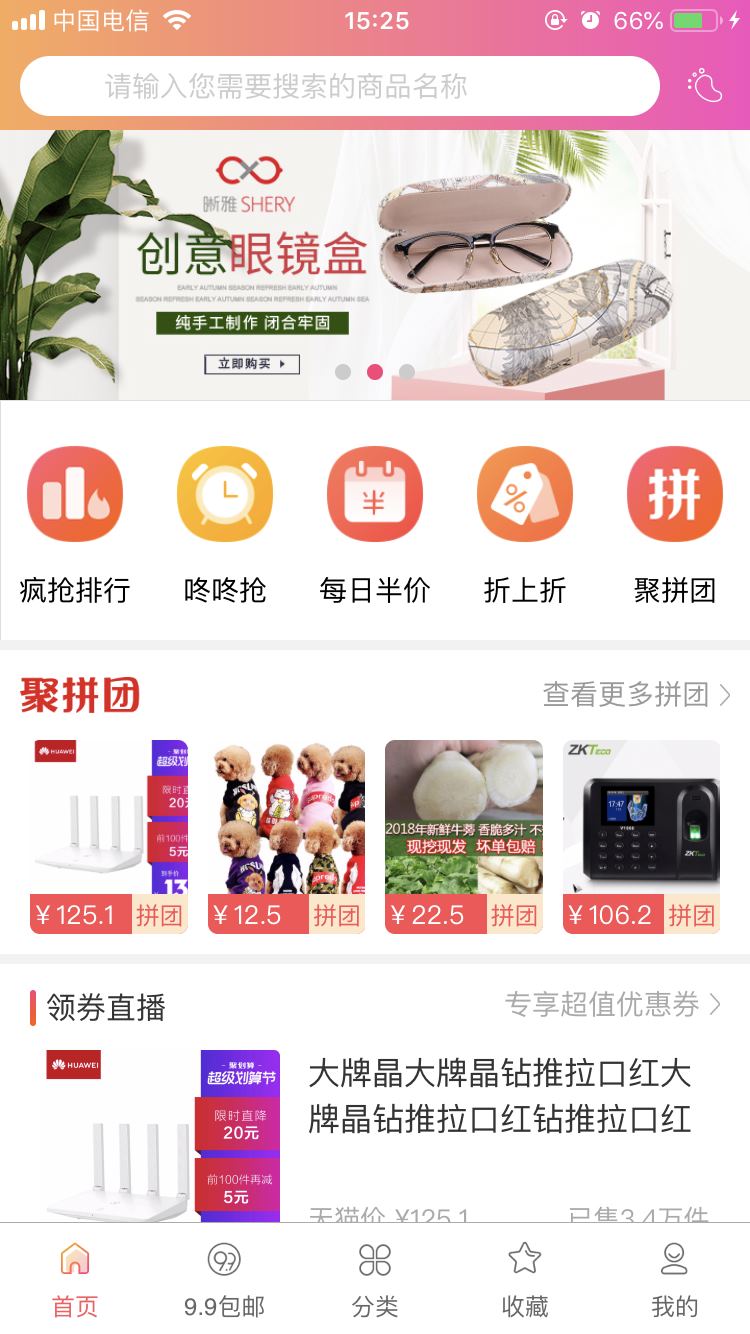
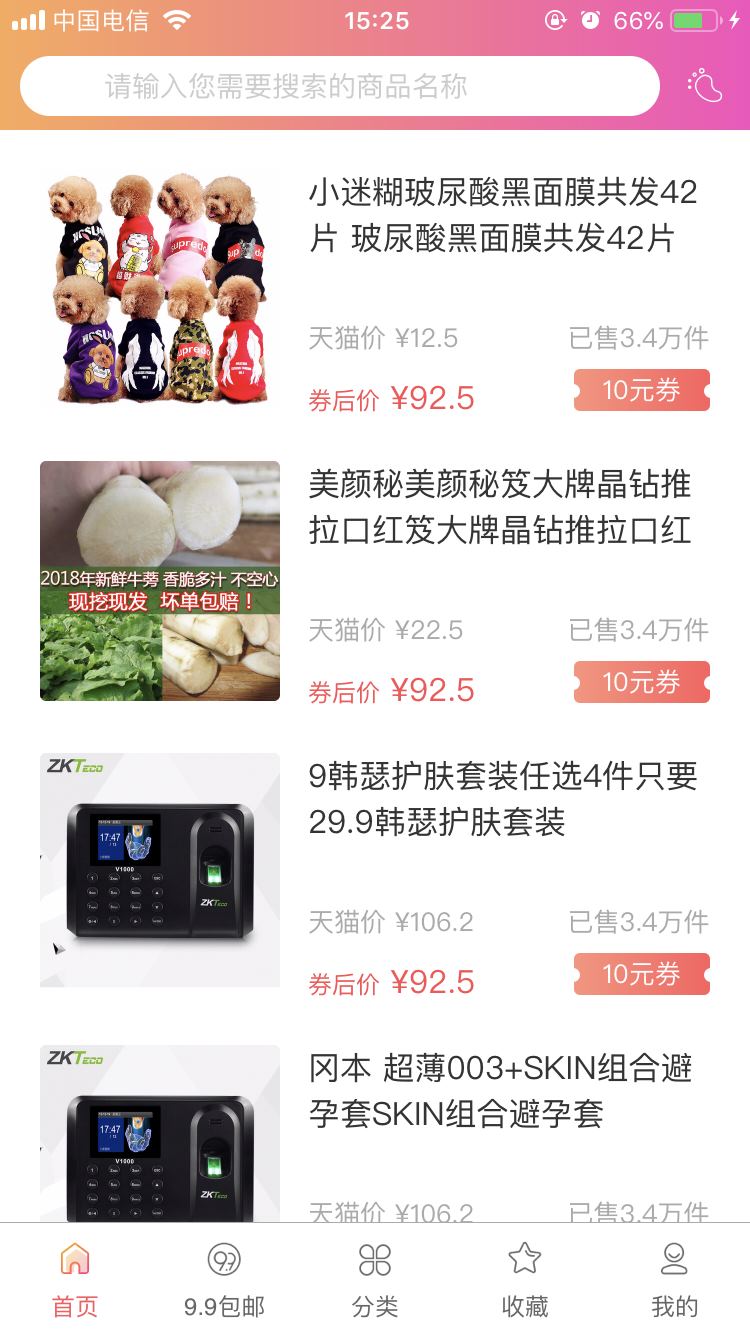
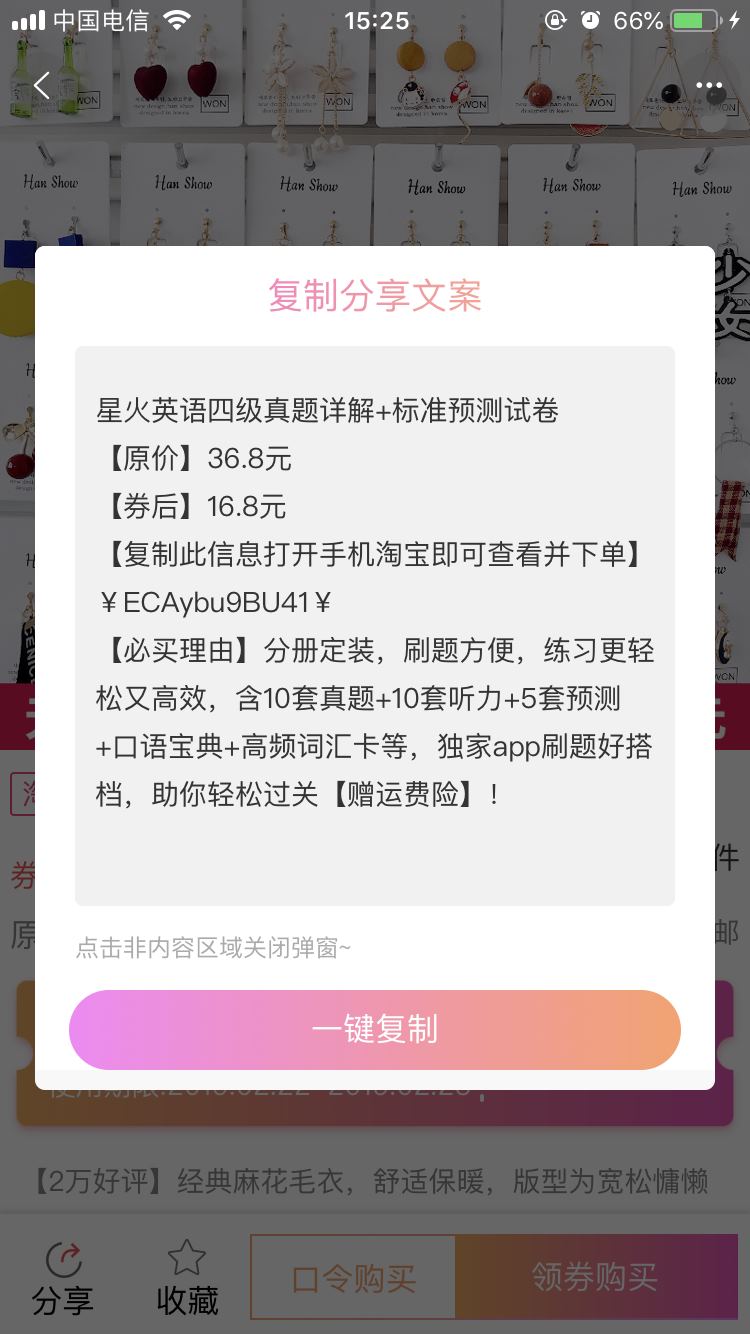
目前模版已经完善了以下界面: 1.首页商品展示 2.商品详情页面 3.商品搜索页面
目前已实现以下功能:
1.针对网络请求进行封装 可以快速调用
// 服务端地址请直接写 控制器/方法 即可 域名配置在 common/config.js
this.$Request.post("服务端地址","提交的数据").then(res=>{
// 返回成功信息
}).catch(err=>{
// 返回错误信息
})
this.$Request.post("服务端地址","提交的数据").then(res=>{
// 返回成功信息
}).catch(err=>{
// 返回错误信息
})
2.支持获取本地配置 以及服务端的配置
this.$Sysconf('APIHOST') // 获取配置
配置说明:
1.可以获取 common/config.js 中的配置
2.可以读取 服务端的配置,优先读取本地配置 本地中key没有 则读取服务端配置
服务端配置写入 可以研究一下 app.vue 中的获取配置方法
3.缓存写入 获取 删除 清理 功能
var cache = this.$SysCache;
使用方法
一、设置缓存
string cache.put('k', 'string你好啊');
json cache.put('k', { "b": "3" }, 2);
array cache.put('k', [1, 2, 3]);
boolean cache.put('k', true);
二、读取缓存
默认值 cache.get('k')
string cache.get('k', '你好')
json cache.get('k', { "a": "1" })
三、移除/清理
移除: cache.remove('k');
清理:cache.clear();
4.组件功能
内置了simple-pro的组件 对应的组件也有使用方法,如果没用过simple-pro 可以在插件市场搜索一下 学习学习
5.图标均使用iconfont Ps:为了方便搭建演示使用 配置文件中写的网址我是自己的,所有数据都是静态的json而已。


 收藏人数:
收藏人数:
 赞赏(13)
赞赏(13)





 下载 1586
下载 1586
 赞赏 1
赞赏 1

 下载 7748680
下载 7748680
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号