平台兼容性
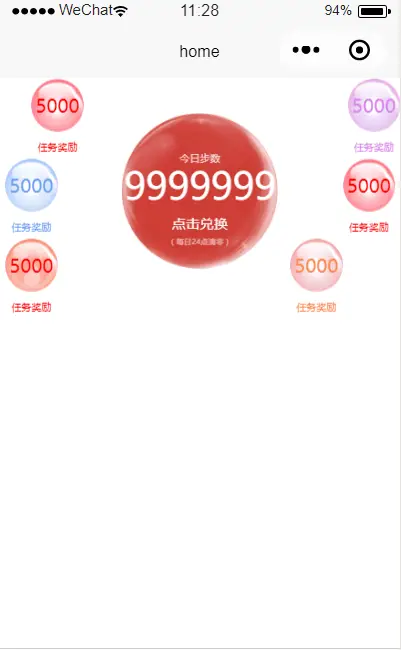
CloudBall
介绍
Uni-App的一个兑换按钮插件
使用示例
<template>
<view>
<cysCloudBall></cysCloudBall>
</view>
</template>
<script>
import cys-cloudBall from "@/components/cys-cloudBall/cys-cloudBall.vue"
export default {
components: {
cys-cloudBall
},
data() {
return {}
},
methods: {}
}
</script>
<style>
</style>未来支持
- 属性与方法
更新日志
v1.0.0
- 完成样式与基本动作事件(未抛出,比较简单,大家可以先用着)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1005
下载 1005
 赞赏 0
赞赏 0

 下载 7738428
下载 7738428
 赞赏 914
赞赏 914















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号