平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
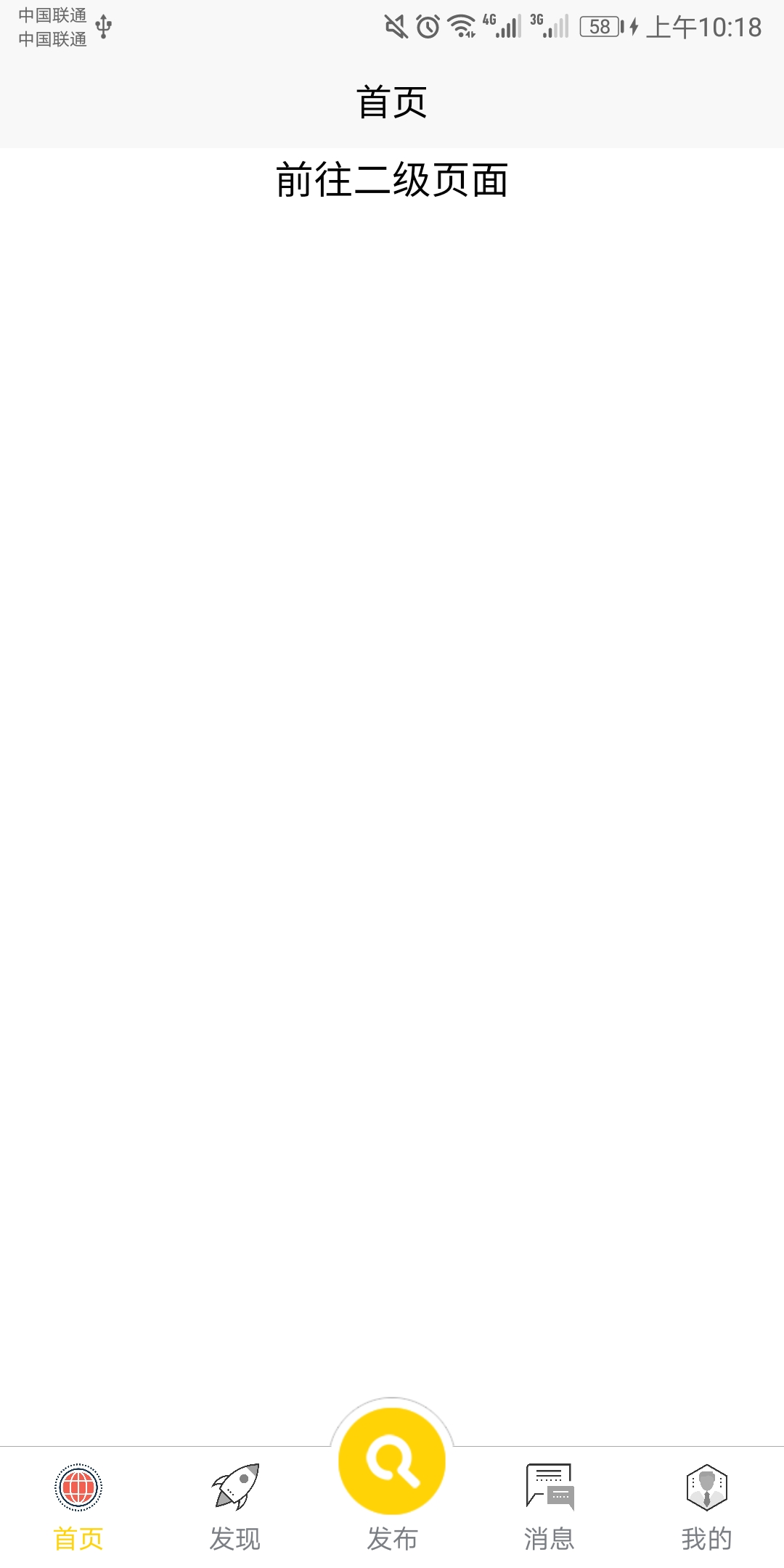
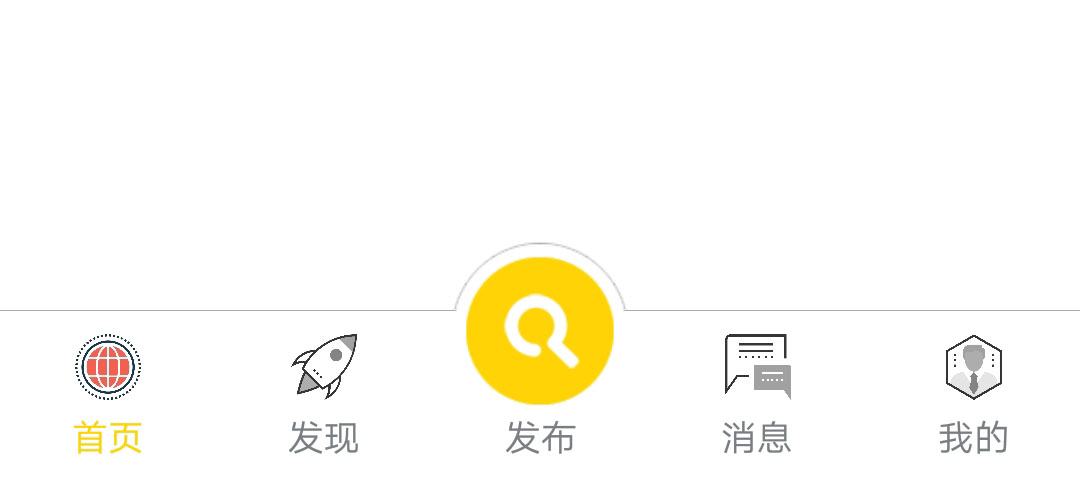
底部tan凸起按钮
不需要引入组件,使用简单
使用方式
pages.json 配置底部tab栏
"tabBar" : {
"color" : "#7a7e83",
"selectedColor" : "#FFD305",
"backgroundColor" : "#ffffff",
"borderStyle" : "block",
"list" : [
{
"pagePath" : "pages/index/index_0",
"text" : "首页",
"iconPath" : "static/tab_icon_2.png",
"selectedIconPath" : "static/tab_icon_1.png"
},
{
"pagePath" : "pages/index/index_1",
"text" : "发现",
"iconPath" : "static/tab_icon_4.png",
"selectedIconPath" : "static/tab_icon_3.png"
},
{
"pagePath" : "pages/index/index_2",
"text" : "发布",
"iconPath" : "static/tab_icon_5_5.png",
"selectedIconPath" : "static/tab_icon_5_5.png.png"
},
{
"pagePath" : "pages/index/index_3",
"text" : "消息",
"iconPath" : "static/tab_icon_7.png",
"selectedIconPath" : "static/tab_icon_6.png"
},
{
"pagePath" : "pages/index/index_4",
"text" : "我的",
"iconPath" : "static/tab_icon_9.png",
"selectedIconPath" : "static/tab_icon_8.png"
}
]
}首页 new plus.nativeObj.Bitmap
onLoad() {
bitmap = new plus.nativeObj.Bitmap('bmp1');
//bitmap.load('static/tab_icon_5.png', function() {}, function(e) {}); 普通写法
//兼容ios端需要执行下面的代码
bitmap.loadBase64Data('base64图片地址', function() {}, function(e) {});
this.createtab();
}设置凸起按钮样式位置
methods: {
createtab: function(){
// 设置水平居中位置
var leftPos = Math.ceil((plus.screen.resolutionWidth - 60) / 2);
var view = new plus.nativeObj.View('icon', {
bottom: '19px',
left: leftPos + 'px',
width: '60px',
height: '60px'
});
view.drawBitmap(bitmap, {
tag: 'font',
id: 'icon',
//text: '',
src: '/static/tab_icon_5.png',
position: {
top: '0px',
left: '5px',
width: '50px',
height: '100%'
}
});
view.addEventListener("click", function(e) {
uni.switchTab({
url: '/pages/index/index_2'
})
}, false);
view.show();
}
}显示按钮
onShow() {
var icon = plus.nativeObj.View.getViewById("icon");
if (icon) {
setTimeout(function(){
icon.show();
},100)
}
}子页面隐藏按钮
onShow() {
/* 隐藏凸起图标 */
var icon = plus.nativeObj.View.getViewById("icon");
setTimeout(function() {
icon.hide();
}, 100);
}

 收藏人数:
收藏人数:
 https://github.com/han-guang-chuan/uni-app-tabber
https://github.com/han-guang-chuan/uni-app-tabber
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 5701
下载 5701
 赞赏 1
赞赏 1

 下载 7747790
下载 7747790
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号