更新记录
1.1.0(2021-02-08)
升级为 uni_modules 版本
1.0.8(2020-11-12)
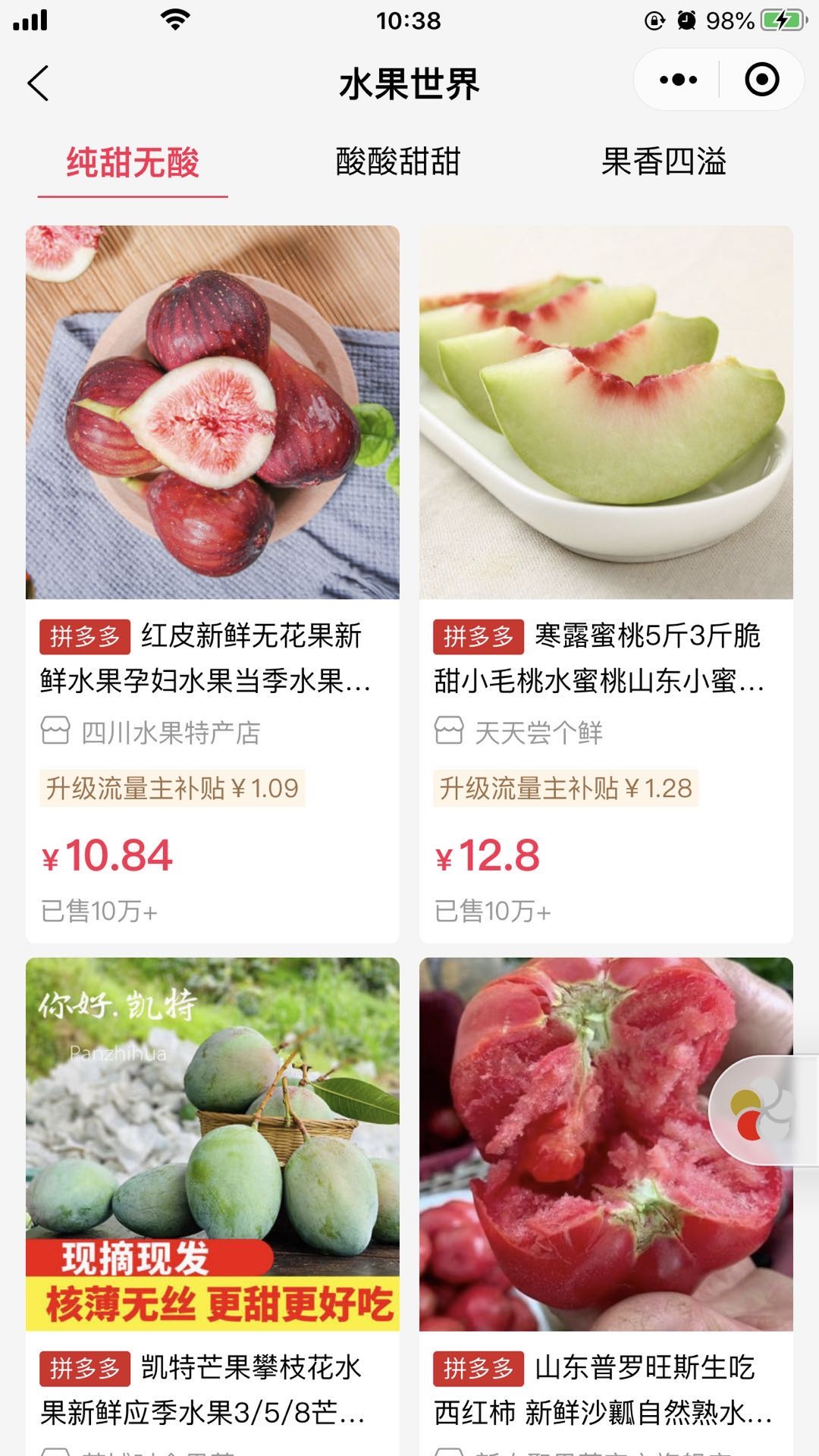
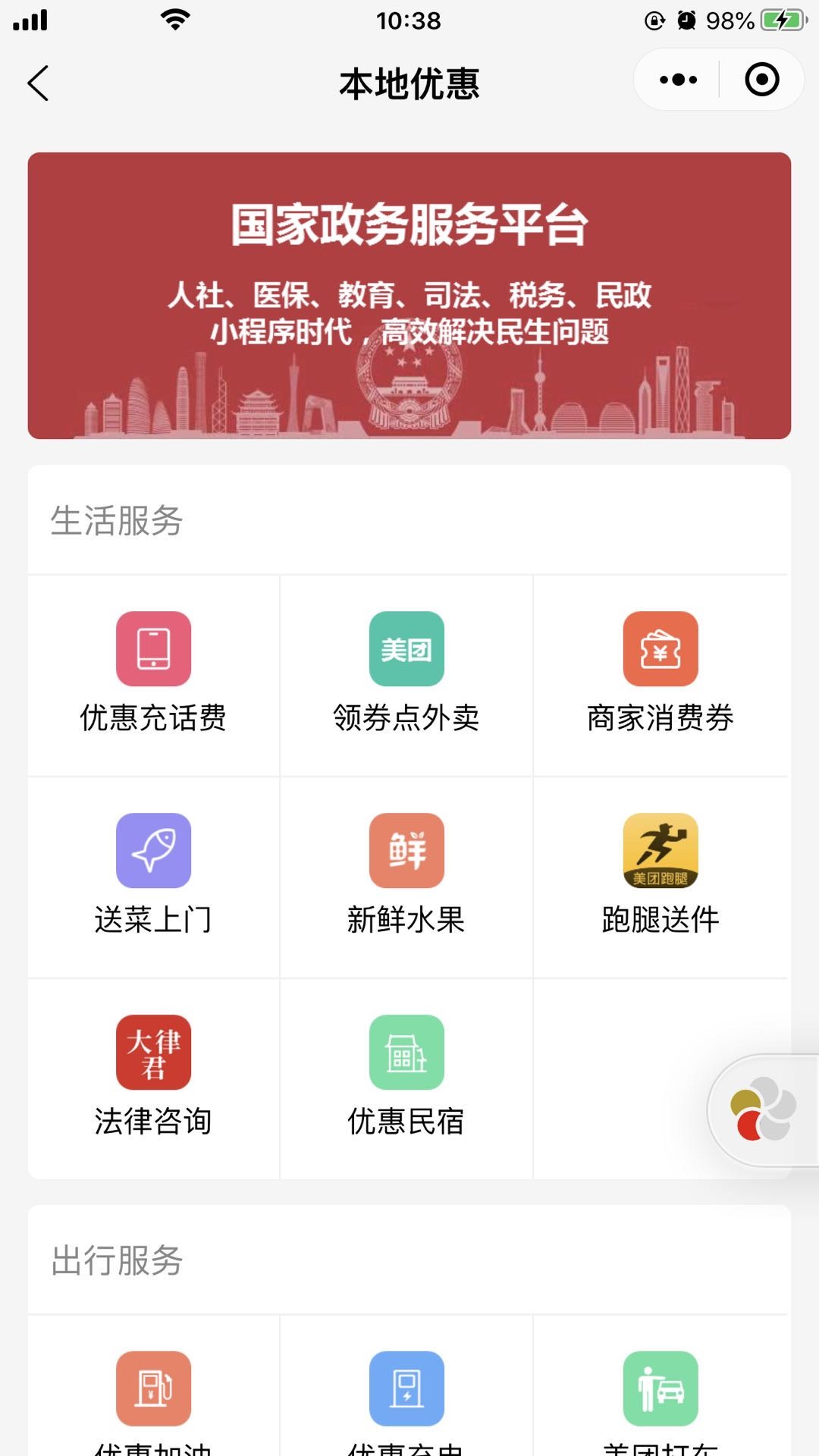
拼多多,京东电商优惠券插件,主要提供各类商品信息比价和优惠券功能,为你的产品增加用户留存和便利功能,同时你可以获得相应的收益分成。流量主佣金申请+微信:wwq370767
升级微信插件版本至1.5.8
1.0.7(2020-10-17)
拼多多,京东电商优惠券插件,主要提供各类商品信息比价和优惠券功能,为你的产品增加用户留存和便利功能,同时你可以获得相应的收益分成。流量主佣金申请+微信:wwq370767
升级微信插件版本至1.5.2
优化商品详情页效果
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
作者:VK
插件名称:vk-y1644nLy
本插件永久免费,渠道码申请联系微信:wwq370767
更新时间:2021-02-08
拼多多,京东电商优惠券插件,主要提供各类商品信息比价和优惠券功能,为你的产品增加用户留存和便利功能,同时你可以获得相应的收益分成。流量主佣金申请+微信:wwq370767
注意:本插件只能用微信小程序访问。(不影响你原来的功能。可以用于uniapp,如果是H5会显示小程序码,用户长按识别即可进入插件页,如果是APP 可以使用APP打开小程序的功能进入插件页面。)
特别提醒:组件源码不开源,该插件仅仅是给你的小程序增加一个领券返佣的功能。(客户在你小程序领取优惠券后去拼多多官方购买你可以获得相应的佣金收益。)
将插件安装到自己小程序的方法
前端(页面端)安装步骤
1、从插件市场导入 vk-y1644nLy 的 uni_modules 模块
2、项目根目录新建文件cps.config.js
module.exports = {
"debugKey" : true, // 【可修改】是否开启调试模式,开启后控制台会有日志打印 true 开启 false 关闭
"channelNo" : "82238115", // 【可修改】修改成你自己的渠道码,渠道码申请联系微信:wwq370767
"appId" : "wxa9956e8d6f4e88bd", // 【可修改】更改成你自己的小程序appId
"appName" : "我的小程序名称", // 【可修改】更改成你自己的小程序名称
"qrcode" : "https://img.alicdn.com/imgextra/i1/121022687/O1CN01LOLu101VigqVXaooE_!!121022687.jpg", // 【可修改】更改成你自己的小程序码图片路径地址(本地图片路径需要放在static目录下)
"expTime" : new Date().getTime() + 1000 * 60 * 60 * 24 * 365 * 100, // 【可修改】缓存过期时间
"needCache" : true, // 【可修改】是否开启缓存
};
3、配置 pages.json 文件(分包形式)(与主包形式二选一即可)
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "自己的页面"
}
}
],
"subPackages":[
{
"root": "uni_modules/vk-y1644nLy/pages",
"pages": [
{
"path": "index/index",
"style": {
"navigationBarTitleText": "百亿补贴 · 福利放送",
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#fff",
"enablePullDownRefresh": false,
"mp-weixin": {
"usingComponents": {
"page-main": "plugin://wxc94c84c6e0d8914f/main"
}
}
}
},
{
"path": "page2/page2",
"style": {
"navigationBarTitleText": "百亿补贴 · 福利放送",
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#fff",
"enablePullDownRefresh": false,
"navigationStyle": "custom",
"mp-weixin": {
"usingComponents": {
"page-main": "plugin://wxc94c84c6e0d8914f/main"
}
}
}
}
]
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "百亿补贴 · 福利放送",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
4、配置 manifest.json 中的微信小程序配置 配置你的appid
5、配置 manifest.json 搜索 mp-weixin 在里面增加 plugins 属性
/* 小程序特有相关 */
"mp-weixin" : {
...
...
// 增加下面这个
"plugins": {
"wxc94c84c6e0d8914f": {
"version": "1.6.5",
"provider": "wxc94c84c6e0d8914f"
}
}
},
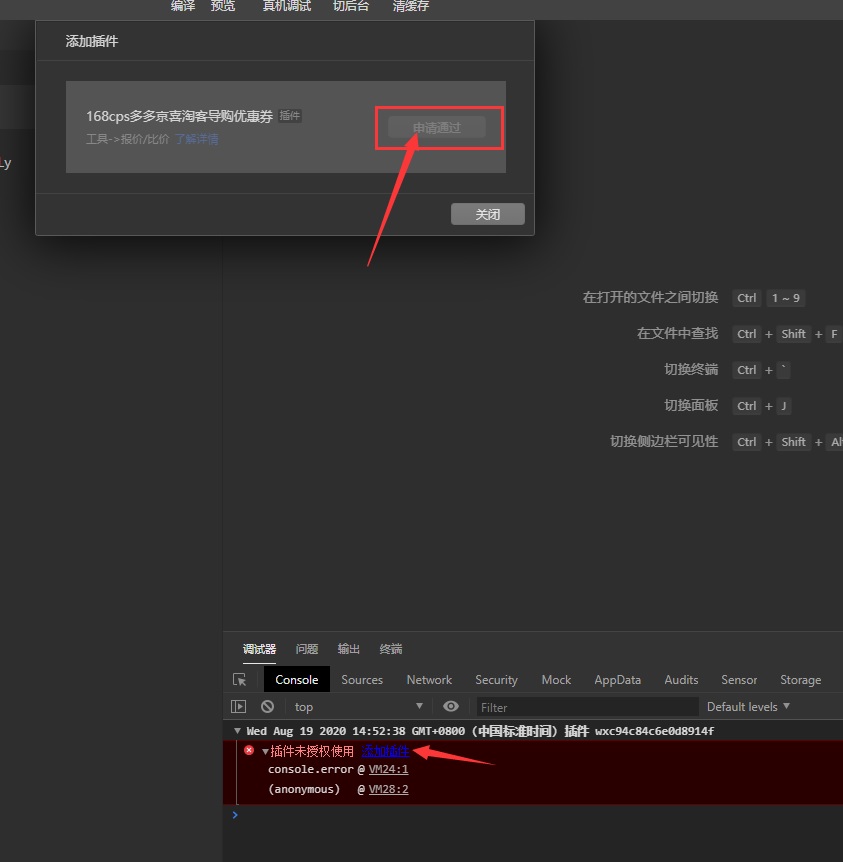
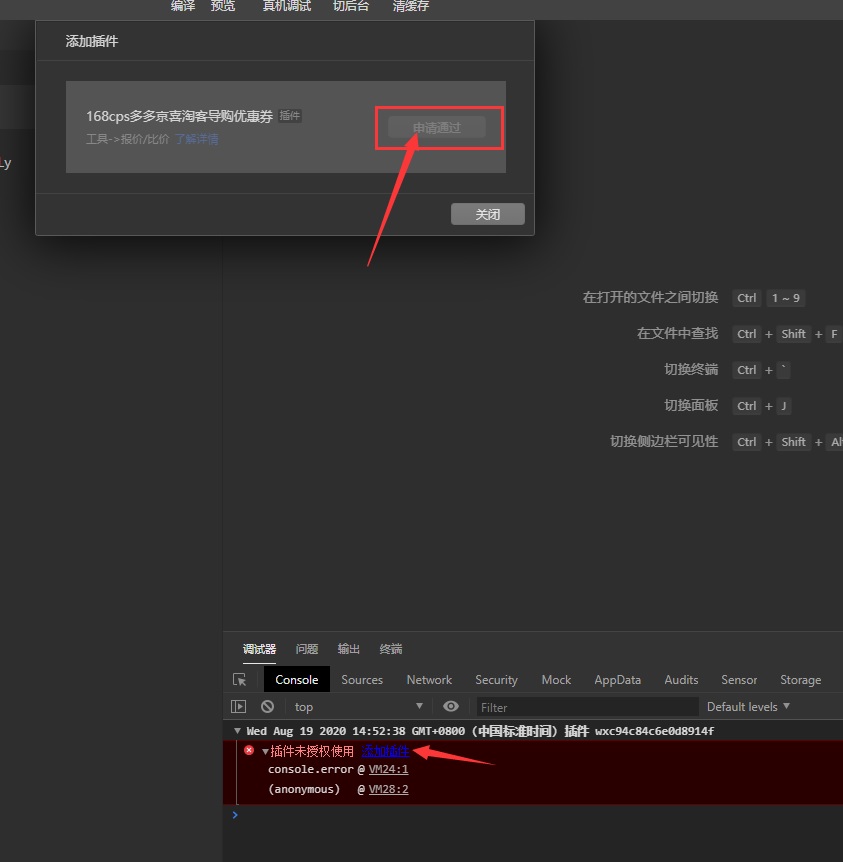
6、通过 HBX 运行到微信开发者工具。点击添加插件。

7、启动,完成
如何进入插件页?
运行如下代码进入插件页面
uni.navigateTo({
url: "/uni_modules/vk-y1644nLy/pages/index/index"
});
插件目录结构
.
├── pages───────────────────# 你自己的页面
├── static──────────────────# 静态资源文件
├── uni_modules─────────────# uni_modules模块
│ └── vk-y1644nLy──────────# 本插件ID
│ ──└── pages─────────────────────# 插件页面
│ ──└── utils─────────────────────# 插件工具包
├── cps.config.js───────────# 插件配置文件
├── pages.json──────────────# 页面配置文件
└── README.md───────────────# 插件说明文档
插件体验版

本插件永久免费,渠道码申请联系微信:wwq370767
你也可以在评论区发布留言交流心得。




 收藏人数:
收藏人数:
 https://gitee.com/vk-uni/vk-weixin-mp-cps.git
https://gitee.com/vk-uni/vk-weixin-mp-cps.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 24049
下载 24049
 赞赏 53
赞赏 53

 下载 7767126
下载 7767126
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号