平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
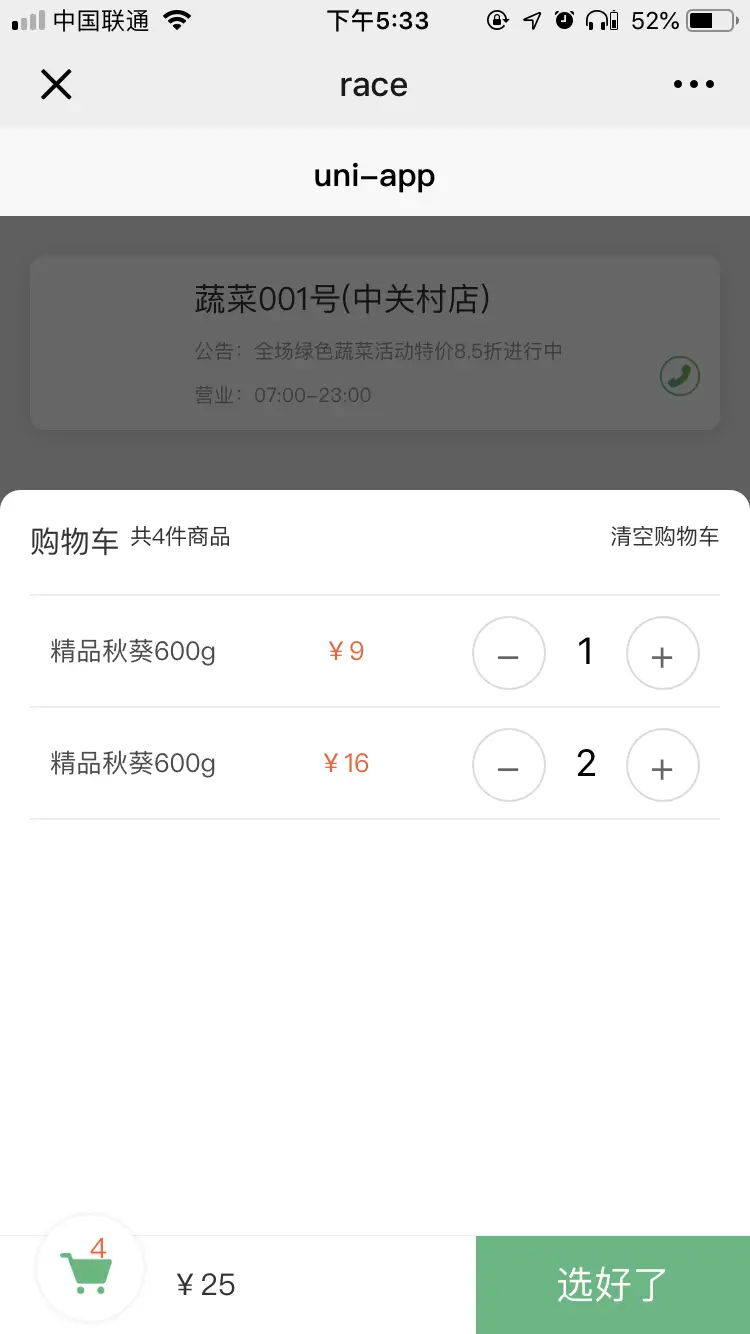
NumberBox 数字输入框
带加减按钮的数字输入框,组件名:shop-car_1.0.0
使用方式:
在 script 中引用组件
import mFooterCar from '@/components/m-footer-car' // 底部购物车
import mStorePro from '@/components/m-store-pro' // 商品列表
import uniNumberBox from "@/components/uni-number-box/uni-number-box.vue" // 加减数字
export default {
components:{
mStorePro,
uniNumberBox,
mFooterCar
},
}
实际效果参考:https://github.com/Onlysuper/shop_car_v1.0.0

 收藏人数:
收藏人数:
 git@github.com:Onlysuper/shop_car_v1.0.0.git
git@github.com:Onlysuper/shop_car_v1.0.0.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 1458
下载 1458
 赞赏 0
赞赏 0


 下载 7707066
下载 7707066
 赞赏 899
赞赏 899















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号