平台兼容性
ActionSheet 使用说明
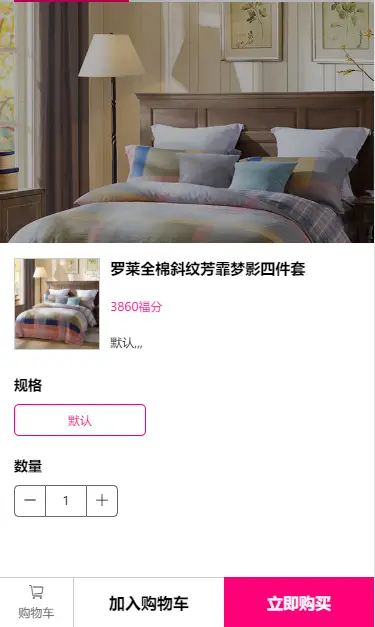
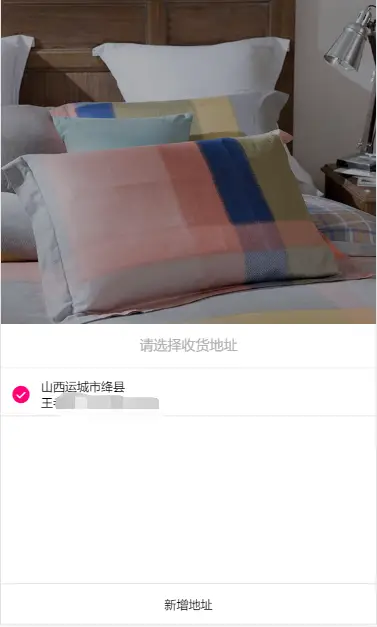
demo
props
show:控制展示
title:控制标题
event
@close 关闭时候触发
<template>
<ActionSheet
:show="show"
@close="ActionClose"
:title="title"
>
<view class="add-body">
根据需求自定义
</view>
<view class='add-address'
>新增地址</view>
</ActionSheet>
</template>
<script>
export default{
data(){
return{
show:false,
title:'选择收货地址'
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 5428
下载 5428
 赞赏 0
赞赏 0

 下载 7705103
下载 7705103
 赞赏 899
赞赏 899















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号