更新记录
1.0.15(2024-04-30)
- 升级android sdk 6.14.0
- 升级ios sdk 6.14.2
1.0.13(2023-12-04)
- 升级android sdk 6.12.4
- 升级ios sdk 6.12.2
1.0.12(2023-07-19)
- 升级android sdk 6.12.1
- 升级ios sdk 6.12.0
- 添加getSdkVersion接口
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:12 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用文档 (更多插件及问题,请加微信:zhuzheVIP1)
超级福利
使用
本插件提供 appsflyer 的集成。
测试时,千万不要忘记添加测试设备
- 安装Device Id, 拷贝Google advertising ID,添加到测试设备(使用AID)
iOS归因说明
- uni-app打包前,必须要开启IDFA
初始化
App.vue 示例
<script>
export default {
onLaunch: function () {
console.log("App Launch");
plus.globalEvent.addEventListener("newintent", (e) => {
var args = plus.runtime.arguments;
if (args) {
// 处理args参数,如直达到某新页面等
console.log("onLaunch-newintent", args);
}
});
// #ifdef APP-PLUS
const appsFlyer = uni.requireNativePlugin("sn-appsflyer");
// 注册AppOpenAttribution,如果无法获取,请使用 plus.runtime.arguments或newintent事件,参考App.vue示例
appsFlyer.onAppOpenAttribution({}, (e) => {
// e.code = 0 成功
// e.data
});
// 注册DeelLink事件,如果无法获取,请使用 plus.runtime.arguments或newintent事件,参考App.vue示例
appsFlyer.registerDeepLink({}, (e) => {
// e.code = 0 成功
// e.data
if(e.code==0) {
// 处理DeepLink参数,如直达到某新页面等
// e.data.deep_link_value
}
});
// 初始化 (ios、android都支持,不同平台读取不同参数而已)
appsFlyer.initSdk(
{
devKey: "K2***********99",
isDebug: false,
// 以下2个参数是iOS特有(android平台传参也无所谓,不会读取)
appId: "41*****44", // 苹果app store appid
timeToWaitForATTUserAuthorization: 10, //for iOS 14.5
// 以下是非必填项
onInstallConversionDataListener: true, //是否监听安装转化数据,开启之后,数据回调则通过initSdk回调传递
onDeepLinkListener: true, // 是否监听DeepLink,开启之后,数据回调则通过registerDeepLink回调传递
// android特有
collectAndroidID: false, // 是否收集androidID
collectIMEI: false, // 是否收集IMEI
},
(e) => {
// e.code = 0 表示成功
// e.msg
if (e.code == 0) {
if(!e.data) {
console.log('initSdk success');
} else {
if (e.data && e.data.type == 'onInstallConversionDataLoaded') {
console.log('onInstallConversionDataLoaded', e.data.data);
}
}
} else {
console.log('initSdk fail', e)
}
}
);
// #endif
},
onShow: function () {
console.log("App Show");
setTimeout(function () {
var args = plus.runtime.arguments;
if (args) {
// 处理args参数,如直达到某新页面等
console.log("onShow", args);
}
}, 10);
},
onHide: function () {
console.log("App Hide");
},
};
</script>
<style></style>统计事件
常见事件,请参考富应用内事件
var appsFlyer = uni.requireNativePlugin("sn-appsflyer");
// 统计事件
appsFlyer.logEvent(
{
eventName: "af_complete_registration", // 事件名, 示例是[完成注册]
eventValues: {
af_registration_method: 'web' // 示例是[注册方式分类]
}, // 事件数据,键值对
},
(e) => {
if(e.code == 0) {
// 成功
} else {
// 失败
}
},
);设置自定义 userId
appsFlyer.setCustomerUserId("111", (e) => {
if (e.code == 0) {
// success
}
});获取 appsflyer_id
appsFlyer.getAppsFlyerUID((e) => {
if (e.code == 0) {
// e.uid
}
});获取sdk版本
// 获取sdk版本
appsFlyer.getSdkVersion((e) => {
if (e.code == 0) {
// e.version;
}
});获取 gaid
// 获取 gaid
appsFlyer.getGaid((e) => {
if (e.code == 0) {
// e.gaid;
}
});设置邀请 ID
appsFlyer.setAppInviteOneLinkID("dd", (e) => {
if (e.code == 0) {
} else {
}
});生成邀请链接
appsFlyer.generateInviteLink(
{
channel: "",
customerID: "",
campaign: "",
referrerName: "",
referrerImageUrl: "",
deeplinkPath: "",
baseDeeplink: "",
brandDomain: "",
userParams: {
deep_link_value: "123",
af_force_deeplink: "true",
af_dp: "afopenapp://splash"
},
},
(e) => {
if (e.code == 0) {
// e.oneLinkUrl
} else {
// 失败
}
},
);logInvite - 记录邀请
生成邀请连接后,必须要调用 logInvite 方法,才能在后台看到邀请数据。
appsFlyer.logInvite('channel', {
referrerId: "123",// 值同接口generateInviteLink传参的userParams.deep_link_value
campaign: 'summer_invite'
})常见问题
-
初始化返回 403?
由于 appsflyer 有个免费期,大概一年(具体要问 af 的客户经理,注册 af 账号后邮件有详情)。如果出现 403,就需要去开通付费,就自动恢复了。
-
如何支持 Android App Link ?
由于 HBuilderX 还不支持,请联系作者,进行配置
-
oaid 是否支持?
插件是 google play 版本,oaid 版本请联系作者
-
隐私策略
-
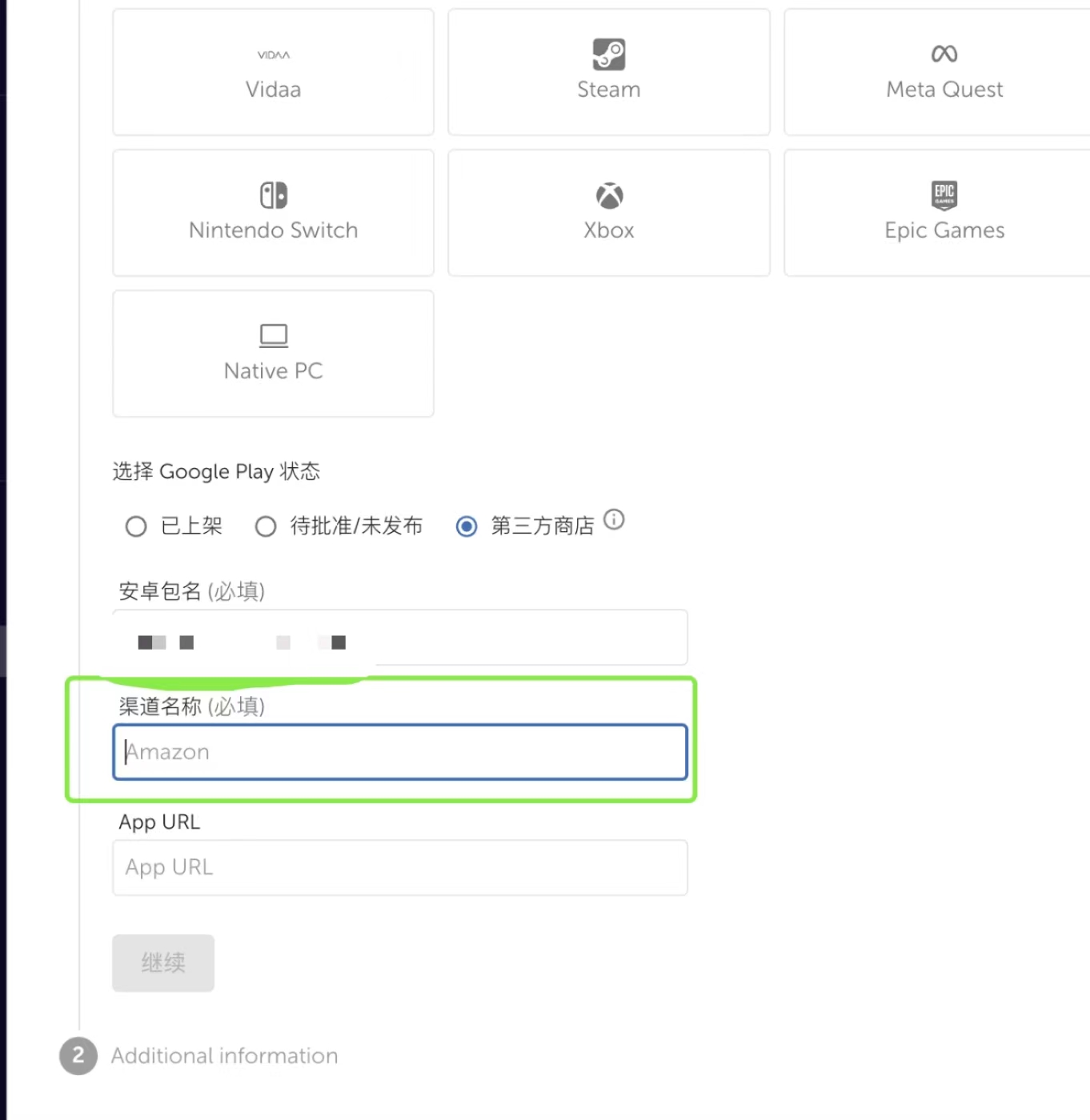
渠道未配置导致404
如果创建项目,选择第三方商店,那么渠道是必填,如下所示

那就必须配置下meta-data
项目根目录添加AndroidManifest.xml,内容如下(注意修改包名和CHANNEL的值)
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="你的应用包名"> <!--permissions--> <application> <!--meta-data--> <meta-data android:name="CHANNEL" android:value="XX" /> </application> </manifest>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)
 下载 13274
下载 13274
 赞赏 5
赞赏 5

 下载 8411
下载 8411






 赞赏 1
赞赏 1









 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号