更新记录
2.0.0.0(2019-09-18)
由于上一个版本(index.vue)在有些手机上会有卡顿的情况,背景图忘记上传了,影响用户体验, 这次更新(index2.vue)修复了有卡顿的问题【保留了上一个版本的代码index.vue】方便对比,并上传了背景图!!
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
使用场景:
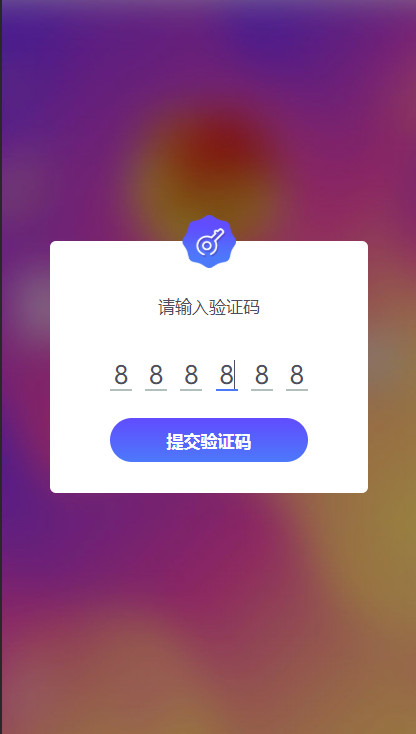
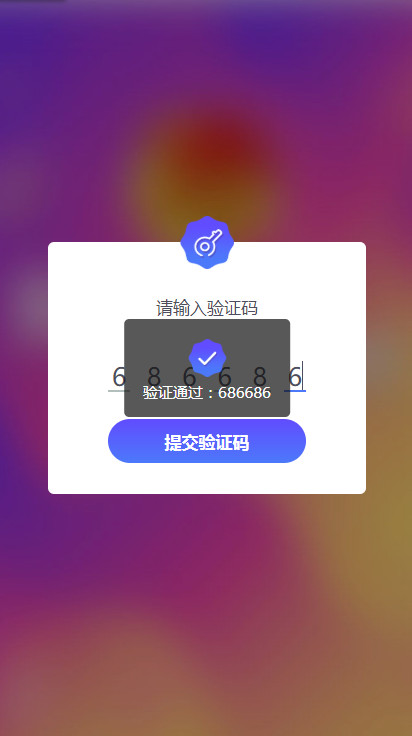
该模板主要功能是效验-验证码的。组件主要是用HTML原生的input输入框来实现的(不受输入类型的限制,如:要输入数字的,字母的,符号的,还是混合的,还能控制输入框的原生的焦点、事件等,所以兼容性很好)等操作和控制都是可以的,
该模板还支持从当前输入框输入结束后自动跳到下一个输入框去,删除时也可以从当前跳到上一个输入框中去等。 具有可根据自己的需求进行调整, 在这里给大家分享出来,如有不足之处还请见谅,同时也欢迎指证(留言,共同改正),我在此先谢过啦!!!
使用说明:
-
语法:
- 该模板是用uni-app框架进行编写的, 其语法是vue的写法,代码中已写了很详细的注释,直接将代码复制到你相应的页面上,再把图片素材复制到哈哈哈哈uni-app项目的静态资源管理static/img目录下即可。
-
长度:
- 可根据自己的需求和使用场景配置验证码的长度(默认1个,只需修改maxlength属性的数值,如:maxlength="2" )。
-
长度:
- 可根据自己的需求和使用场景配置验证码的个数长度(默认6个,只需向 this.list[{},{},{数组中添加 或 减少}..........])。
-
类型:
- 由于是用原生的input文本框标签,所以输入字符类型的 type属于,可根据自己的需求和使用场景配置,如:text、number、idcard等类型。
-
事件:
- 推荐使用uni-app官方提供的,如:@input、@focus、@blur、@confirm。
具体详情:
- uni-app官方文档 -> 组件 -> 表单组件 -> input:https://uniapp.dcloud.io/component/input


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 3216
下载 3216
 赞赏 0
赞赏 0

 下载 7695910
下载 7695910
 赞赏 896
赞赏 896















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号