平台兼容性
说明
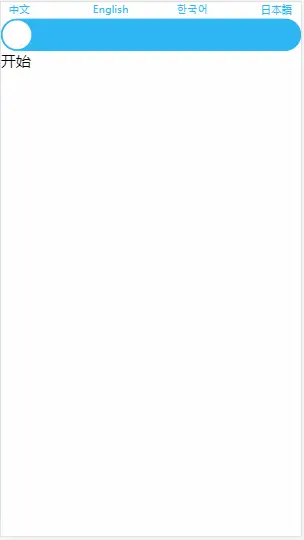
此插件为类似单选框插件,使用便捷 暂时只支持点击切换,后续按照需要加上拖动白色小球切换,完善样式
本人是刚入门前端三个月的新手 希望和大家一起成长
props
selectItem Object [{key:'',value:''},{{key:'',value:''}}]
chooseItem String 匹配selectItem的key
事件
onChoose 参数为当前选择的对象key
使用
需要在onChoose事件中修改chooseItem的值
<Choose :selectItem="selectItem" :chooseItem="chooseItem" @onChoose="chooseOne"></Choose>
data() {
return {
selectItem: [
{
key: 'zh-CN',
value: '中文',
},
{ key: 'en-US', value:'English',},
{
key: 'ko-KR',
value: '한국어',
},
{
key: 'ja-JP',
value: '日本語',
}
],
chooseItem: 'zh-CN',
};
},
chooseOne(i) {
this.chooseItem = i;
this.$i18n.locale=i;
uni.setStorageSync('language', i);
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 75
下载 75
 赞赏 0
赞赏 0

 下载 7707105
下载 7707105
 赞赏 899
赞赏 899















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号