更新记录
v1.0.1(2021-07-08)
1.修复摄像头问题
v1.0.0(2021-06-11)
无
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
简要描述:
- 基于AI神经网络中国大陆身份证端侧识别正面和背面识别
- 基于 mobilenet-v3 small 经典卷积模型
- 识别正确率高
- 离线识别
- 支持相册模式和相机模式
- 暂只支持Android
未来发布预告:
- 推出IOS版
- 网页服务接口版
- 支持更多证件识别
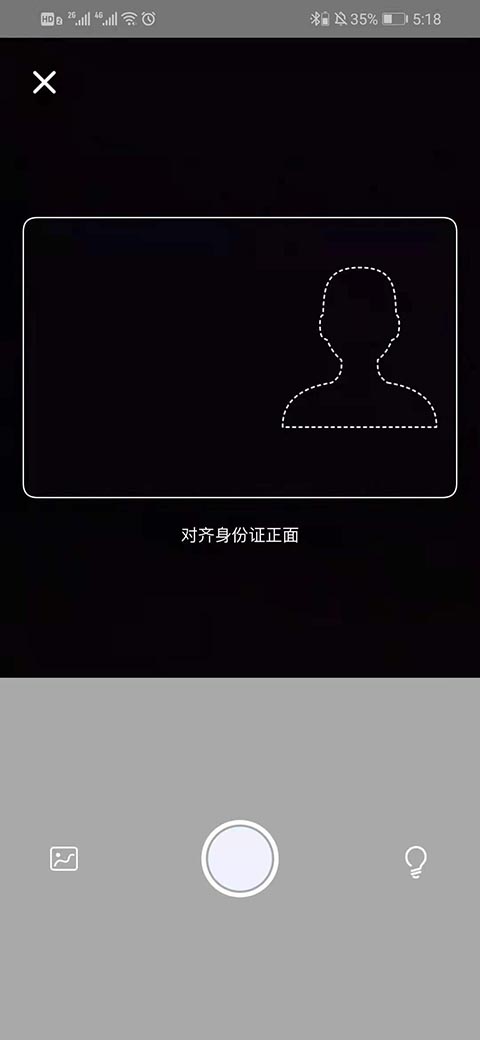
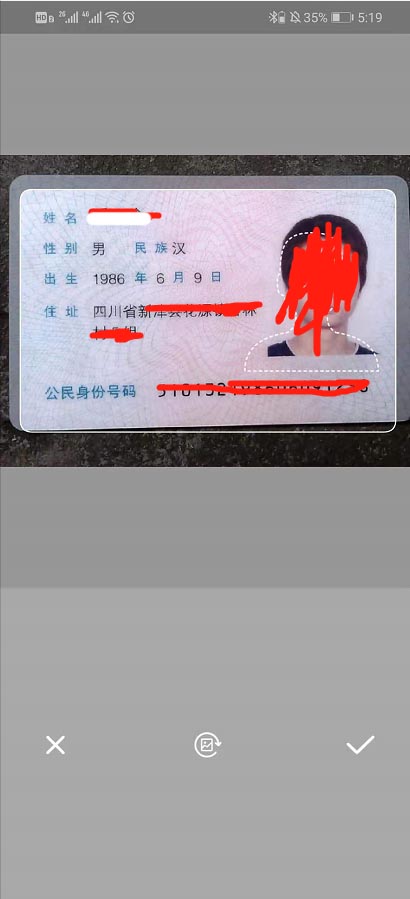
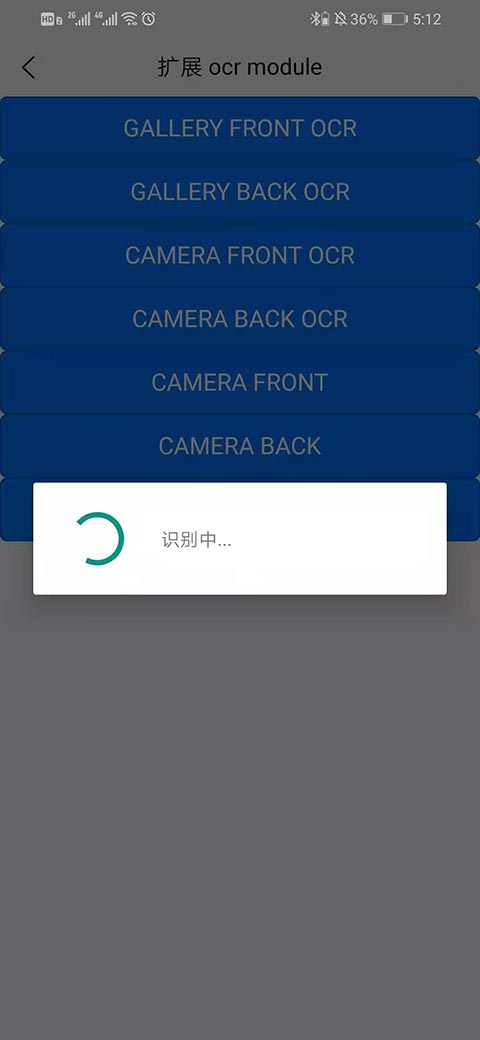
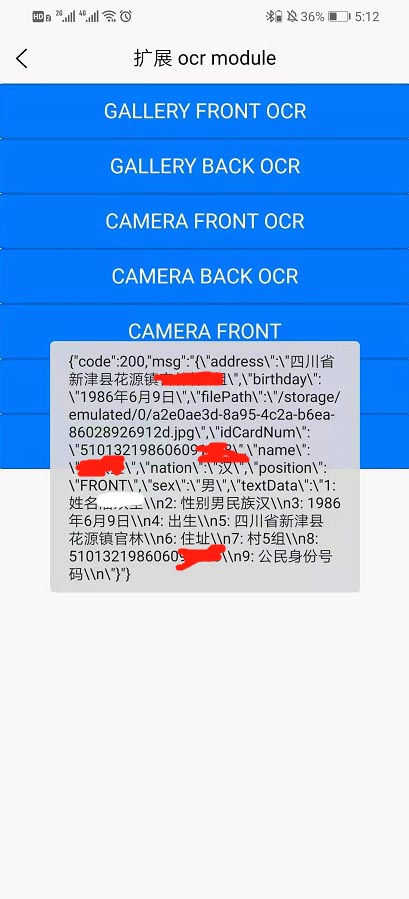
效果展示:




基础传递参数:
| 参数名 | 数据类型 | 是否必填 | 说明 |
|---|---|---|---|
| collectType | String | 是 | GALLERY(相册) / CAMERA(相机) |
| openOcr | String | 是 | 是否开启OCR识别 YES / NO |
| position | String | 是 | FRONT(正面)/ BACK(反面)/ HAND(手持) |
返回参数:
| 参数名 | 数据类型 | 是否必返回 | 说明 |
|---|---|---|---|
| idCardNum | String | 否 | 公民身份号码 |
| address | String | 否 | 住址 |
| sex | String | 是 | 性别 |
| name | String | 是 | 姓名 |
| birthday | String | 否 | 生日 |
| nation | String | 否 | 民族 |
| textData | String | 否 | 识别文本数据 |
| organization | String | 否 | 签发机关 |
| validity | String | 否 | 有效期限 |
| filePath | String | 是 | 本地身份证图片路径 |
调用示例:
<template>
<view>
<button type="primary" @click="OcrMainPage('GALLERY','YES','FRONT')">相册+身份证正面+OCR</button>
<button type="primary" @click="OcrMainPage('GALLERY','YES','BACK')">相册+身份证反面+OCR</button>
<button type="primary" @click="OcrMainPage('CAMERA','YES','FRONT')">相机+身份证正面+OCR</button>
<button type="primary" @click="OcrMainPage('CAMERA','YES','BACK')">相机+身份证反面+OCR</button>
<button type="primary" @click="OcrMainPage('CAMERA','NO','FRONT')">相机+身份证正面</button>
<button type="primary" @click="OcrMainPage('CAMERA','NO','BACK')">相机+身份证反面</button>
<button type="primary" @click="OcrMainPage('CAMERA','NO','HAND')">相机+手持身份证</button>
</view>
</template>
<script>
// 获取 module
var ocrModule = uni.requireNativePlugin("Wlake-Ocr")
export default {
onLoad() {
},
methods: {
OcrMainPage(collectType,openOcr,position) {
ocrModule.OcrMain({'collectType':collectType,'openOcr':openOcr,'position':position},
(ret) => {
uni.showToast({
'icon': 'none',
'title': JSON.stringify(ret)
})
})
}
}
}
</script>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)




 下载 1093
下载 1093
 赞赏 1
赞赏 1

 下载 8392
下载 8392


 赞赏 94
赞赏 94













 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号