更新记录
1.01(2021-06-15)
fix 点击更多 bug
1.0(2021-06-15)
第一次提交
平台兼容性
list 标题组件
文档说明
此插件依赖uviewui icon
1、属性说明
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| background | Object | background: '#ffffff' | 自定义 style |
| borderLeft | String | '' | 伪元素左边框 |
| iconColorLeft | String | #c0c4cc | 左边图标的颜色 |
| iconSizeLeft | String 或 Number | 28 | 左边图标的大小 |
| iconSrcLeft | String | '' | 左边图标路径 支持 uviewui 图标和图片路径 |
| iconStyleLeft | Object | {} | 左边自定义图标 style |
| iconColorRight | String | #c0c4cc | 右边图标的颜色 |
| iconSizeRight | String 或 Number | 28 | 右边图标的大小 |
| iconSrcRight | String | arrow-right | 右边图标路径 |
| iconStyleRight | Object | {} | 右边自定义图标 style |
| titleSize | String 或 Number | 26 | 标题大小,单位 rpx |
| titleFwt | String | normal | 标题 fontWeight |
| titleColor | String | #c0c4cc | 标题颜色 |
| title | String | 列表标题 | 标题 |
| tip | String | '' | 右边辅助文字 |
2、事件说明
| 事件名 | 返回值 | 说明 |
|---|---|---|
| goto | '' | 点击右侧图标事件 |
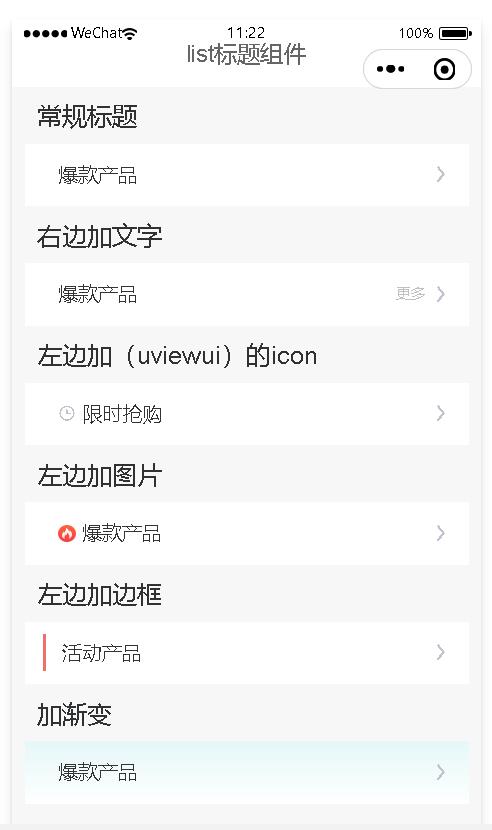
基本用法
常规标题
<nx-list-title title="爆款产品" titleSize="32" fontWeight="600" titleColor="#333" @goto="goto" />
右边加文字
<nx-list-title title="爆款产品" titleSize="32" tip="更多" fontWeight="600" titleColor="#333" @goto="goto" />
左边加(uviewui)的 icon
<nx-list-title title="限时抢购" iconSrcLeft="clock" titleSize="32" fontWeight="600" titleColor="#333"
@goto="goto" />
左边加图片
<nx-list-title title="爆款产品" :iconSrcLeft="imgUrl" titleSize="32" fontWeight="600" titleColor="#333"
@goto="goto" />
左边加边框
<nx-list-title title="活动产品" borderLeft="6rpx solid #ec706b" titleSize="32" fontWeight="600" titleColor="#333"
@goto="goto" />
加渐变
<nx-list-title :background="{'background-image': 'linear-gradient(180deg, #e5f7f8, #ffffff)'}" title="爆款产品"
titleSize="32" fontWeight="600" titleColor="#333" @goto="goto" />
<script>
export default {
methods: {
goto() {}
},
data() {
return {
imgUrl: 'https://sino-cloud-base.oss-cn-hangzhou.aliyuncs.com/fileupload-product/sino-ces2.0/img/mafile/images/index/hot.png'
};
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 5172
下载 5172
 赞赏 3
赞赏 3

 下载 7759339
下载 7759339
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号