更新记录
1.0.2(2021-09-05)
更新图片两张不兼容的问题
1.0.1(2021-08-20)
新增布局自适应
1.0.0(2021-08-19)
发布
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.2 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
本体
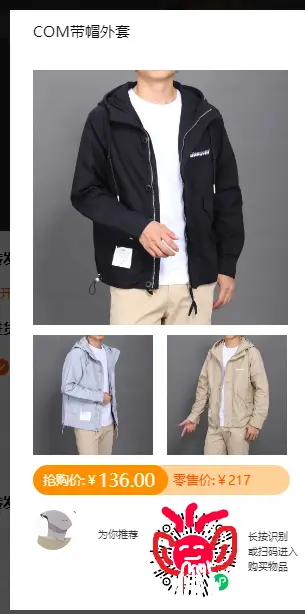
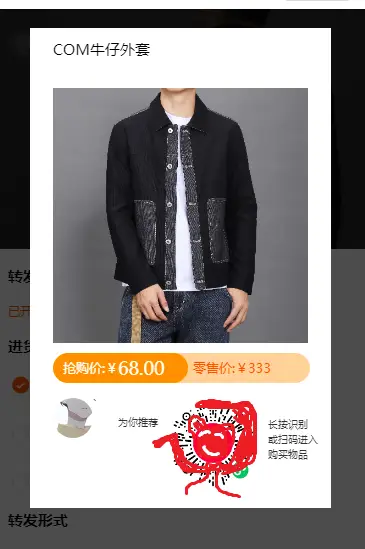
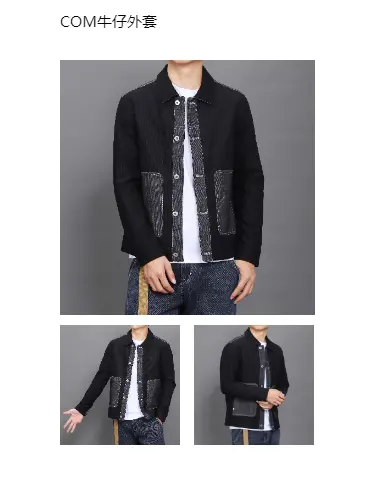
<canvasHb v-if='canvasType' :userDetails="userDetails" :userPho="userDetails.qrcode" :arrs="cArrs"
:gooodsTo="detailInfo.title1" :gooodsTw="detailInfo.title2" :goodsPo='detailInfo.price'
:goodsPw='detailInfo.vSalesNum' :imgType='imgType' @posterChange="posterChange"></canvasHb>
参数说明
userDetailsCp: {
nickname: '用户名',
avatarUrl: ''//头像
},
arrst: [],//商品图片仅支持三张可三张以内布局可自适应
downsType: false,
nickname: '用户名',
userPhos: '',//二维码
gooodsTos: '标题1',
gooodsTws: '标题2',
goodsPos: '价格1',
goodsPws: '价格2',
imgTypes: true //是否显示小程序及二维码
回调
@posterChange
回调参数:true/false


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 304
下载 304
 赞赏 0
赞赏 0

 下载 7788924
下载 7788924
 赞赏 926
赞赏 926















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号