更新记录
1.0.0(2019-07-20)
无
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
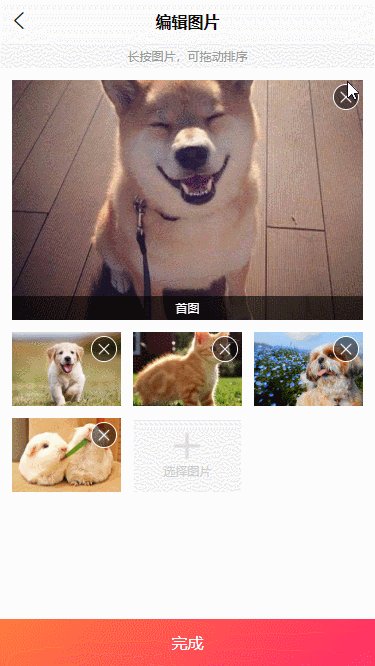
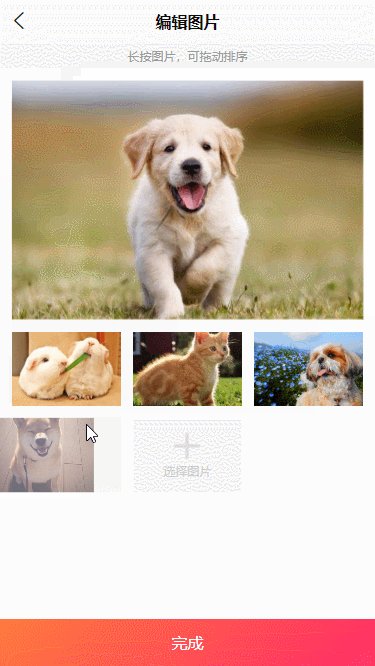
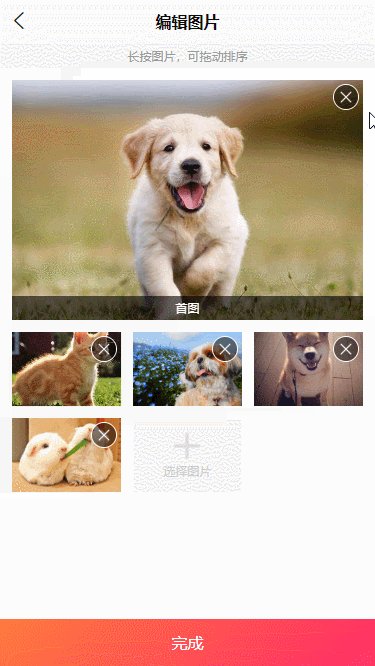
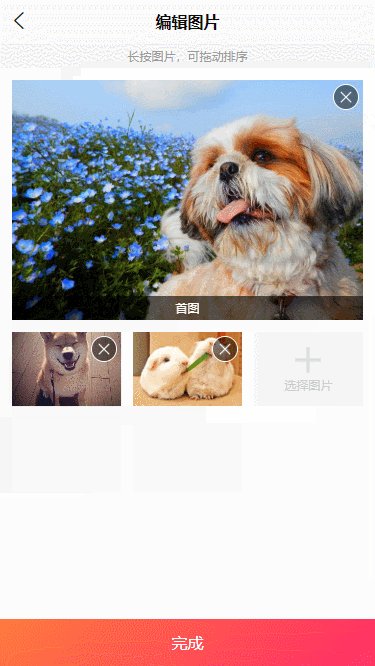
choose-image
uniapp 媲美APP的流畅拖拽动画图像选择插件
使用方法:
1、复制到pages目录下的choose-image文件夹到你的项目pages下 2、在pages.json中加入以下配置
{
"path": "pages/choose-image/index",
"style": {
"app-plus": {
"bounce": "none"
},
"disableScroll": true
}
}3、在main.js文件里设置全局对象
url参数传递的内容大小有限制,所以使用全局对象传递
Vue.prototype = Object.assign(Vue.prototype, {
globalData: {},
});
4、在需要选择图片的页面中的onShow生命周期中加入下面的代码
//this.imageList为你的图片列表,[图片路径(String),....]
if (this.globalData.ImagePathList) {
this.imageList = this.globalData.ImagePathList;
this.globalData.ImagePathList = null;
}
5、选择图片按钮事件中加入下面的代码
this.globalData.ImagePathList = this.imageList;
uni.navigateTo({
url: '/pages/choose-image/index'
});


 收藏人数:
收藏人数:
 https://github.com/i-yxs/choose-image
https://github.com/i-yxs/choose-image
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 460
下载 460
 赞赏 1
赞赏 1

 下载 7747147
下载 7747147
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号