更新记录
1.0.0(2021-09-17)
任意array数据的选择对话框
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
luanqing-array-picker
列表数据选择器
参数列表:
| 名称 |
说明 |
| data |
以供选择的数据 array |
| title |
要显示的标题 默认'请选择' |
用法:
<template>
<view>
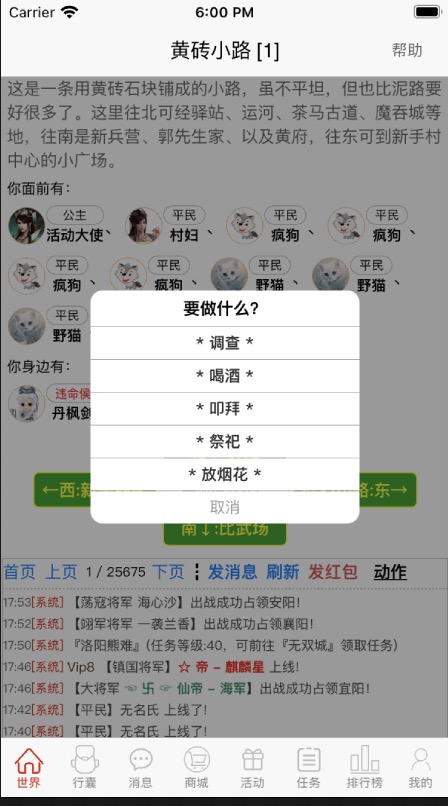
<luanqing-array-picker ref="arrayPickerDialog" title="要做什么?" :data="actions" @onClickItem="onArrayPickerClickItemCallBack"></luanqing-array-picker>
</view>
</template>
1、展示
this.$refs.arrayPickerDialog.show('想做些什么呢?');
2、隐藏
this.$refs.arrayPickerDialog.close();
actions:[{
id:0,
name:'* 调查 *',
},
{
id:1,
name:'* 喝酒 *',
},
{
id:2,
name:'* 叩拜 *',
},
{
id:3,
name:'* 祭祀 *',
},
{
id:4,
name:'* 放烟花 *',
}],
上海栾青网络科技有限公司
15921627041 (同微信)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1896
下载 1896
 赞赏 0
赞赏 0

 下载 7767148
下载 7767148
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号