更新记录
1.0.5(2021-12-02)
优化云台控制
1.0.4(2021-11-30)
优化视频播放程序
1.0.3(2021-11-05)
优化播放器播放状态的回调
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件使用说明
-
插件申请权限
- 麦克风权限(可参考示例项目)
- 网络请求权限
- 摄像头权限
-
需要在manifest.json文件中开启以下权限
/* android打包配置 */ "android" : { "permissions" : [ "<uses-feature android:name=\"android.hardware.camera\"/>", "<uses-feature android:name=\"android.hardware.camera.autofocus\"/>", "<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>", "<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>", "<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>", "<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>", "<uses-permission android:name=\"android.permission.INTERNET\"/>", "<uses-permission android:name=\"android.permission.RECORD_AUDIO\"/>", "<uses-permission android:name=\"android.permission.USE_CREDENTIALS\"/>", "<uses-permission android:name=\"android.permission.VIBRATE\"/>", "<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>", "<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\"/>", "<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>" ], "abiFilters" : [ "armeabi-v7a", "arm64-v8a" ] }, -
使用本插件需要用到permission.js并在App.vue页面中开启(示例文件中包含权限文件),App.vue内容如下:
<script>
import permision from "utils/permission.js"
export default {
onLaunch: function() {
console.log('App Launch')
// 开启语音权限
this.requestAndroidPermission("android.permission.RECORD_AUDIO");
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
methods:{
async requestAndroidPermission(permisionID) {
var result = await permision.requestAndroidPermission(permisionID)
var strStatus = "";
if (result == 1) {
strStatus = "已获得授权"
this.initSDK();
} else if (result == 0) {
strStatus = "未获得授权"
} else {
strStatus = "被永久拒绝权限"
}
},
}
}
</script>
<style>
/*每个页面公共css */
</style>- index.nvue页面内容如下
<template>
<view class="content">
<leven-videoPlayComponent ref="refLeCheng" v-if="initSdkSuccess" :config="config"
style="height: 500rpx; width: 750rpx;" @onError="onError" @onPlayResult="onPlayResult" @onOpenTalk="onOpenTalk"
@onCloseTalk="onCloseTalk">
</leven-videoPlayComponent>
<view class="button" style="width: 750rpx; margin-bottom: 20rpx;">
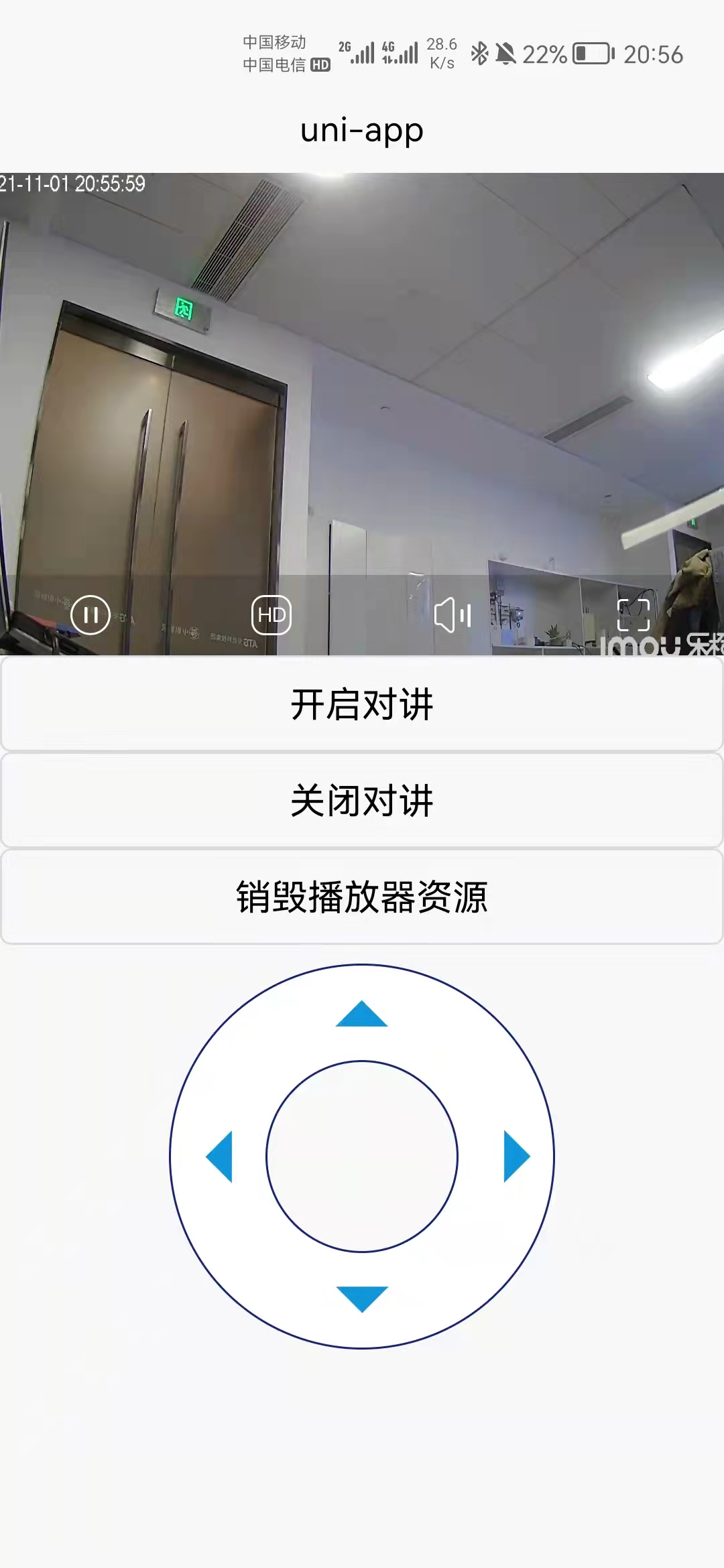
<button @click="openTalk" style="flex: 1;">开启对讲</button>
<button @click="closeTalk">关闭对讲</button>
<button @click="closePlayer">销毁播放器资源</button>
</view>
<!-- 控制按钮 -->
<view class="controll-button-box">
<view class="controll-button-box-inner"></view>
<!-- 三角形按钮 -->
<view class="sanjiao-image top" @touchstart="controlPtz('up')" @touchend="controlPtz('stop')">
<image class="sanjiao-image-body" src="/static/images/icon-sanjiao-top.png"></image>
</view>
<view class="sanjiao-image left" @touchstart="controlPtz('left')" @touchend="controlPtz('stop')">
<image class="sanjiao-image-body" src="/static/images/icon-sanjiao-left.png"></image>
</view>
<view class="sanjiao-image bottom" @touchstart="controlPtz('down')" @touchend="controlPtz('stop')">
<image class="sanjiao-image-body" src="/static/images/icon-sanjiao-bottom.png"></image>
</view>
<view class="sanjiao-image right" @touchstart="controlPtz('right')" @touchend="controlPtz('stop')">
<image class="sanjiao-image-body" src="/static/images/icon-sanjiao-right.png"></image>
</view>
</view>
</view>
</template>
<script>
const videoPlayPlugin = uni.requireNativePlugin('leven-lechangeOpenPlatform-lechengModule')
export default {
data() {
return {
title: 'Hello',
config: {
deviceId: ""
},
initSdkSuccess: false
}
},
onLoad() {
},
onReady() {
// this.$refs.refLeCheng.initData();
// 初始化sdk
this.initSdk();
},
methods: {
// 初始化sdk
initSdk() {
videoPlayPlugin.initSdk({
url: "https://openapi.lechange.cn:443",
appId: "",
appSecret: ""
}, (res) => {
if (res.code == 0) {
// 初始化成功
this.initSdkSuccess = true;
}
})
},
// 失败
onError(data) {
uni.showToast({
icon: "none",
title: JSON.stringify(data.detail)
})
},
// 播放状态
onPlayResult(data) {
// uni.showToast({
// icon: "none",
// title: JSON.stringify(data)
// })
if (data.detail == "success") {
uni.showToast({
icon: "none",
title: "播放成功"
})
} else {
uni.showToast({
icon: "none",
title: "播放失败"
})
}
},
// 开启对讲
openTalk() {
this.$refs.refLeCheng.openTalk();
},
// 开启对讲结果
onOpenTalk(data) {
if (data.detail == "success") {
uni.showToast({
icon: "none",
title: "开启对讲成功"
})
} else {
uni.showToast({
icon: "none",
title: "开启对讲失败"
})
}
},
// 关闭对讲
closeTalk() {
this.$refs.refLeCheng.closeTalk();
},
// 关闭对讲结果
onCloseTalk(data) {
if (data.detail == "success") {
uni.showToast({
icon: "none",
title: "关闭对讲成功"
})
} else {
uni.showToast({
icon: "none",
title: "关闭对讲失败"
})
}
},
// 云台控制
controlPtz(type) {
switch (type) {
case "up":
this.$refs.refLeCheng.ptzUp();
break;
case "down":
this.$refs.refLeCheng.ptzDown();
break;
case "left":
this.$refs.refLeCheng.ptzLeft();
break;
case "right":
this.$refs.refLeCheng.ptzRight();
break;
default:
this.$refs.refLeCheng.ptzStop();
}
},
// 销毁播放资源
closePlayer() {
this.initSdkSuccess = false;
this.$refs.refLeCheng.destroyPlayer();
}
}
}
</script>
<style scoped>
.content {
flex-direction: column;
align-items: center;
}
.controll-button-box {
width: 400rpx;
height: 400rpx;
border-radius: 200rpx;
border: 1px solid #13227a;
background-color: #FFFFFF;
justify-content: center;
align-items: center;
position: relative;
}
.controll-button-box-inner {
width: 200rpx;
height: 200rpx;
border-radius: 100rpx;
border: 1px solid #13227a;
background-color: #F9F9F9;
}
.sanjiao-image {
position: absolute;
}
.top {
top: 0;
}
.left {
left: 0;
}
.bottom {
bottom: 0;
}
.right {
right: 0;
}
.sanjiao-image-body {
width: 100rpx;
height: 100rpx;
}
</style>
- 可下载实例文件,sdk的appId和appSecret以及播放视频的设备id需要用自己的数据
- 购买插件前请先试用,试用通过再购买。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 297
下载 297
 赞赏 3
赞赏 3

 下载 8411
下载 8411


 赞赏 94
赞赏 94













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号