更新记录
1.0.0(2019-08-12)
第1个版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.9.10 app-vue |
× |
√ |
√ |
√ |
√ |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
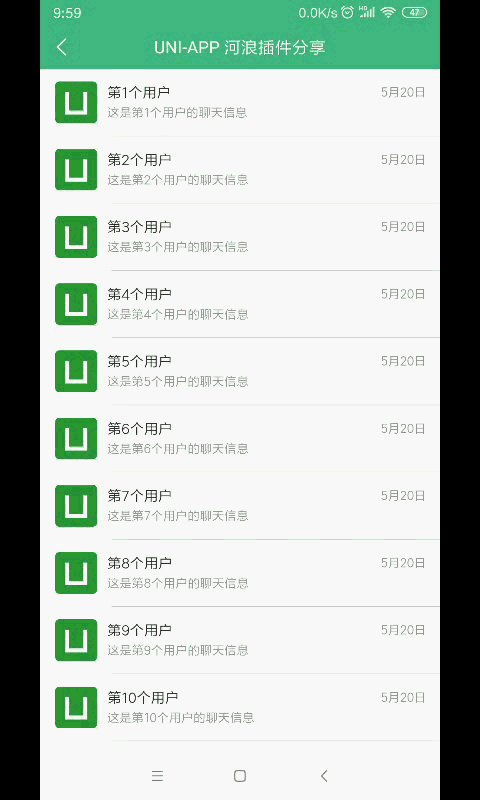
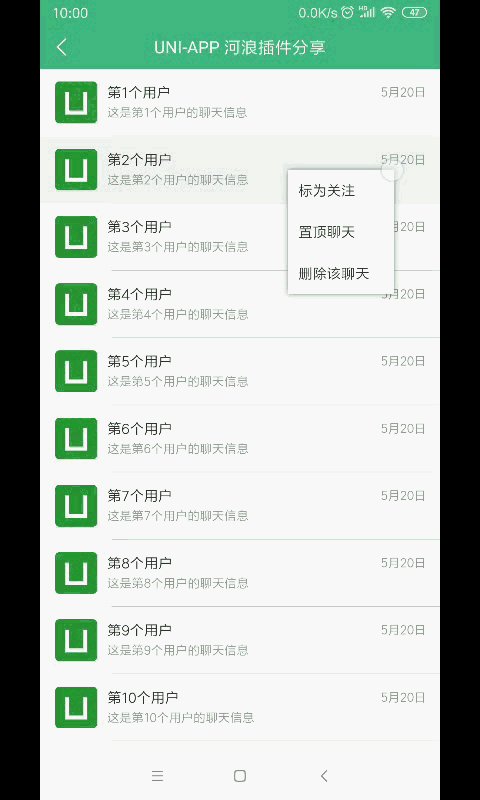
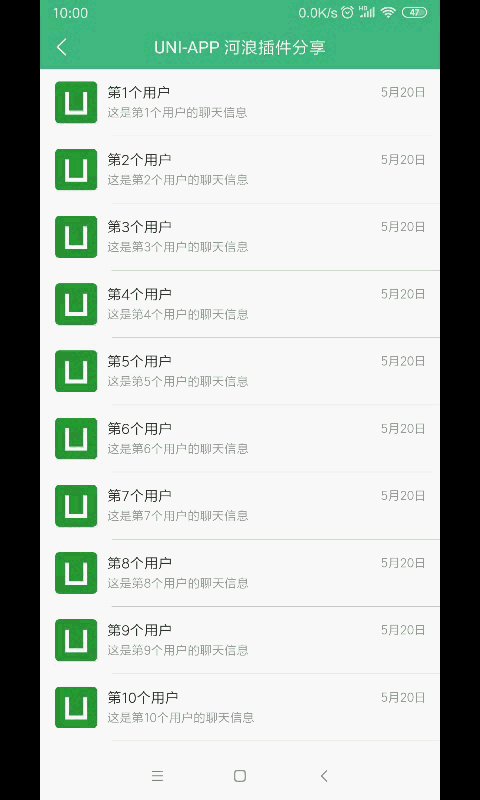
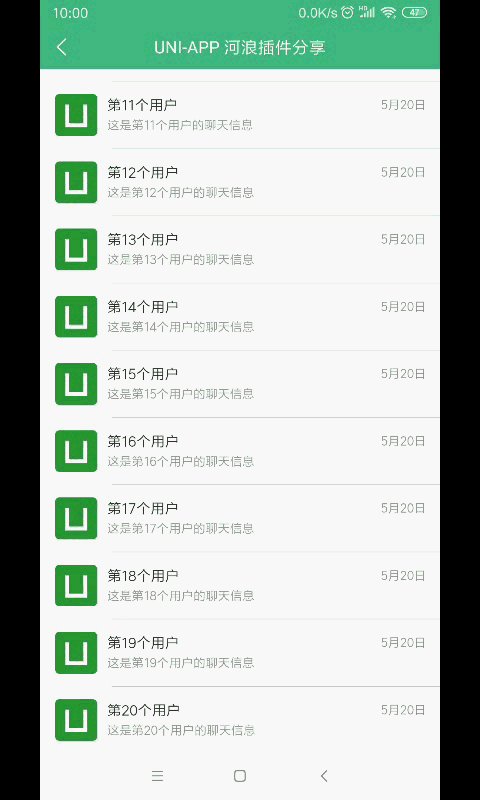
仿微信列表长按弹窗菜单
小编提醒:
在 H5 端没有找到能阻止 腾讯X5内核的浏览器 长按弹出复制菜单的方法,在QQ/微信/QQ浏览器中体验会有些许问题,不建议在H5端使用该模板
友情提示:
- 当前项目源码使用了 ES6 和 scss 请添加运行依赖
- [插件ZIP]只包含模板文件和数据文件,不包含项目运行依赖(如 pages.json)
- [示例项目ZIP]是完整的项目文件,可下载后导入 HBuilderX 中直接运行体验
- 文件下载在当前页面的上部靠右位置,有 [下载插件ZIP] [下载示例项目ZIP] 按钮,点击即可下载


 收藏人数:
收藏人数:
 https://gitee.com/myDarling/uniapp-extend
https://gitee.com/myDarling/uniapp-extend
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 15731
下载 15731
 赞赏 32
赞赏 32

 下载 7708845
下载 7708845
 赞赏 899
赞赏 899















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号