更新记录
V1.0(2022-02-19)
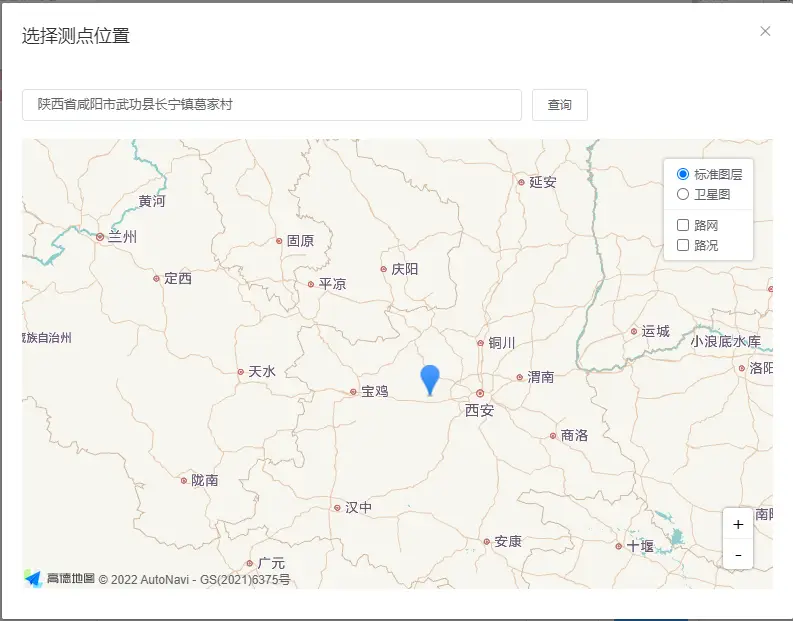
完成基本的定位和逆地理解析功能
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.10 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | √ | √ | √ | √ |
- 1、根目录安装
// 引入 elementUI amap-jsapi-loader
npm i @amap/amap-jsapi-loader --save
npm i npm i element-ui -S-
2、main.js 引入 elementUI
// 引入 elementUI import elementUI from "element-ui"; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(elementUI); -
3、页面使用
<lyc-amap-location amap_type="fresh" dialog_title="选择位置" amap_key="your key" v-model="form1.data.location"></lyc-amap-location>说明
需要注册高德地图并取得key
就是一个简单的集成,想要更多功能直接修改源码,不想用elementui的话直接换uni-ui即可。
适合开发:电脑端管理系统中的选点功能,手机端效果不好。


 收藏人数:
收藏人数:
 赞赏(0)
赞赏(0)


 下载 7759392
下载 7759392
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号