更新记录
1.0.1(2022-04-27)
简介
几行代码接入客服聊天功能
功能
- 游客模式
- 用户登录模式
- 打开消息中心
- 支持多语言
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
简介
几行代码接入客服聊天功能
功能
- 游客模式
- 用户登录模式
- 打开消息中心
- 支持多语言
原生插件接入步骤
如不了解原生插件接入步骤的同学请参考: https://www.jianshu.com/p/830ccc503e29 或 https://blog.csdn.net/wenrisheng/article/details/124057700
接入步骤
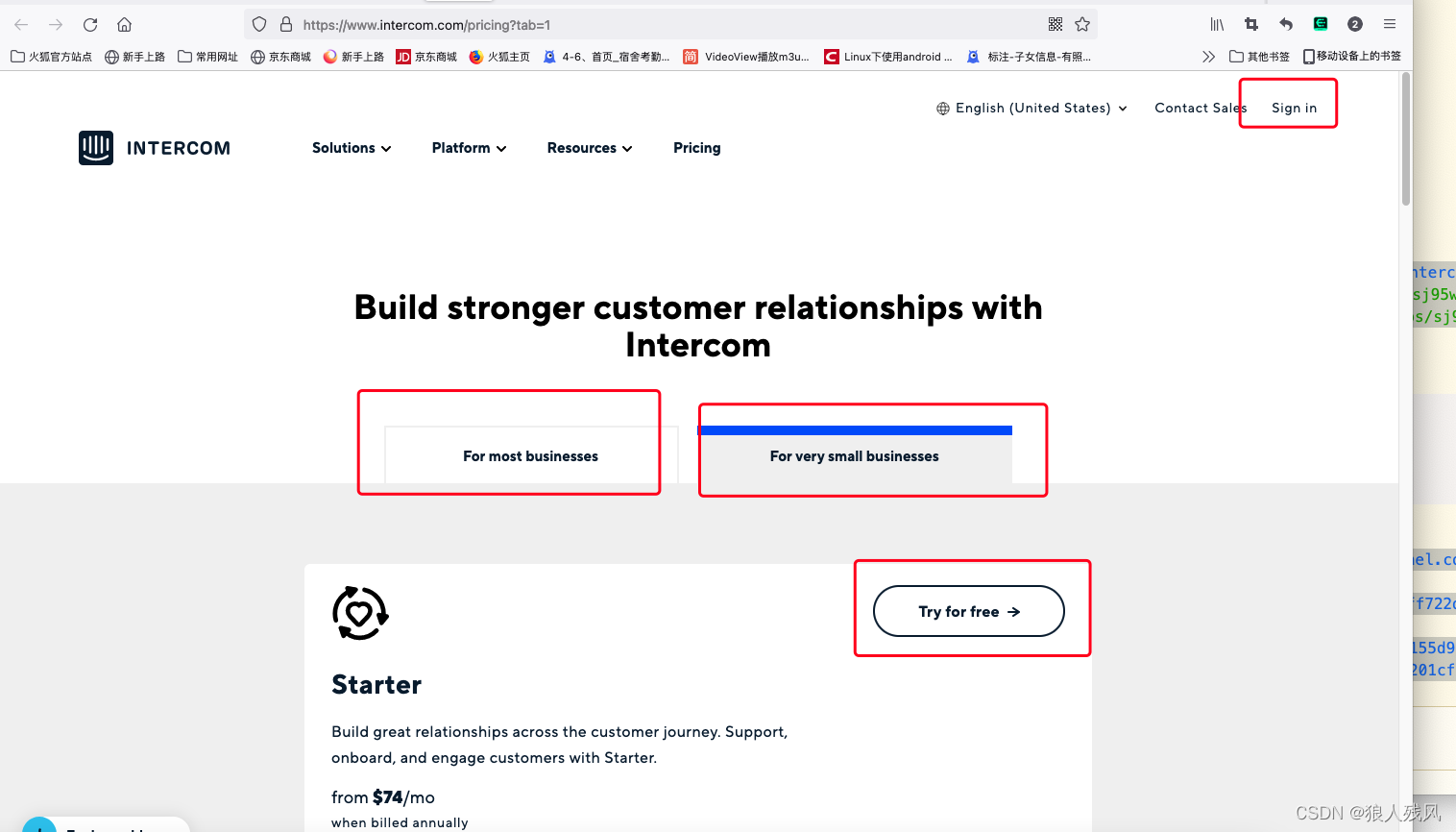
- 进入Intercom平台,注册登录账号https://www.intercom.com/pricing?tab=1

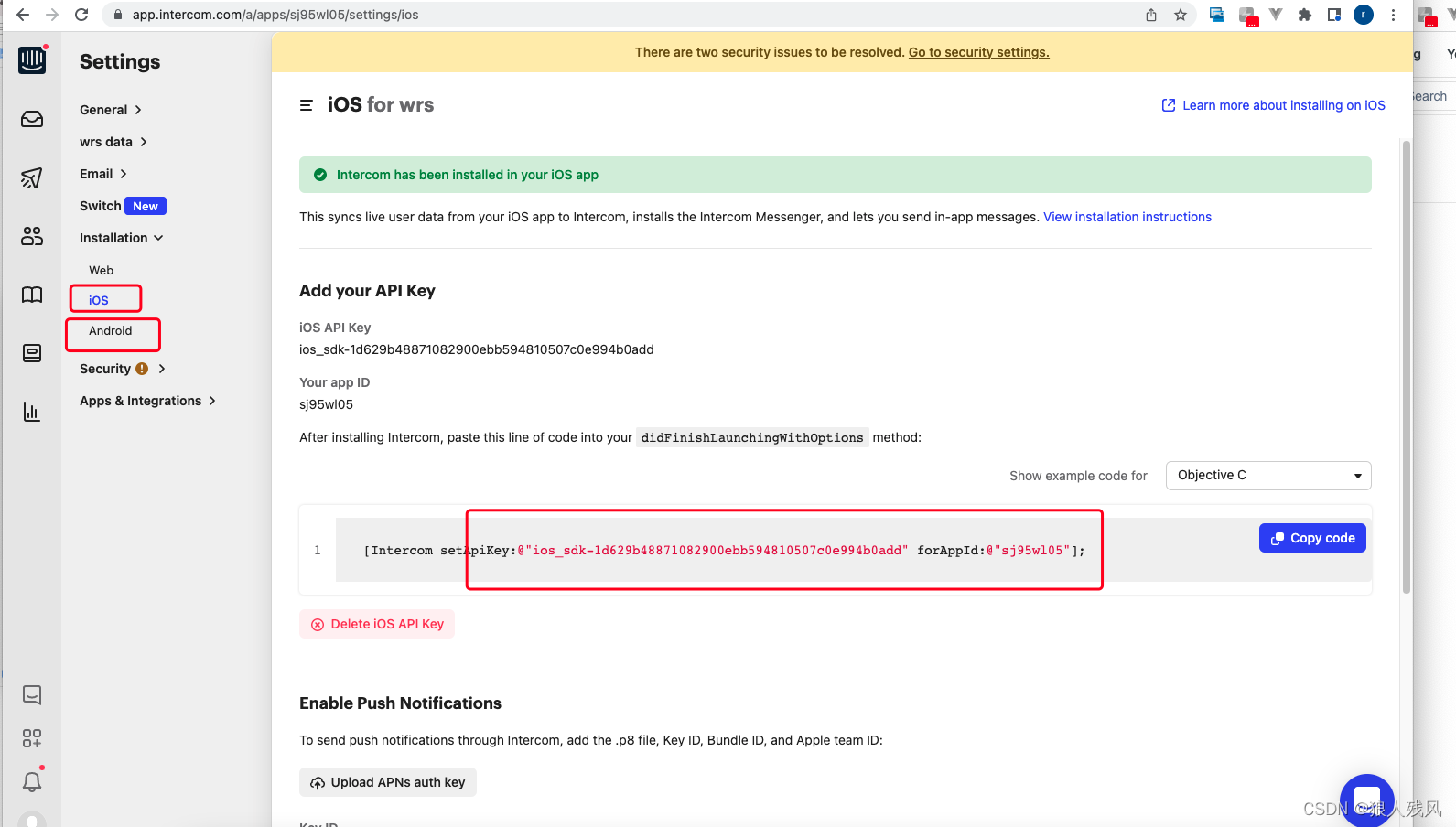
- 获取iOS、Android的AppId、AppKey https://app.intercom.com/a/apps/sj95wl05/settings/ios

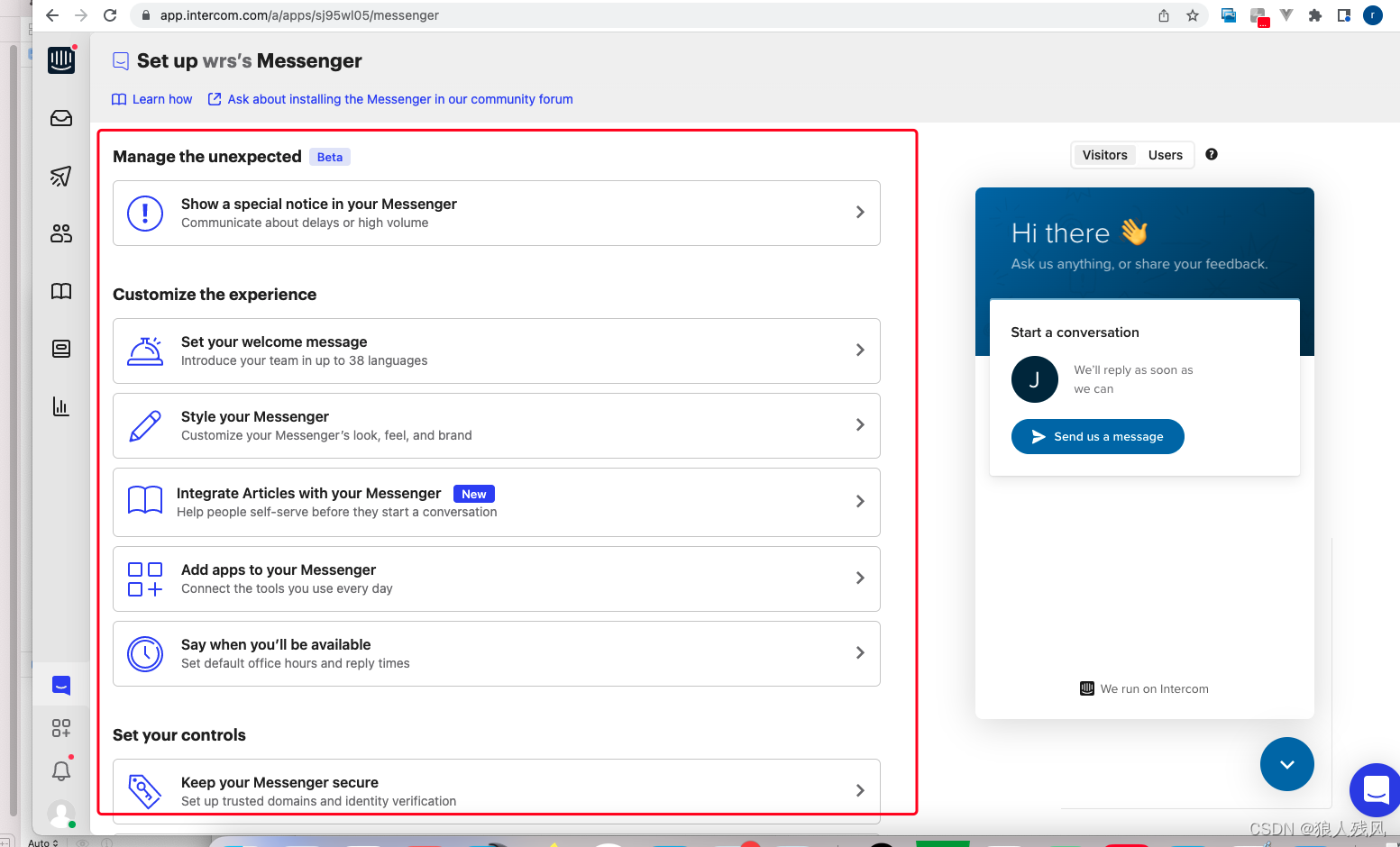
- 可以自定义配置聊天界面的风格、问候语等https://app.intercom.com/a/apps/sj95wl05/messenger

组件
var intercom = uni.requireNativePlugin("wrs-intercom");
方法
- initIntercom app启动时初始化SDK,一般放到App.vue的onLaunch方法里
var apiKey = "ios_sdk-1d629b48871082900ebb594810507c0e994b0add";
var appId = "sj95wl05";
switch (uni.getSystemInfoSync().platform) {
case 'android':
apiKey = "android_sdk-f523a162a956142d47a372ecd82c3da5259475aa";
appId = "sj95wl05";
break;
case 'ios':
apiKey = "ios_sdk-1d629b48871082900ebb594810507c0e994b0add";
appId = "sj95wl05";
break;
}
// apiKey = "ios_sdk-4bc214e57019c5290cc1bc4c90a0522486e1e44d";
// appId = "g5ae2lh5";
intercom.initIntercom({
apiKey: apiKey,
appId: appId
});
- setLauncherVisible 是否显示图标
intercom.setLauncherVisible({visible: true});
- loginUnidentifiedUser 游客登录
intercom.loginUnidentifiedUser((resp) => {
if (resp.flag) { // 登录成功
} else { // 登录失败
}
});
- loginUserWithUserAttributes 用户登录
var params = {};
params.email = "252797991@com";
params.userId = "12345678";
params.name = "wrs";
params.phone = "12306";
// 支持的语言有 Arabic, Bosnian, Brazilian Portuguese, Bulgarian, Catalan, Croatian, Czech, Danish, Dutch, English, Estonian, Finnish, French, German, German (Formal), Greek, Hebrew, Hungarian, Indonesian, Italian, Japanese, Korean, Latviski, Lithuanian, Norwegian, Polish, Portuguese, Romanian, Russian, Serbian, Simplified Chinese, Slovenian, Spanish, Swedish, Traditional Chinese, Turkish, Ukrainian, Vietnamese, and Англи хэл (Mongolian)
// 只有当language_override的值符合ISO 639-1的双字母代码,例如英语的'en'或法语的'fr'时,才会使用。你需要使用四个字母的中文代码,比如“zh-CN”。
params.languageOverride = "zh-CN"; // en、zh-CN、fr
params.signedUpAt = "2022-04-22 07:00:00"; // yyyy-MM-dd HH:mm:ss
// params.unsubscribedFromEmails = false; // 用户是否未订阅电子邮件
// 自定义属性
// params.customAttributes = {
// sex: "male",
// age: 20
// };
intercom.loginUserWithUserAttributes(params, (resp) => {
if (resp.flag) { // 登录成功
this.showMsg("登录成功");
} else { // 登录失败
var msg = JSON.stringify(resp);
this.showMsg("登录失败:" + msg);
}
});
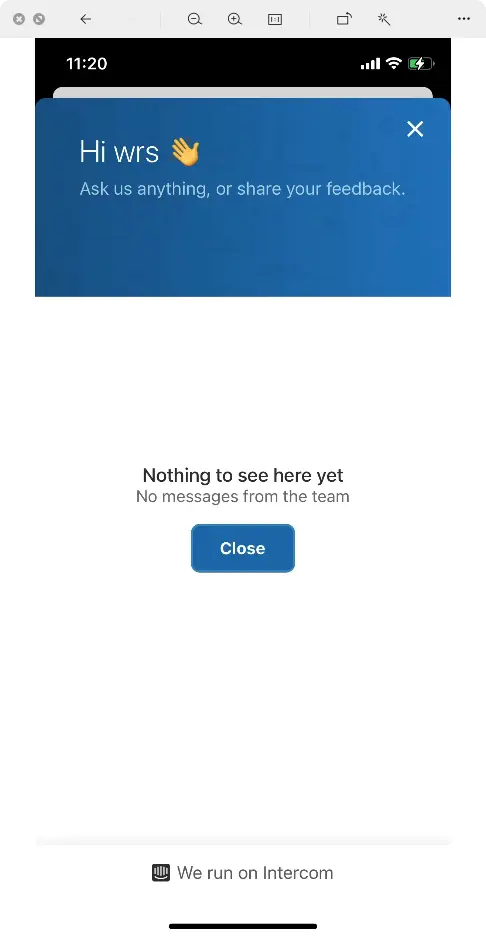
- displayMessenger 打开消息中心
intercom.displayMessenger();
- displayHelpCenter 打开帮助中心
intercom.displayHelpCenter();
- displayArticle 打开文章
intercom.displayArticle({
articleId: "6148788-example-article"
});
支持定制,联系方式 QQ:252797991


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 853
下载 853
 赞赏 0
赞赏 0

 下载 8398
下载 8398












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号