更新记录
1.0.5(2022-07-11)
原生对话框
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
camera-view
用法:
<script>
const nativeDialog = uni.requireNativePlugin("NativeDialog");
export default {
methods: {
// 弹出输入型对话框
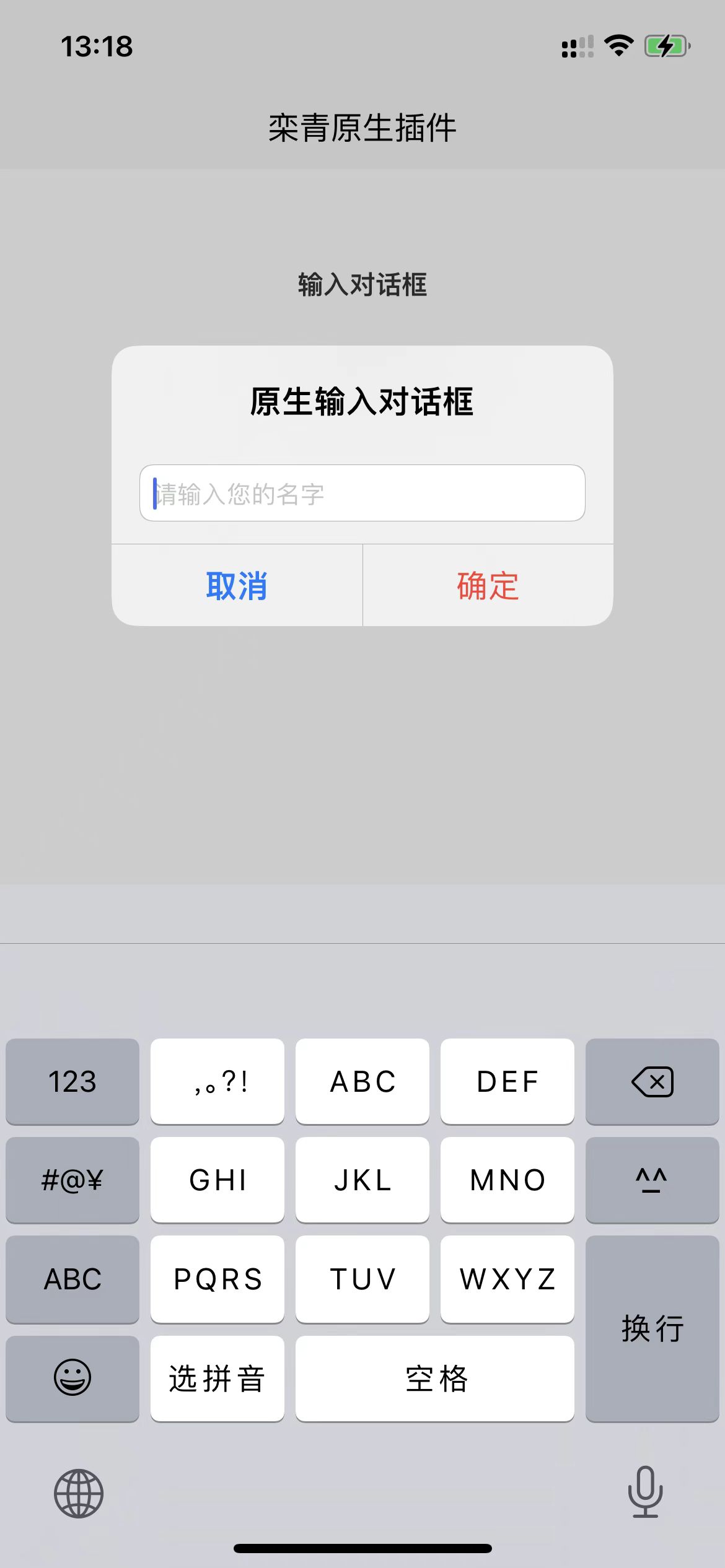
showNativeInputDialog(){
nativeDialog.showInputDialog({title:'原生输入对话框',placeholder:'请输入您的名字',leftText:'取消',rightText:"确定"}, (res=>{
console.error("点击了左按钮:",res);
nativeDialog.hide();
}),(res=>{
console.error("点击了右按钮:",res);
nativeDialog.hide();
}));
},
// 弹出提示对话框
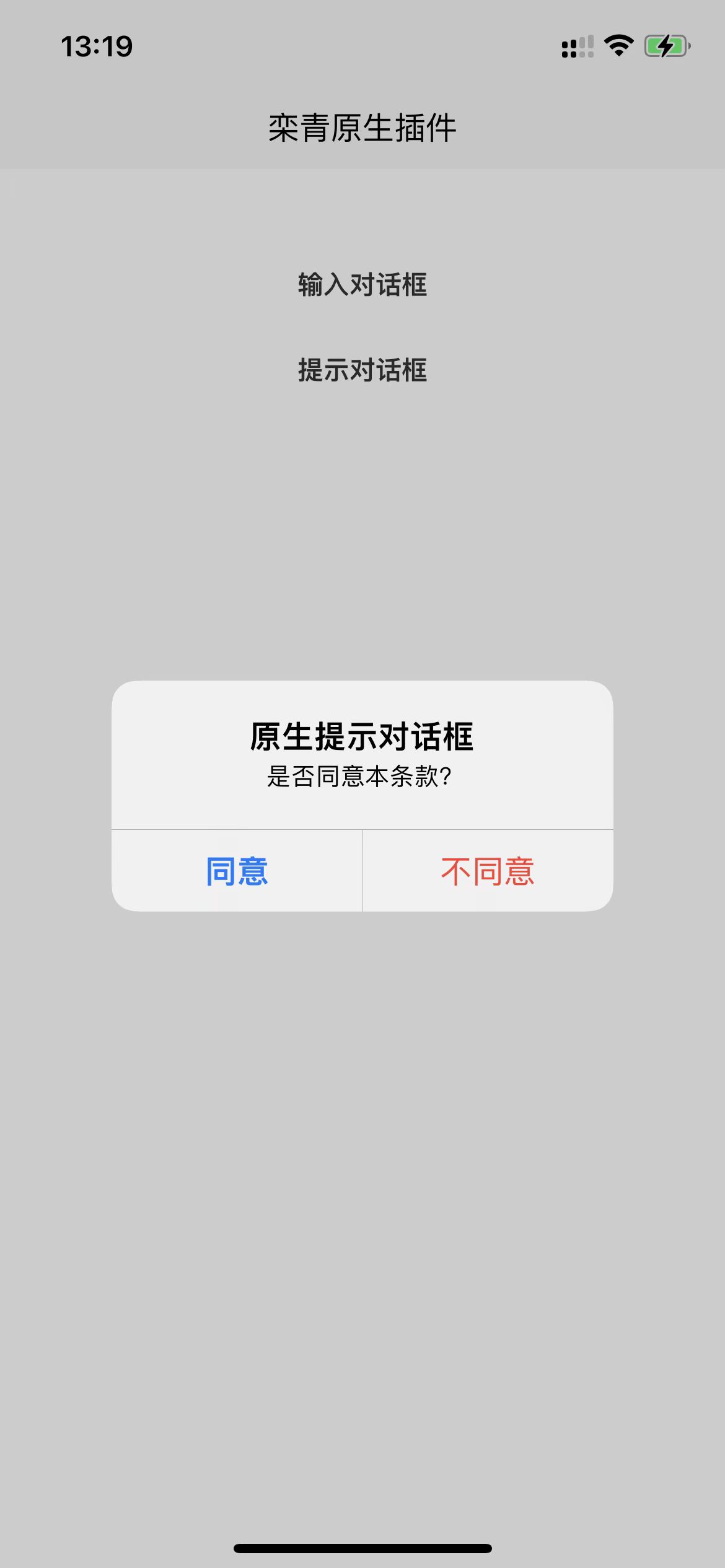
showNativeDialog(){
nativeDialog.showDialog({title:'原生提示对话框',content:'是否同意本条款?',leftText:'同意',rightText:"不同意"}, (res=>{
console.error("点击了左按钮:",res);
nativeDialog.hide();
}),(res=>{
console.error("点击了右按钮:",res);
nativeDialog.hide();
}));
}
}
}
</script>
参数模块
- {} 参数 详细参阅下发配置说明
- function(res) 左按钮事件 (如果是输入模式会带回输入内容)
- function(res) 右按钮事件 (如果是输入模式会带回输入内容)
API 配置说明
| 名称 | 说明 | 默认值 | 是否必须 |
|---|---|---|---|
| title | 对话框标题 | 温馨提示 | 非 |
| content | 提示对话框内容,输入模式的默认值 | 无 | 非 |
| leftText | 左按钮文字 | 无 | 非 |
| rightText | 右按钮文字 | 无 | 非 |
| inputType | 输入类型text/number | text | 非 |
| cancelable | 是否可以点击蒙层取消 | false | 非 |
| placeholder | 未输入时的提示文字 | 请输入 | 非 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 1896
下载 1896
 赞赏 0
赞赏 0

 下载 8380
下载 8380












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号