更新记录
v1.0.2022.07.25(2022-07-26)
2020/7/15 第一次发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件使用说明:
一、使用简介
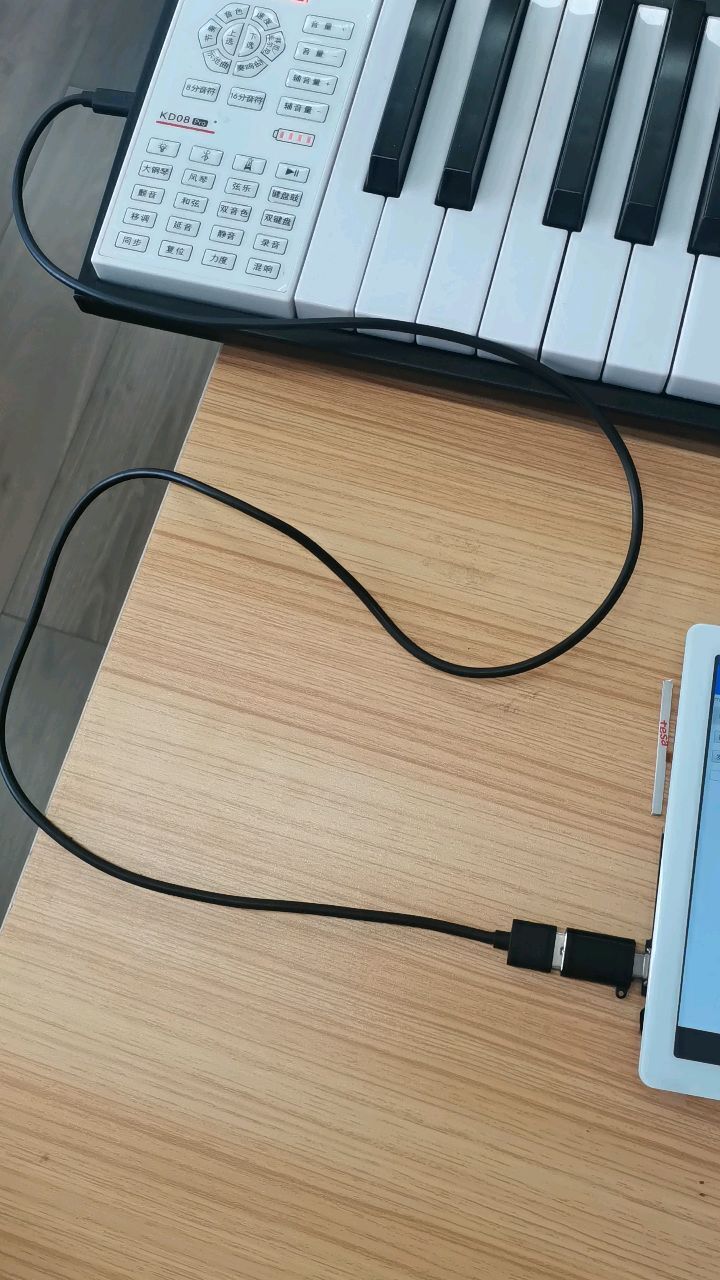
Android直接连接midi设备,提供双向通信,接受midi设备向Android设备发送消息,同时Android可以主动跟midi设备发送消息。
支持定制,联系QQ:1804945430,微信:18980392735 请备注来源二、调用范例
<template>
<div>
<button type="primary" @click="connect">连接Midi设备</button>
<button type="primary" @click="sendMidi">发送数据</button>
<button type="primary" @click="sendMidiFile">发送midi文件</button>
</div>
</template>
<script>
// 获取 module
var midiModule = uni.requireNativePlugin("XM-Midi")
const modal = uni.requireNativePlugin('modal');
export default {
data() {
},
onLoad() {
},
methods: {
connect() {
midiModule.connect((ret) => {
//连接时报错或者连接成功后的回调在这里
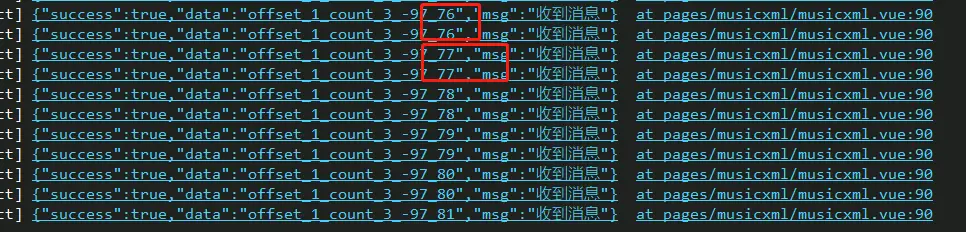
console.log(ret)
modal.toast({
message: ret,
duration: 1.5
});
})
},
sendMidi() {
midiModule.sendMidi([0x92, 60, 127], (ret) => {
//连接时报错或者连接成功后的回调在这里
console.log(ret)
modal.toast({
message: ret,
duration: 1.5
});
})
},
sendMidiFile() {
midiModule.sendMidiFile({
filePath: '/storage/emulated/0/测试midi文件/test.midi'//midi范例文件地址
}, (ret) => {
//连接时报错或者连接成功后的回调在这里
console.log(ret)
modal.toast({
message: ret,
duration: 1.5
});
})
}
}
}
</script>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 587
下载 587
 赞赏 0
赞赏 0

 下载 8412
下载 8412












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号