更新记录
1.0.0(2022-10-25)
- 初始版本
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
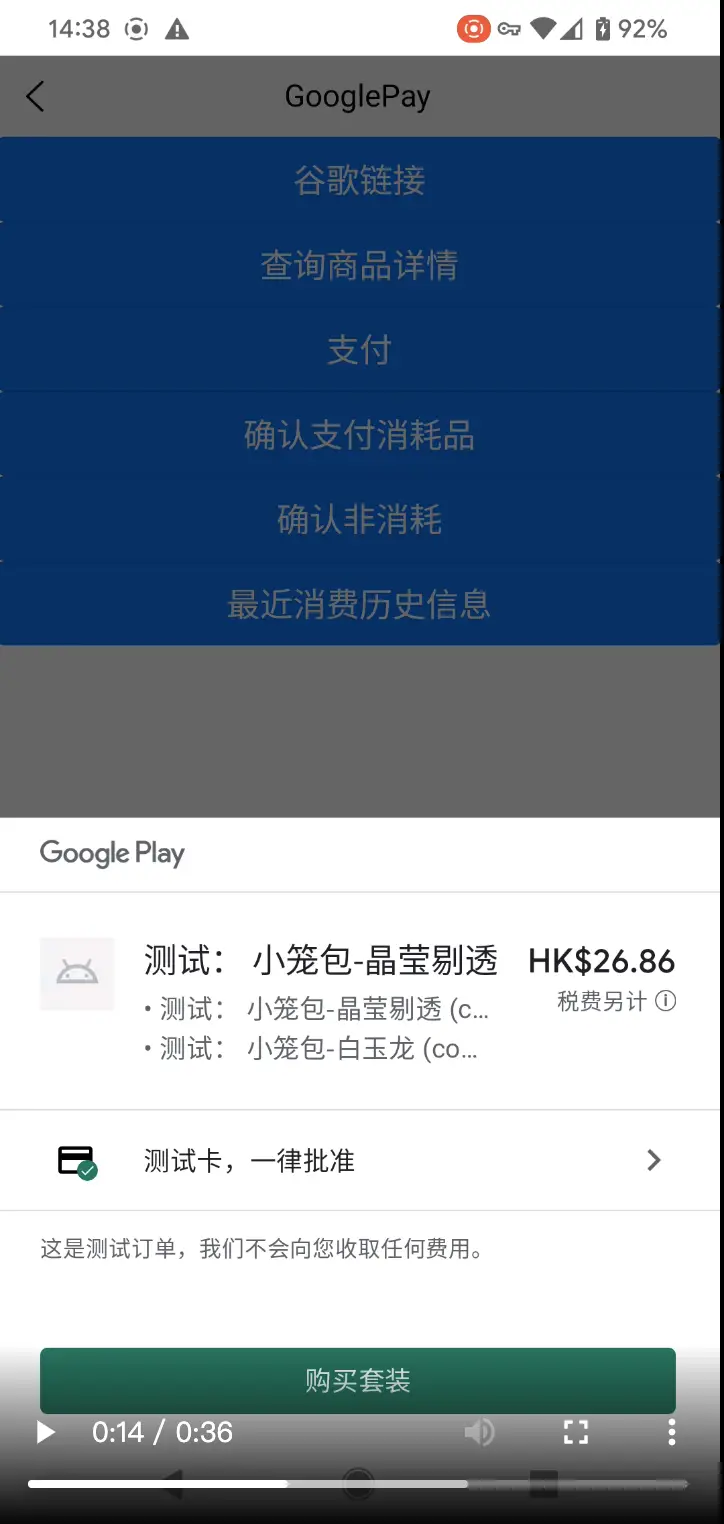
谷歌支付
插件ID BenBen-GooglePay
仅用于 Android,使用必须先调用 doConnection 函数,且只适用于谷歌的固定商品。不适用消耗品和活动商品
1.函数: doConnection 初始化
2.函数:queryProductDetails 查询商品详情
参数:
- inapp: 商品 id数组
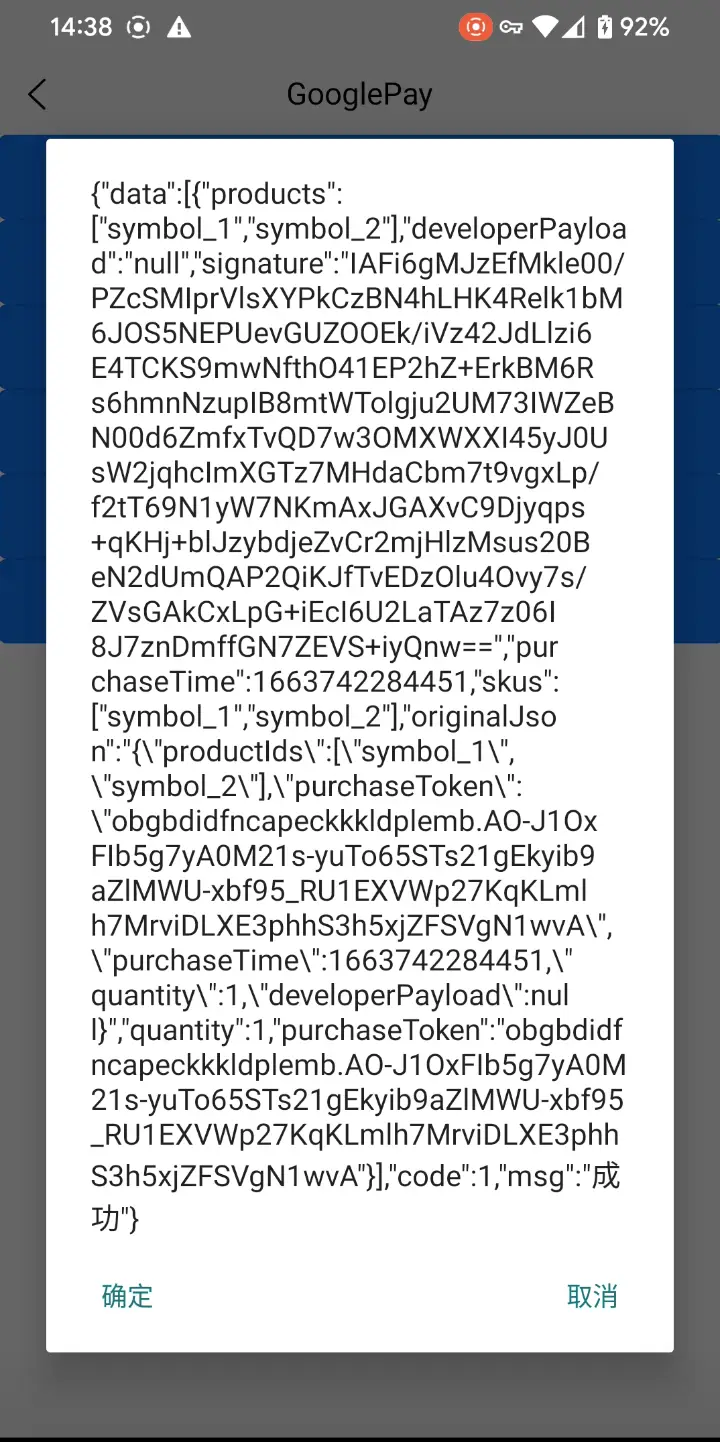
3.函数:doPay 去支付
参数:
- good_detail: 商品详情 (ProductDetails对象)
4.函数:confirmConsume 确认消费
参数:
- purchase: Purchase 对象
5.函数:queryPurchaseHistory 最近历史消费记录
参数:
-
good_type : 商品类型inapp
使用示例
<script> const gPayModule = uni.requireNativePlugin("BenBen-GooglePay"); var isConnected = 0; var goodDetails; var purchases; export default { data() { return { } }, methods: { //相当于初始化操作 doConnection() { gPayModule.doConnection( (ret) => { console.log(ret); console.log(ret.code); if (ret.code == 1) { isConnected = 1; uni.showModal({ content: '链接成功' }) } }); }, // 查询商品详情 queryProductDetails() { if (isConnected != 1) { console.log("未连接"); return; } gPayModule.queryProductDetails({ inapp: ['s_1', 's_2'] }, (ret) => { console.log("product detail" + JSON.stringify(ret)); goodDetails = ret.data; uni.showModal({ content: JSON.stringify(goodDetails) }); }); }, // 去支付 doPay() { gPayModule.doPay({ inapp: ['symbol_1', 'symbol_2'] }, (ret) => { console.log(ret); purchases = ret.data; uni.showModal({ content: JSON.stringify(ret) }) }); }, // 确认订单 confirmConsume() { gPayModule.confirmConsume({ purchase: purchases[0] }, (ret) => { console.log(ret); uni.showModal({ content: JSON.stringify(ret) }) }); }, // 查询历史订单 queryPurchaseHistory() { gPayModule.queryPurchaseHistory({ good_type:'inapp' }, (ret) => { console.log(ret); uni.showModal({ content: JSON.stringify(ret) }) }); } } } </script>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 27
下载 27
 赞赏 0
赞赏 0

 下载 8423
下载 8423













 赞赏 1
赞赏 1


 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号