更新记录
1.0.2(2022-11-14)
- 修复指令多余的空格
1.0.1(2022-11-08)
修复偶尔接收数据问题
1.0.0(2022-10-31)
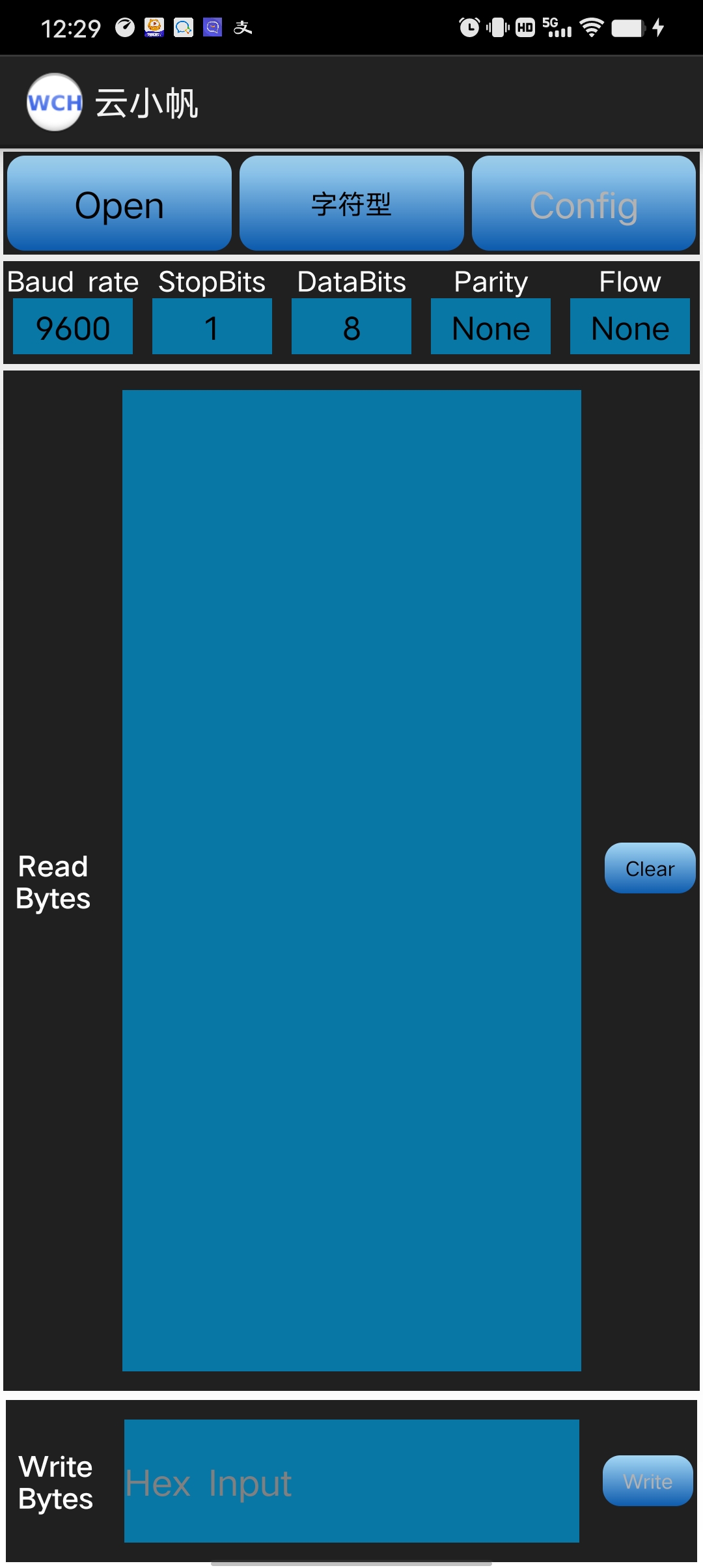
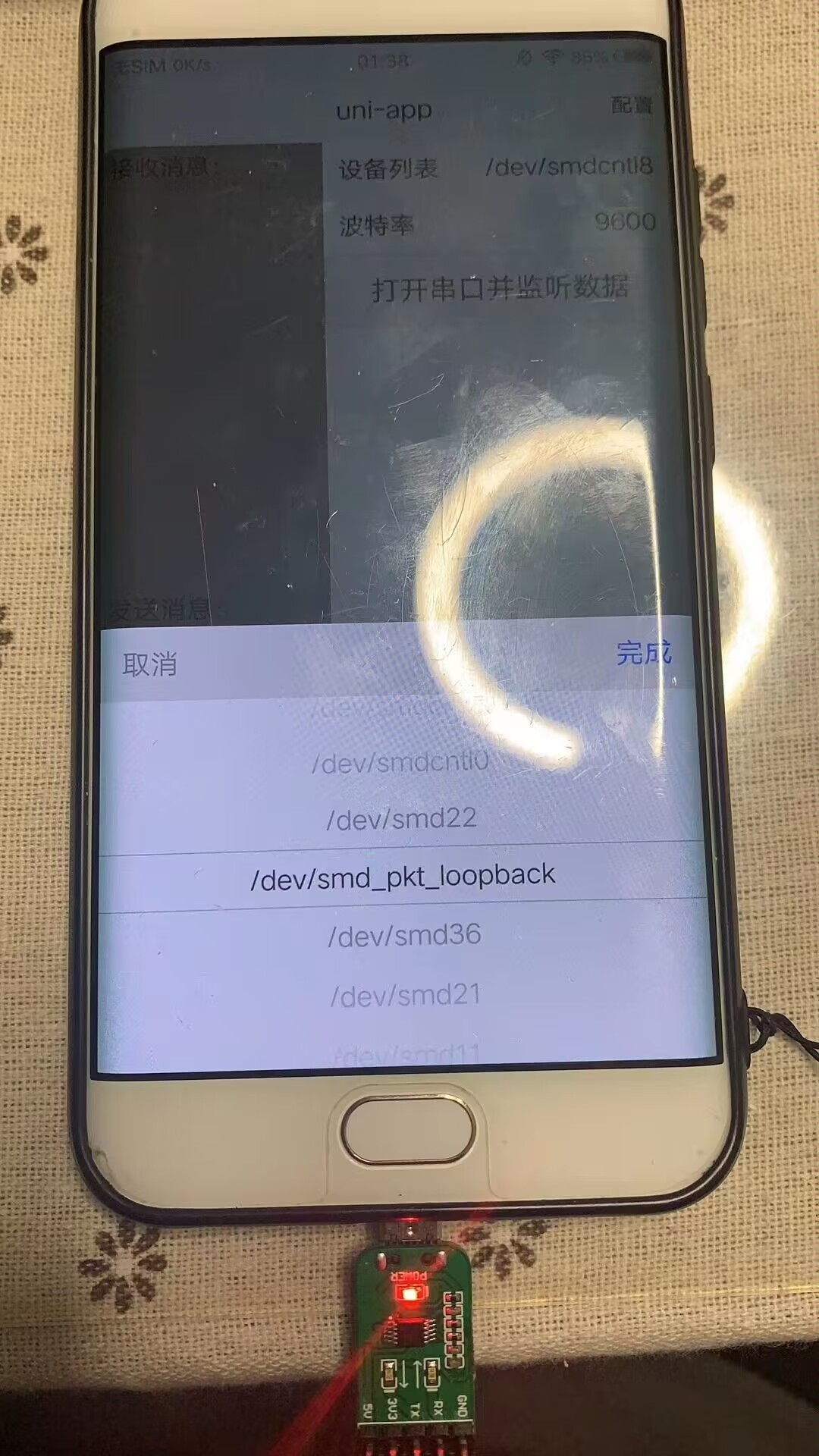
- 云小帆 otg转TTL串口
- 设置波特率、停止位、数据位、校验位、流控
- 读写数据
- 是否支持USB
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
功能
- USB-OTG-CH340-UART
- 云小帆 otg转TTL串口
- 设置波特率、停止位、数据位、校验位、流控
- 读写数据
- 是否支持USB
插件
var chuart = uni.requireNativePlugin("wrs-chuart");
方法
- 初始化
chuart.init();
- 设置回调
chuart.setCallback((resp)=>{
this.showMsg("收到数据:" + resp.data);
});
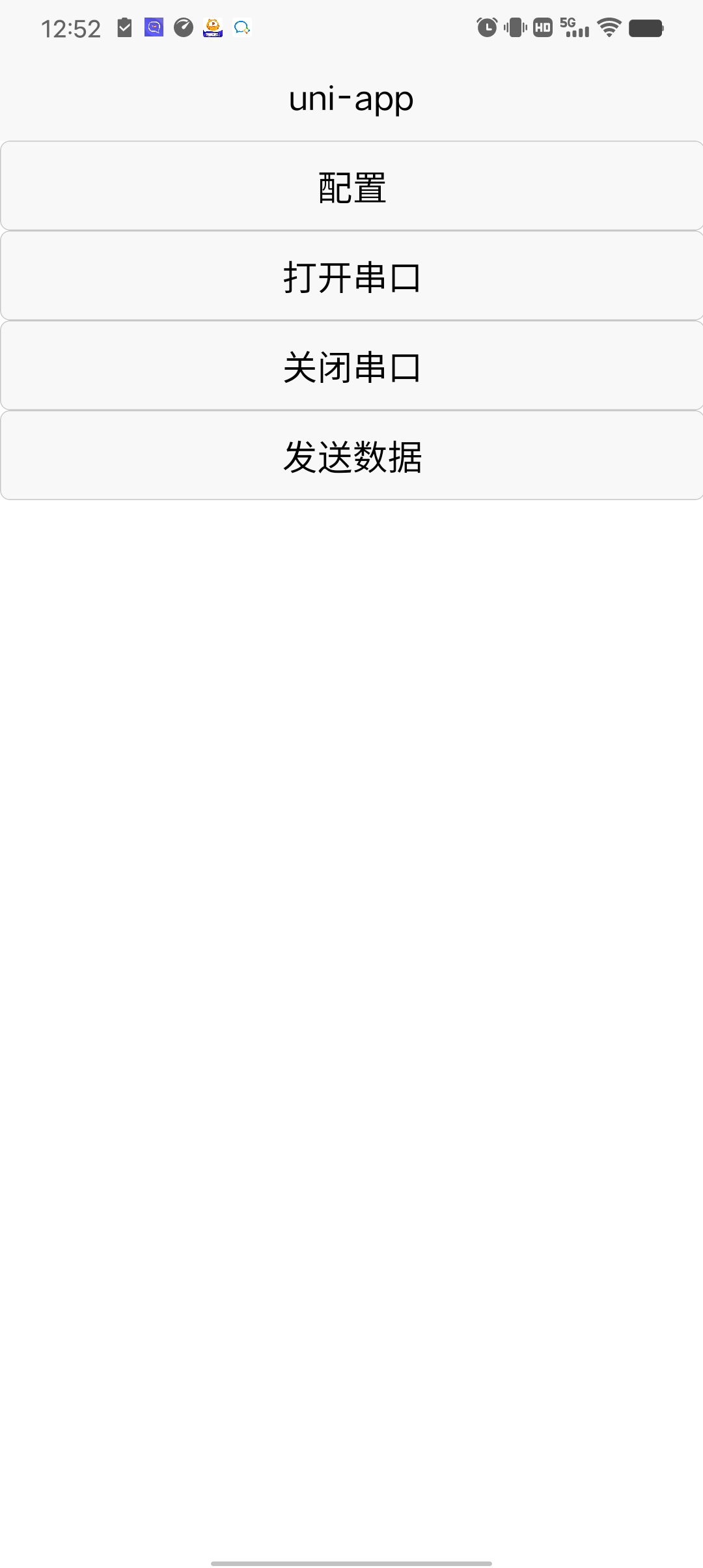
- 配置串口
var result = chuart.config({
baudRate:115200, // 波特率
dataBit: 8, // 数据位
stopBit: 1, // 停止位
parity: 0, // 奇偶校验位, 0:None 1:Odd 2:Even 3:Mark 4:Space
flowControl: 0 // 流控 ,0: None 1:CTS/RTS
});
if (isString(result)) {
result = JSON.parse(result);
}
var msg = JSON.stringify(result);
if(result.flag) {
this.showMsg("配置成功");
} else {
this.showMsg("配置失败:" + msg);
}
- 打开串口
var result = chuart.open();
if (isString(result)) {
result = JSON.parse(result);
}
var msg = JSON.stringify(result);
if(result.flag) {
this.showMsg("打开成功");
} else {
this.showMsg("打开失败:" + msg);
}
- 关闭串口
chuart.close();
- 发送数据
var result = chuart.write({
data: "01ffbbcc"
});
if (isString(result)) {
result = JSON.parse(result);
}
var msg = JSON.stringify(result);
if(result.flag) {
this.showMsg("发送成功");
} else {
this.showMsg("发送失败:" + msg);
}
- 释放回收资源
chuart.destroyResource
- 是否支持USB特性,初始化init之后再调用
var result = chuart.usbFeatureSupported();
if (isString(result)) {
result = JSON.parse(result);
}
var msg = JSON.stringify(result);
if(result.flag) {
this.showMsg("支持");
} else {
}
支持定制,联系方式 QQ:252797991


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 851
下载 851
 赞赏 0
赞赏 0

 下载 8391
下载 8391


 赞赏 94
赞赏 94













 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号