更新记录
1.8(2026-01-24)
1、修复离线地图组件打不开问题。 2、增加显示3D地形图setTerrainEnable(isTerrainEnable)和世界地图loadWorldVectorMap(isLoad)接口。
1.7(2024-03-28)
增加GroundOverlay覆盖物相关接口。
1.6(2023-08-25)
优化插件iOS端自定义marker布局配置。
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 16.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 18 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
功能介绍
高德地图map组件(nvue)扩展插件,继承map组件所有功能,扩展功能包括:
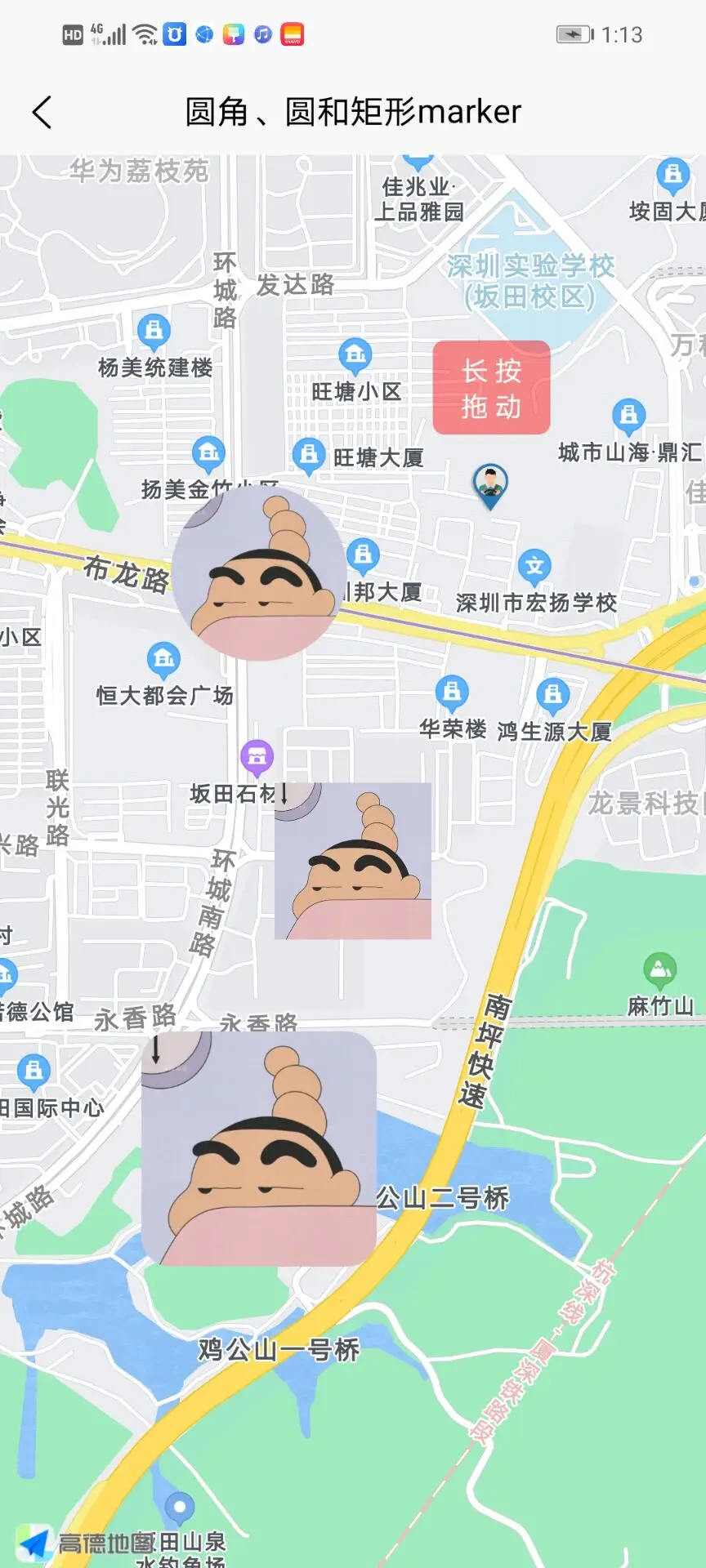
- 自定义marker,支持加载网络图片,marker圆角图片,自定义布局
- marker拖拽
- marker平滑移动
- 轨迹播放,
- 地图截屏,
- 自定义地图样式
集成准备
- 从高德获得Android和ios端的appkey。
- manifest.json中App模块配置,勾选Geolocation(定位)中的高德定位模块,勾选Maps(地图)中的高德地图模块,并配置appkey。
- 制作uniapp自定义调试基座,运行到手机设备进行调试。注:1: appkey如有更改,必需要重新制作自定义基座,2:appkey与App的包名、签名证书的SHA1要对上,3: 基座打包完成后,建议卸载基座后重新运行安装基座调试。
插件接口
1、地图map组件扩展标签
<zm_map id="map" ref="map" style="width: 100%;height: 500px;"></zm_map>2、地图标签对象
//在mounted之后获取对象,注:不能在onLoad里获取对象
var map = this.$refs.map;3、设置地图事件回调
map.zm_setMapCallback(function(res){
console.log(res.data);
var type = res.type;//回调事件名称
if (type == "onMarkerClick") {//点击marker回调
}
});4、设置地图类型
var mapType = 1;//1普通地图 2卫星图 3夜景地图 4导航地图
map.zm_setMapType(mapType);5、设置地图语言
var language = "zh_cn";//zh_cn中文 en英文
map.zm_setMapLanguage(language);6、地图截屏
var outpath = plus.io.convertLocalFileSystemURL("_doc/map_screen_shot.jpg");
mapView.zm_takeSnapshot({
path:outpath,//地图截屏保存图片路径
width:720,//图片宽度
height:1280,//图片高度
quality:75//图片质量
}, function(res){
console.log(res);
var status = res.status;//state表示地图此时是否完整,0-不完整,1-完整
var imagePath = res.path;//图片路径
//that.imagePath = "file://" + imagePath;
uni.showToast({
title:"地图截屏成功"
});
});7、自定义地图样式
//设置普通地图,关闭自定义样式
mapView.zm_setCustomMapStyle({
enable:false
});
//设置离线样式
var styleDataPath = plus.io.convertLocalFileSystemURL("_www/static/mapstyle/style.data");
var styleExtraPath = plus.io.convertLocalFileSystemURL("_www/static/mapstyle/style_extra.data");
mapView.zm_setCustomMapStyle({
enable:true,//true开启 false关闭
//styleTexturePath:"",//注意:纹理功能需要开通相关权限才可使用。
styleDataPath:styleDataPath,
styleExtraPath:styleExtraPath
});
//设置在线样式文件(需要开通权限)
mapView.zm_setCustomMapStyle({
enable:true,
styleId:"97751c44af4cb4ed7f4b6f0d64f3c3bc"//在自定义平台发布新样式后获得样式ID
});8、添加自定义marker
map.zm_addMarker({
position:{
latitude: 30.266884,
longitude: 119.91366,
},
custom:{
id:"bg_layer",
type:"layer",
backgroundColor:"#00FF00",
width:120,
height:50,
marginBottom:30,
cornerRadius:12,
views:[{
id:"title_text_view",//控件唯一标识
type:"text",//控件类型 text=文本控件 image=图片控件 layer=层控件
width:54,//控件宽度
height:24,//控件高度
layoutGravity:3|48,//控件对齐位置 LEFT=3;TOP=48;RIGHT=5;BOTTOM=80;CENTER=17;CENTER_HORIZONTAL=1;CENTER_VERTICAL=16;
marginTop:12,//marginTop顶部边距,注:相对对齐位置的边距,不是对上面控件的边距
marginLeft:12,//marginRight右边距 marginLeft左边距 marginTop顶部边距 marginBottom底部边距
text:"标题 - 关注",//文本
textColor:"#FFFFFF",//文本颜色
textSize:14,//文本大小
textAlignment:"center"//文本对齐方式 left左对齐 center居中 right右对齐
}]
}
}, function(markerId) {
console.log(markerId)
});9、移除marker
map.zm_removeMarker(markerId);10、移除所有marker
map.zm_removeAllMarkers();

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(2)
赞赏(2)




 下载 3127
下载 3127
 赞赏 2
赞赏 2

 下载 12797
下载 12797










 赞赏 2
赞赏 2





 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号