更新记录
1.0.1(2022-12-08) 下载此版本
更新说明文档
1.0.0(2022-11-18) 下载此版本
无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
zq-load-ts
组件使用说明
-
兼容vue3 setup语法 ts
-
template代码:
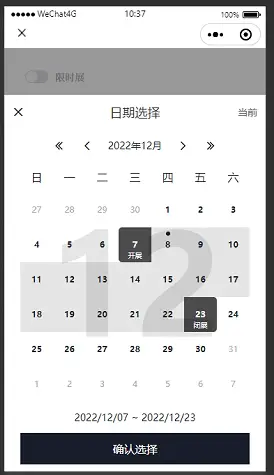
<zq-calendar-ts
v-model="data.show"
v-model:value="data.times"
mode="section"
startPrompt="入住"
endPrompt="退房"
@confirm="confirm"
></zq-calendar-ts>组件基本API参数
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| modelValue | boolean | false | 是 | 打开关闭 |
| value | string[] | [] | 否 | 时间集合(select取第一个 section取第一,二个 multiple全部) |
| min | string | 1970/01/01 00:00:00 | 否 | 最小选择范围 |
| max | string | 2100/12/31 23:59:59 | 否 | 最大选择范围 |
| mode | string | select | 否 | select单选 section区间 multiple多选 |
| startPrompt | string | 开始 | 否 | section开始的提示语 |
| endPrompt | string | 开始 | 否 | section结束的提示语 |
| loading | boolean | false | 否 | 确定按钮加载状态 |
| title | string | 日期选择 | 否 | 标题 |
| background | string | #ffffff | 否 | 背景色 |
组件事件
| 事件名 | 说明 | 返回值 |
|---|---|---|
| update:modelValue | 更新显隐状态 | !modelValue |
| update:value | 更新日期数据 | value[] |
| @close | 关闭 | false |
| @confirm | 确认 | value[] |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 387
下载 387
 赞赏 0
赞赏 0

 下载 12756089
下载 12756089
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号