更新记录
1.0.2(2023-08-28)
- 添加旋转图片之后,也旋转剪裁框
1.0.0(2022-11-21)
- 初次提交
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
BenBen-ImageClip使用说明
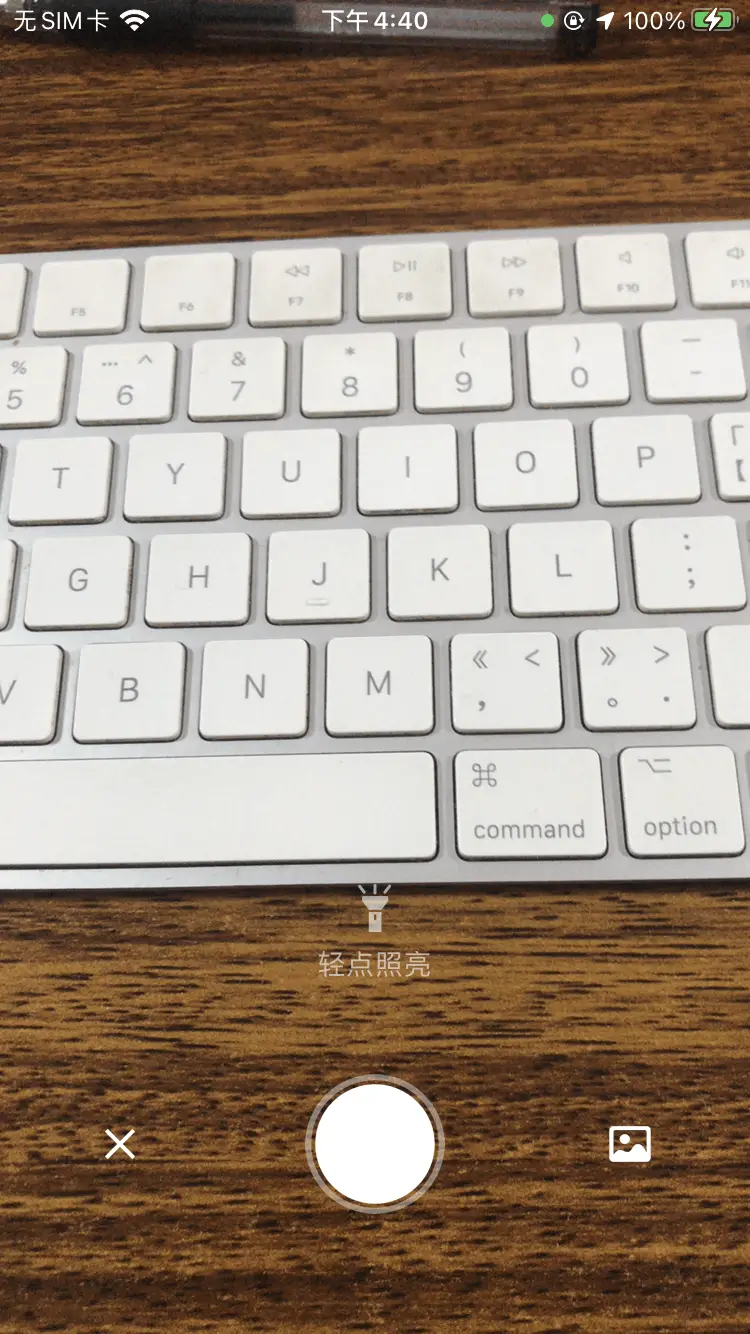
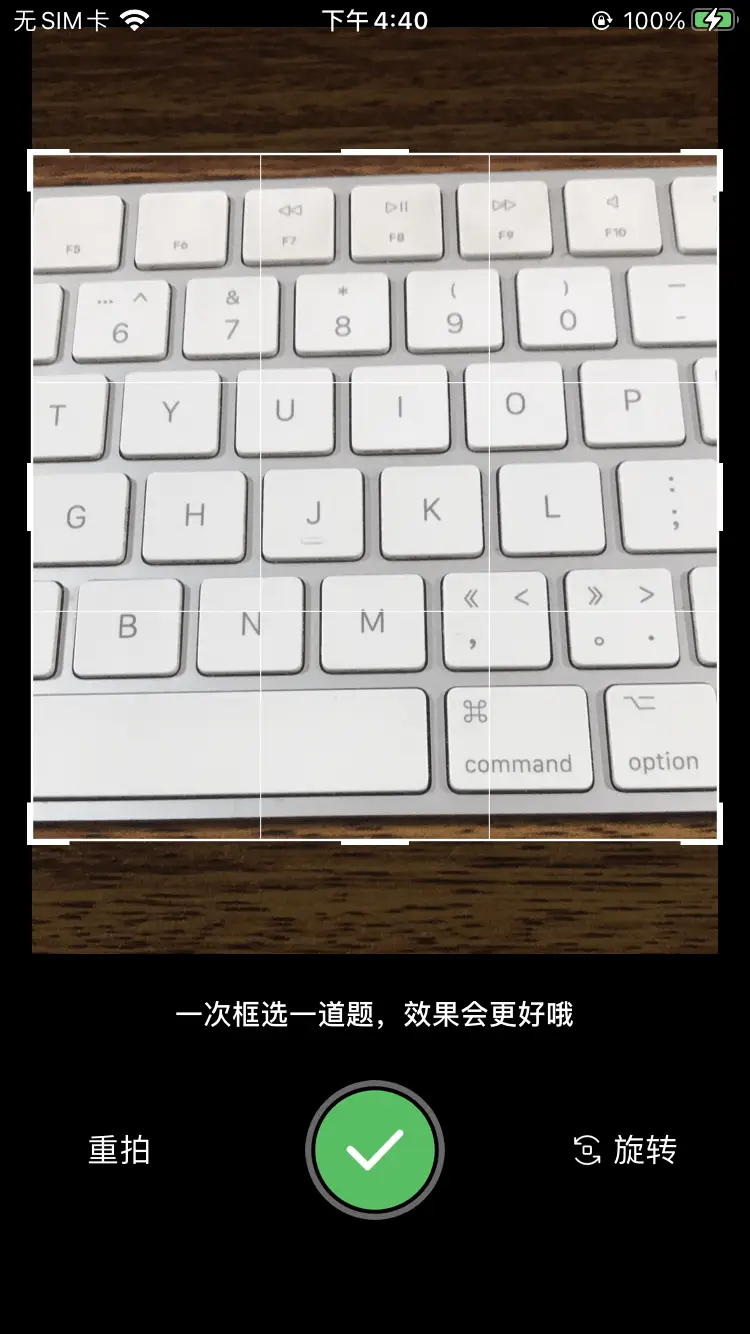
1、打开相机
方法名:openCamera
传入参数:无
返回参数:code、data、msg ,data为裁剪后图片的沙盒路径,示例如下
file:///private/var/mobile/Containers/Data/Application/F2A22FE7-3626-4463-A25C-70398E3FFA17/tmp/1668755722.jpeg代码示例
var imageClipModule = uni.requireNativePlugin("BenBen-ImageClip")
export default {
onLoad() {
},
methods: {
openCamera() {
// 打开相机
imageClipModule.openCamera({
},
(ret) => {
})
}
}
}iOS注意事项
插件中使用到相机权限,需要在manifest.json的App权限配置模块找到相机权限NSCameraUsageDescription,添加对应的描述
Android注意事项
进行云打包时可能会报错,提示 xxx 下载失败。 直接再次提交打包即可,服务器偶尔会出现此错误


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 109
下载 109
 赞赏 0
赞赏 0

 下载 12712
下载 12712










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号