更新记录
1.0.5(2024-09-14) 下载此版本
更新说明
1.0.4(2023-05-19) 下载此版本
增加说明文件演示图片
1.0.3(2023-04-28) 下载此版本
更新说明
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
平台兼容性
移动端
drag-sort-vue3
基于 uni-app 的小程序拖拽组件,可用于 uni-app、mpvue、h5、app-nvue
遇到问题或有建议可以加入***(455948571)反馈
如果觉得组件不错,给五星鼓励鼓励咯!如何使用
下载后放到项目目录中(在 uni-app 中运行到 H5 端需 HBuilderX 2.0 及以上版本)
如果直接通过uni_modules的方式下载,可以不需要单独引入直接在uniapp项目中使用
基本用法
<template>
<u-popup :show="show" @close="close" @open="open">
<view style="height: 500px">
<drag-sort-vue3 :list="list" :props="{label: 'label'}" @change="sortChange"></drag-sort-vue3>
</view>
</u-popup>
</template>
<script lang="ts" setup>
import { ref, defineEmits, defineProps } from 'vue'
import dragSortVue3 from '../drag-sort-vue3/index.vue'
const emits = defineEmits(['close']);
const props = defineProps({
show: {
type: Boolean,
default: false,
},
});
const list = ref([
{
label: '项目1'
},
{
label: '项目2'
},
{
label: '项目3'
},
{
label: '项目4'
},
{
label: '项目5'
},
{
label: '项目6'
}
])
function close () {
emits('close')
}
function sortChange (arr: any) {
console.log('改变后的数据', arr)
}
</script>
<style lang="scss" scoped>
</style>
如果有使用问题请加群
注意:如果插件问题,请务必给一个完整的复现demo,谢谢配合; 点击链接加入群聊前端开发(uniapp插件)】
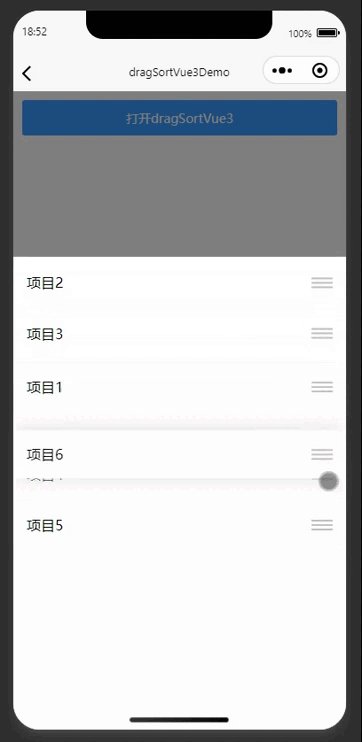
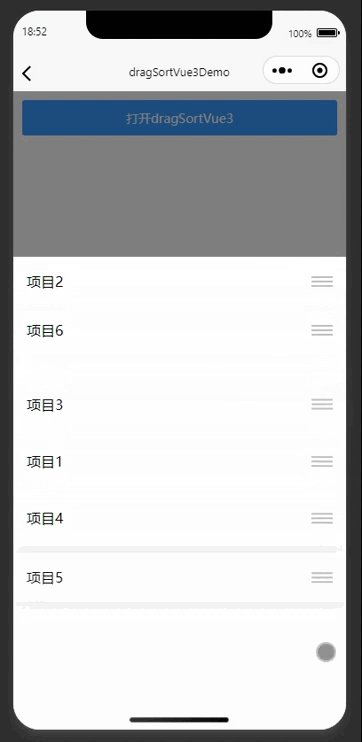
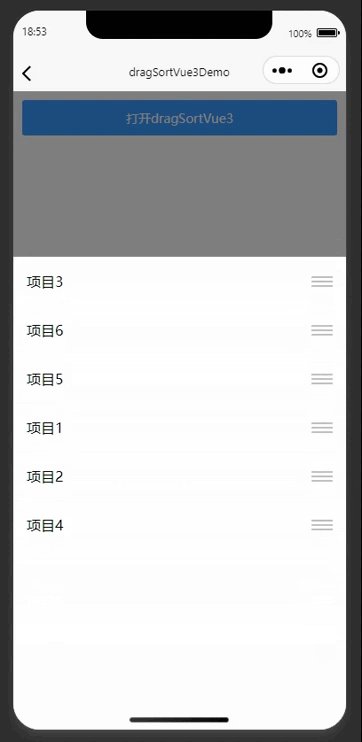
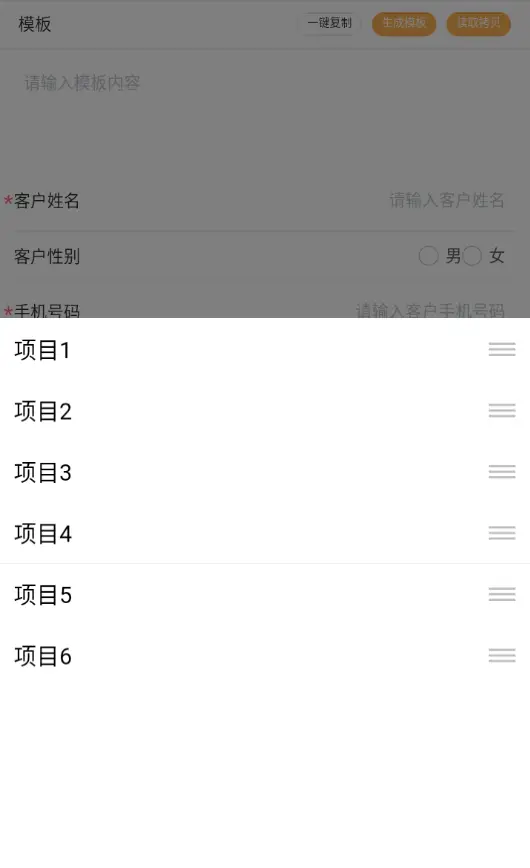
预览
| 功能预览 |
|---|
 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 5442
下载 5442
 赞赏 54
赞赏 54

 下载 12737798
下载 12737798
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号