更新记录
0.0.1(2023-03-08) 下载此版本
初始化项目
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

此仓库说明
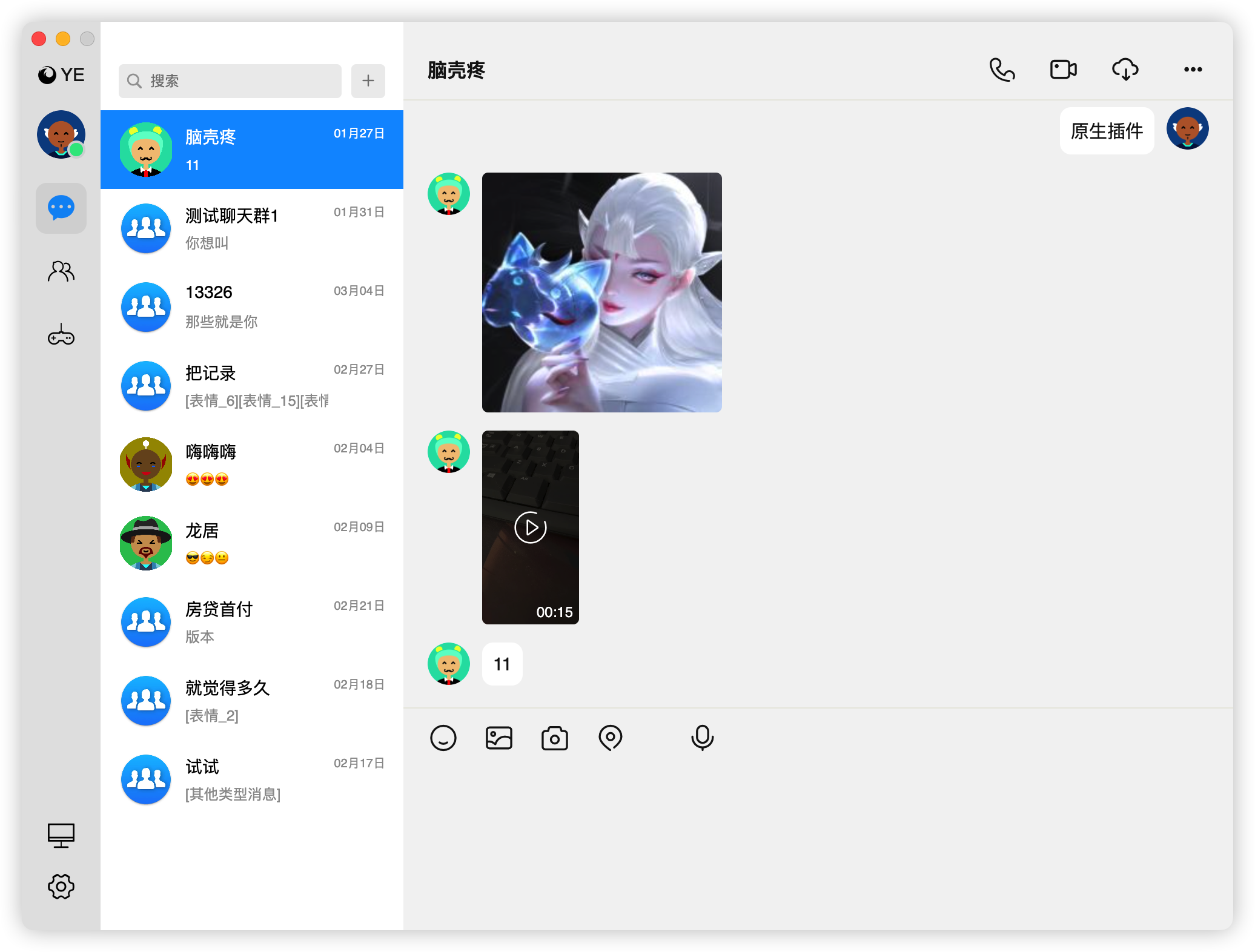
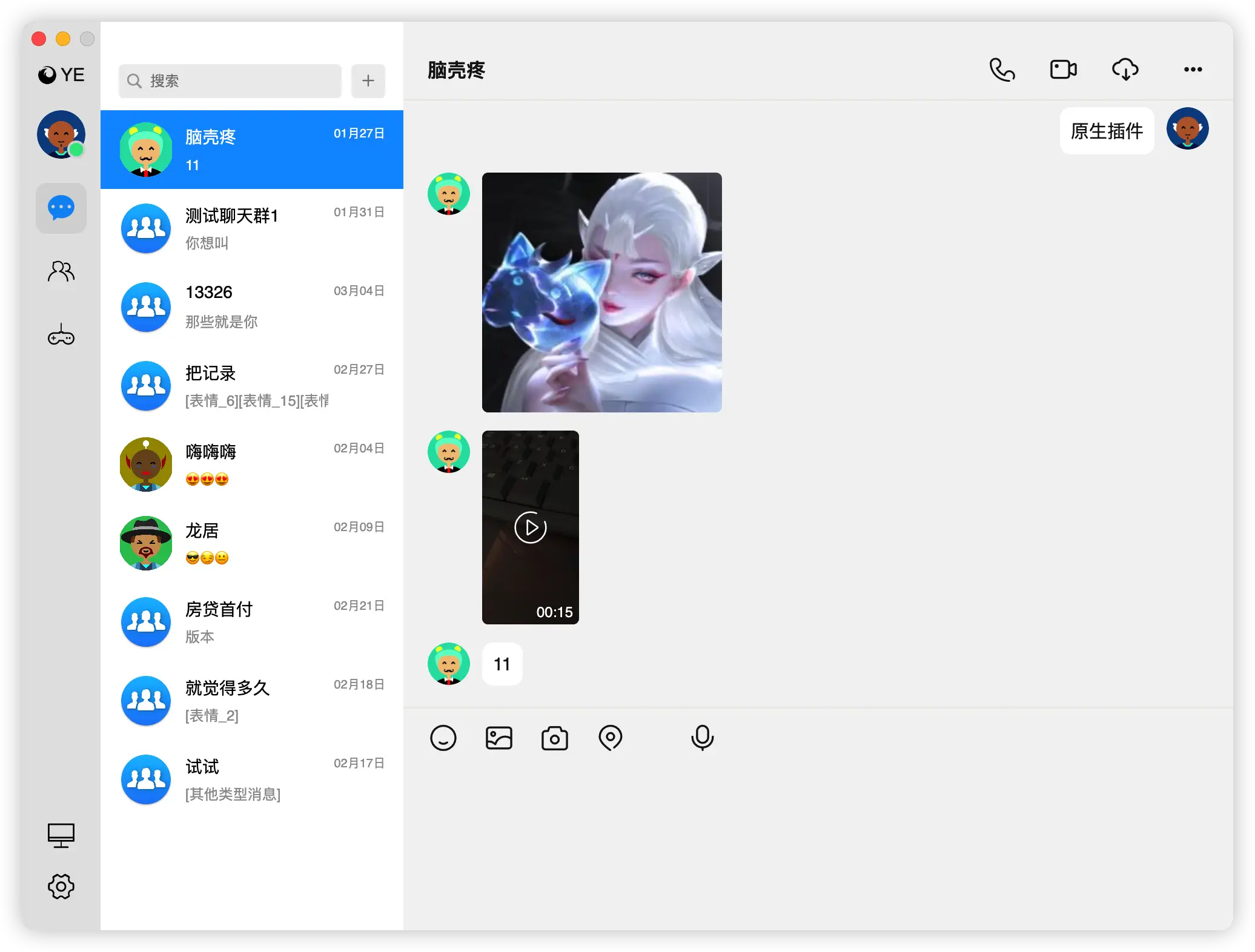
此仓库代码为基于YeIM-Uni-SDK的Electron桌面端案例,实现了基本的聊天功能
YeIM-Uni-SDK是一款基于UniAPP的开源聊天SDK,可为项目快速接入聊天功能,想了解YeIM-Uni-SDK可查看:https://github.com/wzJun1/YeIM-Uni-SDK
注意
此为社区开源项目,用于学习YeIM-Uni-SDK、技术交流使用,禁止用于非法途径,禁止商用。如作他用所造成的一切法律责任均不由作者承担。
下载演示版本
Windows或MacOS可下载发行版测试:
https://github.com/wzJun1/YeIM-Uni-SDK-Electron-Demo/releases
编译运行
下载源代码
git clone https://github.com/wzJun1/YeIM-Uni-SDK-Electron-Demo安装依赖
npm run install或者
npm i编译H5
需要配合YeIM-Uni-SDK,请先搭建。
随后在src/main.ts中修改baseURL和socketURL
npm run build:h5或者开启调试模式,调试H5需要在electron/main.js中修改加载的url
npm run dev:h5运行Electron
npm run dev:electron打包Electron发行版
npm run make反馈与共建
- 普通交流***:391276294


 收藏人数:
收藏人数:
 https://github.com/wzJun1/YeIM-Uni-SDK-Electron-Demo
https://github.com/wzJun1/YeIM-Uni-SDK-Electron-Demo
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 8057
下载 8057
 赞赏 4
赞赏 4

 下载 12705191
下载 12705191
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号