更新记录
1.0.0(2023-03-21) 下载此版本
-
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
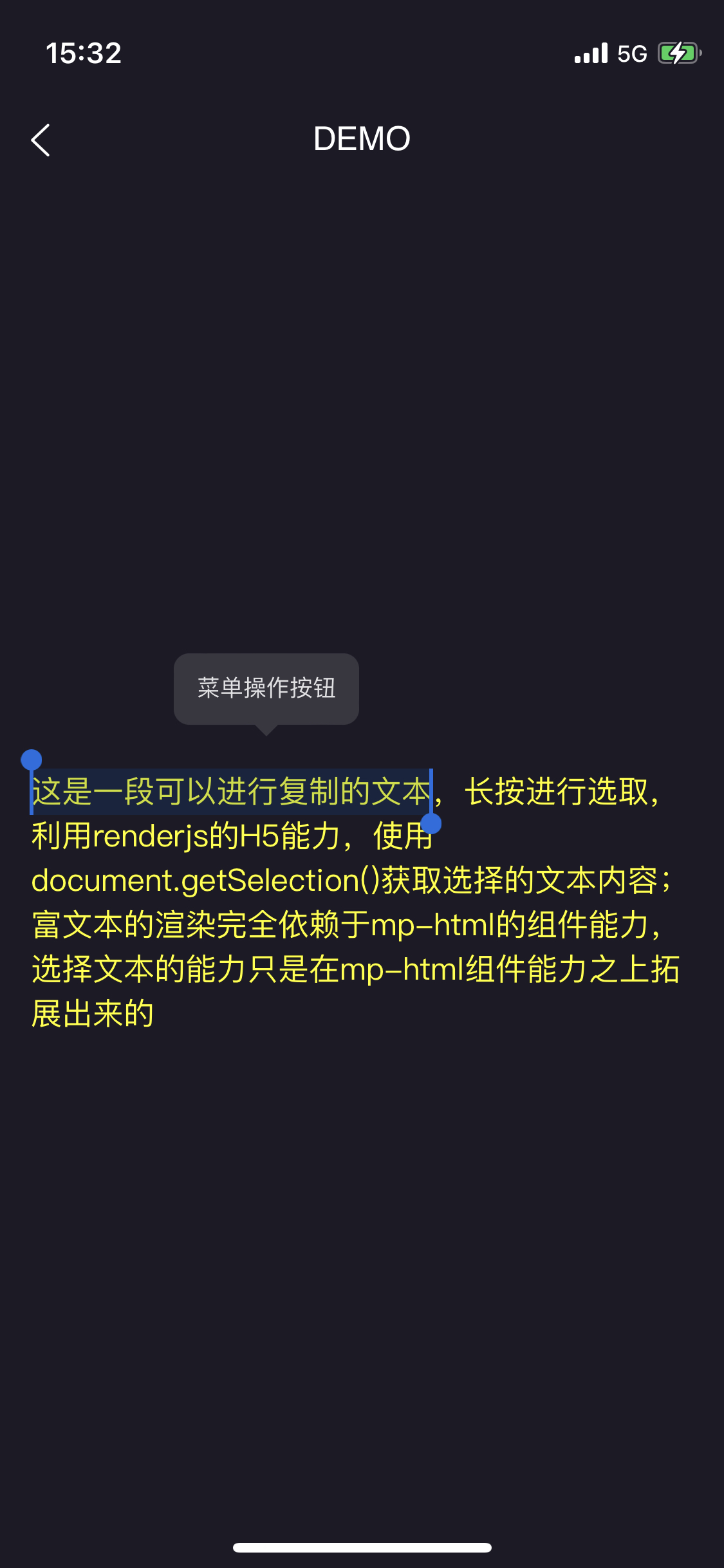
html-selector 富文本渲染,选择文本并高亮后,弹出操作菜单
缘由
- app-vue项目中需要渲染富文本,且富文本的文本内容可以被选择并高亮,同时弹出操作菜单
- 通过renderjs中的
document.getSelection()方法获取到选中的文本内容,并弹出操作菜单 <!-- md语法给"mp-html"一个超链接怎么写 --> - 富文本渲染基于
mp-html组件
使用说明
props 传值:
...props, // 原本mp-html组件的props scrollTop: 0, // 必须要传,用于计算隐藏iOS的默认菜单 isMenuAction: false, // 是否显示文本选择后的菜单 menuOffset: { x: 0, y: 0 } // 如果非页面,是弹窗/组件必须要传,用于计算菜单的位置事件:
...events, // 原本mp-html组件的events tapActionHandle: () => {}, // 点击菜单的事件例子:
<html-selector class="rich-text" :selectable="true" :is-menu-action="true" :menu-offset="{x: 0, y: 0}" :scroll-top="scrollTop" :content="textHtml" @tapActionHandle="tapActionHandle" />重点说明:
- 选择文本其实是通过
document.getSelection()方法获取到选中的文本内容,并弹出自定义的操作菜单,能力有限,并非Android/iOS原生的选择文本功能,所以体验效果不是很好,但是能满足需求- 选择文本后,会弹出自定义的操作菜单,点击菜单的事件需要自己实现,通过
tapActionHandle事件获取到选中的文本内容,进行下一步业务逻辑- iOS在默认选中文本后的默认菜单无法隐藏,实际上是通过移动屏幕内容1px来进行隐藏的,所以必须要传入scrollTop值,用于页面滚动,便于隐藏iOS的默认菜单
- 如果使用该组件时非页面,是弹窗/组件,必须要传入menuOffset值,用于计算菜单的位置,因为contextmenu的位置是相对于页面的,而不是相对于组件的,所以必须要告诉组件菜单当前需要偏移的量
- 可自行重写contextmenu组件的样式,如需多个操作按钮,可自行添加按钮类型进行区分
- 注意: 富文本文字内容末尾一定要加上一段
<a href=\'\'></a>,iOS才能正常显示选择文本后的高亮效果,否则有BUG,切记,具体原因不明
功能
- 渲染富文本(完全借助
mp-html组件) - 选择文本后弹出操作菜单,点击菜单后完成对应的业务逻辑
- 如不需要富文本渲染能力,可将renderjs相关内容抽出来自行封装


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 3481
下载 3481
 赞赏 43
赞赏 43

 下载 12777705
下载 12777705
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号