更新记录
1.0.0(2023-03-28) 下载此版本
给了出模拟数据 导入对应位置即可
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
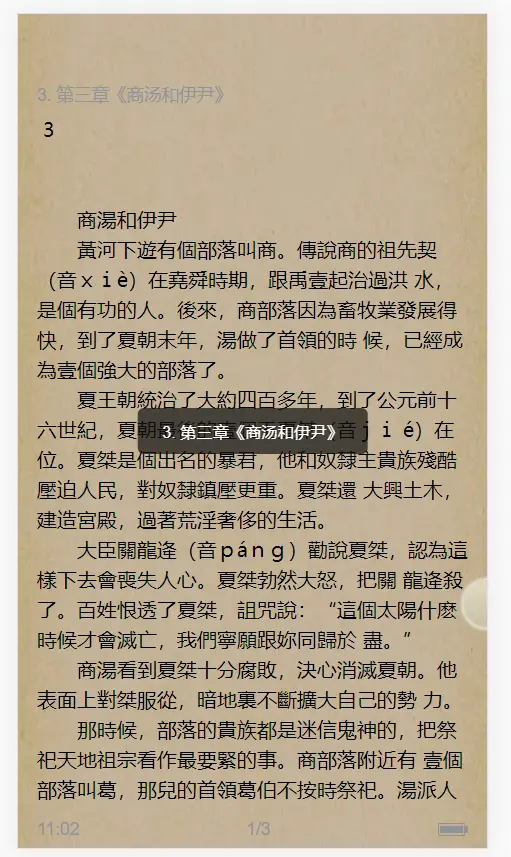
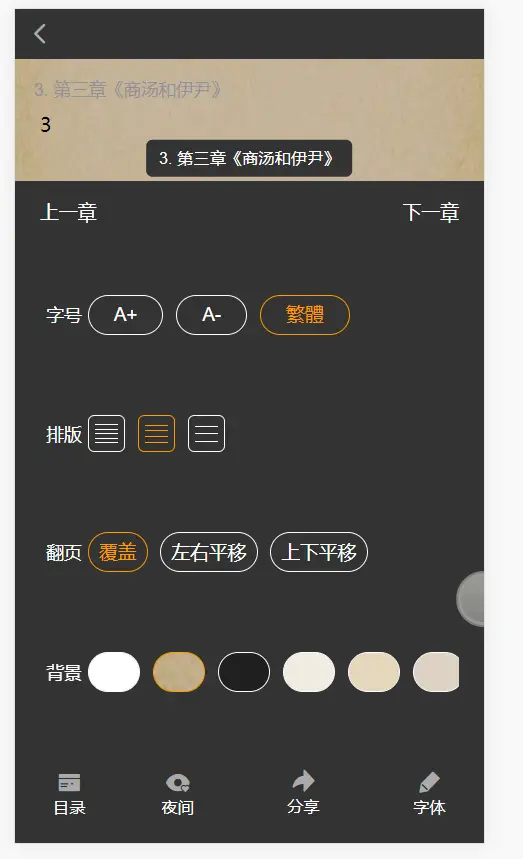
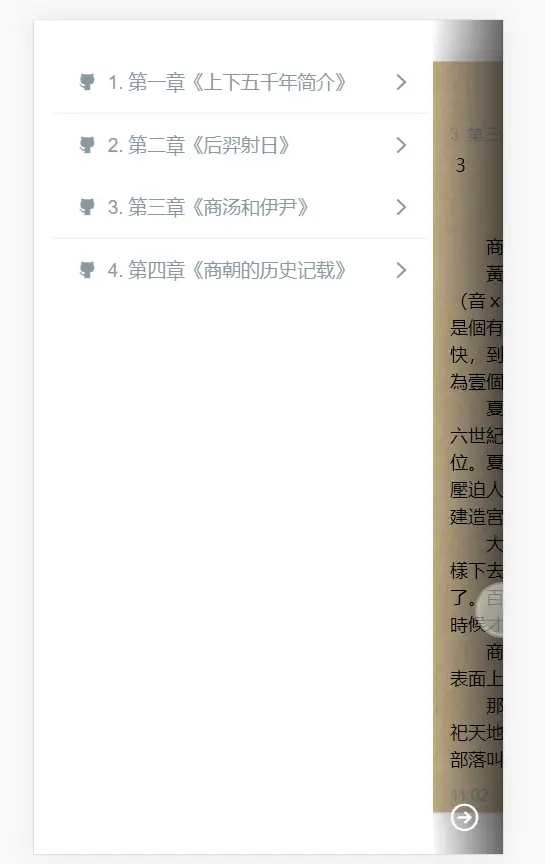
阅读器
下载插件当到相应位置即可 支持app h5 小程序 给出了模拟数据 直接放入对应位置即可
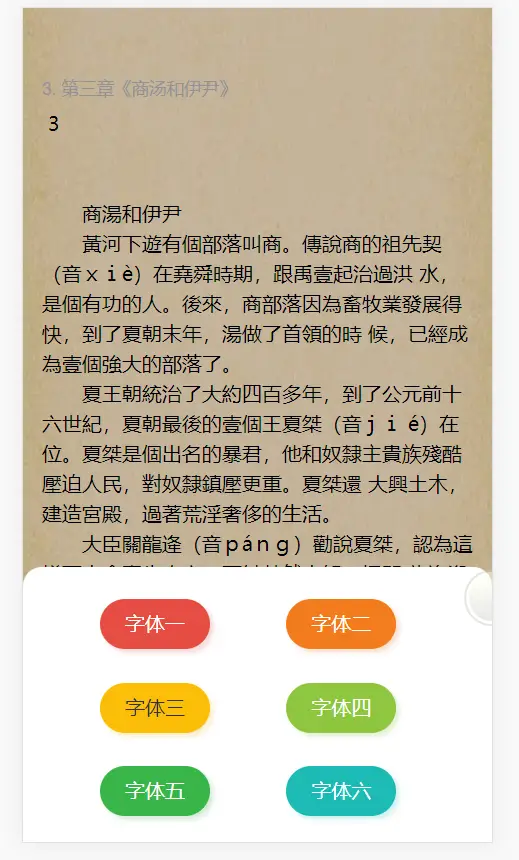
字体列表使用了color-ui 按钮 如果不需要的话 也可以不用color-ui
"pages": [
{
"path": "read/index",
"style": {
"navigationStyle": "custom"
}
}
]演示图片
小程序端(没有相关资质,被限制,展示模块较少)

app模块全乎



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)




 下载 1214
下载 1214
 赞赏 7
赞赏 7

 下载 10273427
下载 10273427
 赞赏 1717
赞赏 1717















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号