更新记录
1.0.0(2023-03-29)
下载此版本
第一次更新、后续会加入更过样式按钮
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
L-BUTTON
属性
| 属性 |
类型 |
说明 |
示例 |
| type |
string |
按钮类型 |
type="primary" |
属性值
| 属性值 |
说明 |
| primary |
|
| danger |
|
| info |
默认 |
| line |
|
| text |
|
| dashed |
虚线框 |
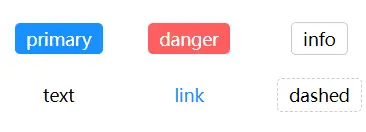
示例
<L-button type="primary">primary</L-button>
<L-button type="danger">danger</L-button>
<L-button>info</L-button>
<L-button type="text">text</L-button>
<L-button type="link">link</L-button>
<L-button type="dashed">dashed</L-button>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 389
下载 389
 赞赏 0
赞赏 0

 下载 13740747
下载 13740747
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号