更新记录
1.0.5(2024-08-19) 下载此版本
升级插件。
1.0.4(2023-04-04) 下载此版本
修复已知问题。
1.0.3(2023-04-04) 下载此版本
修复nvue显示问题。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
方便您的同时,请五星、收藏,让好的东西照亮更多深渊中负重前行的代码人。
创作不易,在您方便之际,赞赏作者,我们会更有动力继续下去。
简介
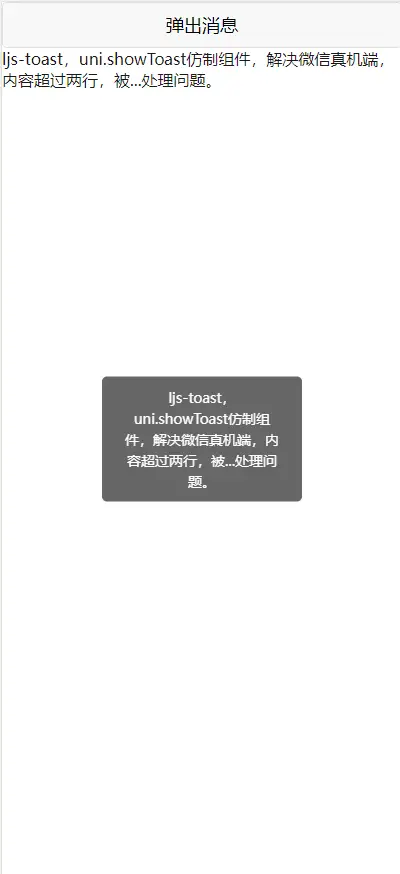
ljs-toast,uni.showToast仿制组件,解决微信真机端,内容超过两行,被...处理问题。
使用 uni_modules 安装(推荐)
使用 uni_modules 方式安装组件库,可以直接通过插件市场导入,通过右键菜单快速更新组件,不需要引用、注册,直接在页面中使用 ljs-toast组件。
主参数
| 参数 | 类型 | 必填项 | 默认值 | 说明 |
|---|---|---|---|---|
| show | Boolean | √ | 是否显示,支持sync修饰符 | |
| time | Number | × | 2000 | 关闭时间,毫秒 |
| zIndex | Number | × | 1000 | z-index值。 |
方法
| 参数 | 类型 | 解释 |
|---|
快速应用
场景 - vue页面
<template>
<view>
<button @click="open">弹出消息</button>
ljs-toast,uni.showToast仿制组件,解决微信真机端,内容超过两行,被...处理问题。
<ljs-toast
:show.sync="ljs_toast">ljs-toast,uni.showToast仿制组件,解决微信真机端,内容超过两行,被...处理问题。</ljs-toast>
</view>
</template>
<script>
export default {
data() {
return {
ljs_toast: true
}
},
onLoad() {
},
methods: {
open() {
this.ljs_toast = true;
}
}
}
</script>场景 - nvue页面
<template>
<view class="page">
<button @click="open">nvue弹出消息</button>
ljs-toast,uni.showToast仿制组件,解决微信真机端,内容超过两行,被...处理问题。
<ljs-toast
:show.sync="ljs_toast">
<view class="content">
<text class="text">ljs-toast,uni.showToast仿制组件,解决微信真机端,内容超过两行,被...处理问题。</text>
<text class="text">ljs-toast,uni.showToast仿制组件,解决微信真机端,内容超过两行,被...处理问题。</text>
</view>
</ljs-toast>
</view>
</template>
<script>
export default {
data() {
return {
ljs_toast: true
}
},
onLoad() {
},
methods: {
open() {
this.ljs_toast = true;
}
}
}
</script>
<style lang="scss" scoped>
.page{
width: 750upx;
position: relative;
.content{
height: 750upx; // 需要设置高度
.text{
line-height: 40upx;
text-align: center;
font-size: 28upx;
color: #FFF;
}
}
}
</style>
贡献代码
龙九山。有任何问题,请在平台留言,在手头宽裕得情况下,我会尽快修复问题。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1762
下载 1762
 赞赏 12
赞赏 12

 下载 12401631
下载 12401631
 赞赏 1829
赞赏 1829















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号