更新记录
1.0.1(2023-03-31)
下载此版本
更新文档
1.0.0(2023-03-31)
下载此版本
烟花庆祝特效
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
- |
- |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
× |
× |
- |
× |
× |
× |
× |
其他
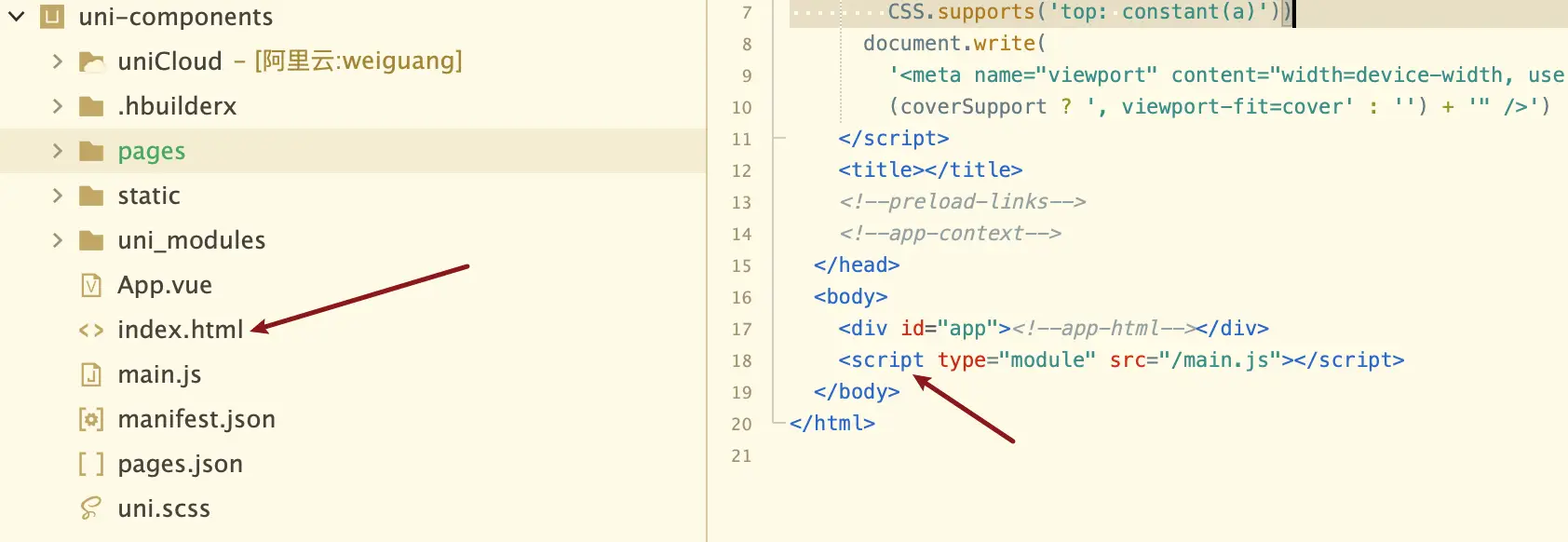
第一步
在项目的 index.html 文件添加脚本,放置在 body 标签内
<script
defer
src="https://cdn.jsdelivr.net/npm/canvas-confetti@1.5.1/dist/confetti.browser.min.js"
></script>
第二步
<template>
<div>
<div @click="test">test</div>
</div>
</template>
<script>
import { handleShowEffects } from '@/js_sdk/firework-effects/effect.js'
export default {
data() {
return {};
},
methods: {
test() {
handleShowEffects({
type: 'all' //fireworks schoolpride realisticlook stars all
})
}
}
}
</script>
| 参数 |
类型 |
默认值 |
描述 |
| type |
String |
'' |
fireworks schoolpride realisticlook stars all |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 965
下载 965
 赞赏 17
赞赏 17

 下载 12678117
下载 12678117
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号