更新记录
1.2.1(2023-04-15) 下载此版本
V2兼容
1.2.0(2023-04-05) 下载此版本
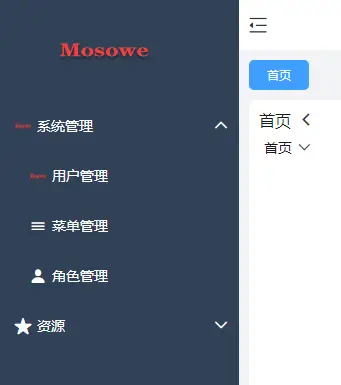
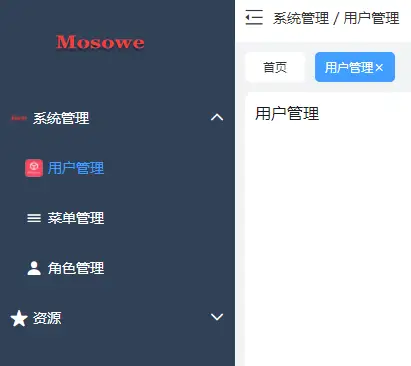
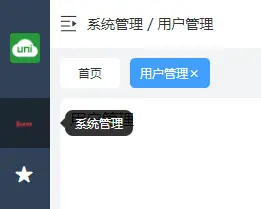
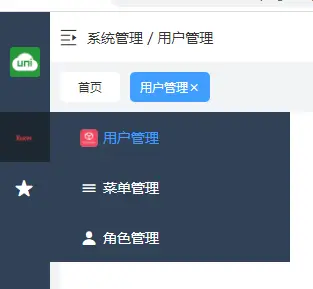
增加折叠功能,组件优化
1.0.0(2023-04-02) 下载此版本
上传
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
props
| 属性 | 类型 | 默认 | 必须 | 说明 |
|---|---|---|---|---|
| active | string/number | - | 是 | 当前值 |
| treeList | item[] |
- | 是 | 下拉列表 |
| color | string | #ffffff | 否 | 默认文案颜色 |
| selectColor | string | #409eff | 否 | 选中文案颜色 |
| backgroundColor | string | #304156 | 否 | 背景色 |
| selectBackgroundColor | string | - | 否 | 选中背景色 |
| hoverColor | string | - | 否 | 鼠标壹移上去文案颜色 |
| hoverBackgroundColor | string | #1e2732 | 否 | 鼠标移上去背景色 |
| collapse | boolean | false | 否 | 是否折叠 |
item
| 属性 | 类型 | 必须 | 说明 |
|---|---|---|---|
| text | string | 是 | 选项名称 |
| value | string/number | 是 | 选项值 |
| icon | string | 否 | 默认图标,支持图片、字体图标 |
| selectIcon | string | 否 | 选中图标,若无则以icon为主,字体图标选中颜色同文案 |
| chidrens | item[] |
否 | 子集 |
emits
| 事件 | 说明 |
|---|---|
| menuClick | 菜单点击事件,回调参数为item |
slots
无
event
无


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)





 下载 6818
下载 6818
 赞赏 27
赞赏 27

 下载 12777705
下载 12777705
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号