更新记录
1.0.0(2023-04-05)
下载此版本
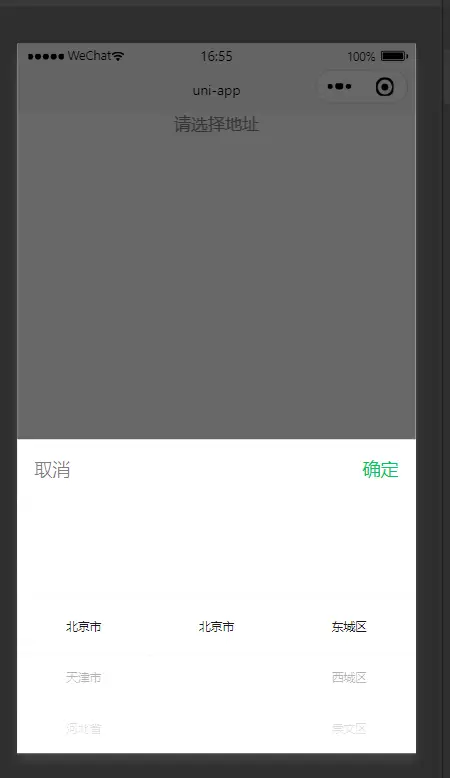
带有数据的省市区联级选择器
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
使用说明
<template>
<view class="content">
<yhdslplace @change="change">
<view class="place" :style="place ? 'color: black;' : 'color: grey;'">{{ place ? place : '请选择地址' }}</view>
</yhdslplace>
</view>
</template>
<script>
import yhdslplace from '@/components/yhdsl-place/yhdsl-place.vue';
export default {
data() {
return {
place: ''
};
},
components: {
yhdslplace
},
methods: {
change(val) {
console.log(val);
this.place = val.data.join('/');
}
}
};
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 927
下载 927
 赞赏 8
赞赏 8

 下载 11203955
下载 11203955
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号