更新记录
1.0(2023-05-13)
下载此版本
初始化热力地图
平台兼容性
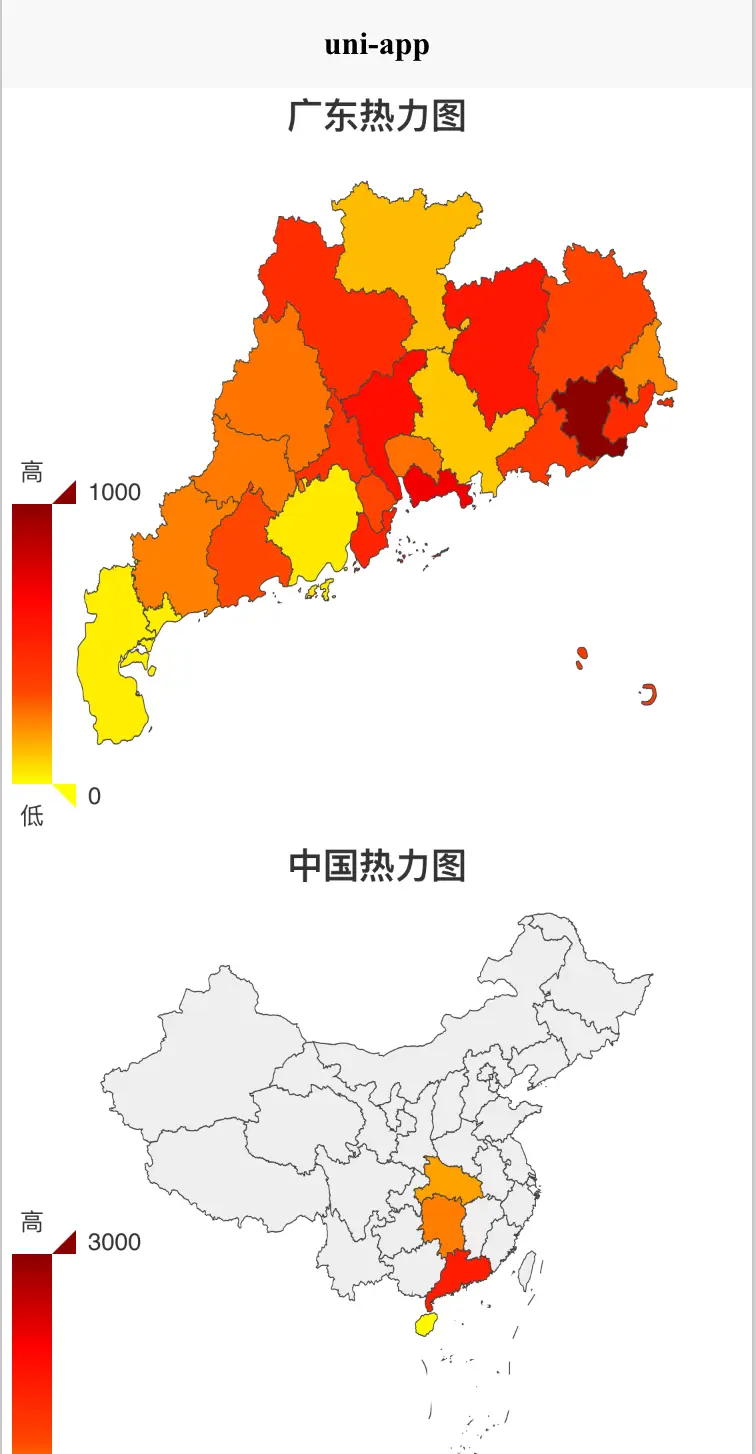
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
中国 广东省热力地图使用方法
地图数据链接: http://datav.aliyun.com/portal/school/atlas/area_selector
HTML代码部分
<template>
<view>
<div class="map">
<div id="myEchart" class="map-echart"></div>
</div>
<div class="map">
<div id="myEchartChina" class="map-echart"></div>
</div>
</view>
</template>
JS代码 (引入组件 填充数据)
<script>
import echarts from '../../static/h5/echarts.min.js'
export default {
mounted() {
this.getMapData();
},
props: {},
data() {
return {
searchForm: {
ip: "",
moduleType: 0,
moduleName: "",
},
myChart: null,
};
},
methods: {
getMapData() {
this.loadMap();
this.loadMapChina();
},
loadMap() {
this.myChart = echarts.init(document.getElementById("myEchart")); // 初始化
// 热力图数据地址 http://datav.aliyun.com/portal/school/atlas/area_selector
const uploadedDataURL = require(`../../static/guangdong.json`);
echarts.registerMap("广东", uploadedDataURL);
var option = {
title: {
text: "广东热力图",//表头
x: "center",
},
dataRange: {
min: 0,
max: 1000,
text: ["高", "低"],
realtime: true,
calculable: true,
color: ["darkred" , "red", "orangered", "yellow"],//颜色
},
series: [
{
name: "热力图",
type: "map",
map: "广东",
mapLocation: {
y: 0,
},
itemSytle: {
emphasis: { label: { show: false } },
},
data: [
{ name: "深圳市", value: 700 },
{ name: "广州市", value: 600 },
{ name: "珠海市", value: 500 },
{ name: "东莞市", value: 256 },
{ name: "佛山市", value: 434 },
{ name: "中山市", value: 343 },
{ name: "惠州市", value: 100 },
{ name: "汕头市", value: 460 },
{ name: "江门市", value: 40 },
{ name: "湛江市", value: 30 },
{ name: "肇庆市", value: 250 },
{ name: "梅州市", value: 350 },
{ name: "茂名市", value: 230 },
{ name: "阳江市", value: 330 },
{ name: "清远市", value: 450 },
{ name: "韶关市", value: 120 },
{ name: "揭阳市", value: 3560 },
{ name: "汕尾市", value: 390 },
{ name: "潮州市", value: 210 },
{ name: "河源市", value: 560 },
{ name: "云浮市", value: 240 }
],
},
],
};
this.myChart.setOption(option);
}
,
loadMapChina() {
this.myChart = echarts.init(document.getElementById("myEchartChina")); // 初始化
const uploadedDataURL = require(`../../static/china.json`);
echarts.registerMap("中国", uploadedDataURL);
var option = {
title: {
text: "中国热力图",//表头
x: "center",
},
dataRange: {
min: 0,
max: 3000,
text: ["高", "低"],
realtime: true,
calculable: true,
color: ["darkred" , "red", "orangered", "yellow"],//颜色
},
series: [
{
name: "中国热力图",
type: "map",
map: "中国",
mapLocation: {
y: 0,
},
itemSytle: {
emphasis: { label: { show: false } },
},
data: [
{ name: "湖南省", value: 700 },
{ name: "广东省", value: 1600 },
{ name: "湖北省", value: 500 },
{ name: "广西省", value: 256 },
{ name: "海南省", value: 34 },
],
},
],
};
this.myChart.setOption(option);
},
},
};
</script>
CSS
<style lang="less" scoped>
.map {
width: 100vw;
height: 100vw;
}
.map-echart {
height: 100vw;
width: 100vw;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 6946
下载 6946
 赞赏 46
赞赏 46

 下载 13307688
下载 13307688
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号